| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Js 내장객체
- css속성
- CSS
- Illustrator2022
- 미세먼지
- 메뉴바만들기
- react
- 개발일지
- css 속성
- 퍼블리싱
- 미세먼지알림사이트만들기
- module.css
- 20231221
- JavaScript
- 공공데이터 활용
- useState
- jQuery
- HTML
- 자바스크립트 내장객체
- position
- open api
- 자바스크립트
- 리액트
- 일러스트 입체글자
- FOR문
- 공공데이터
- 제이쿼리
- 아코디언카드만들기
- 바닐라자바스크립트
- JS
- Today
- Total
김코드의 웹디자인 세상
❏ css - 애니메이션(animation) 속성과 키프레임(@keyframse) 본문
애니메이션(animation) 속성은 전환 효과와 함께 자주 사용하는 속성입니다.
전환 효과 속성보다 더 정확하고 부드러운 전환효과를 제어할 수 있으며 키프레임(@keyframse) 문법을 사용하여 더 많은 기능을 제어할 수 있는 장점이 있습니다,
그럼 알아보러 가볼까요?
✎ 정의하기
애니메이션(animation)은 정지된 이미지나 아이콘을 연속적으로 보여줘서 움직이는 것처럼 보이게 합니다.
애니메이션 속성은 이런 애니메이션 효과를 전환효과에 부여합니다. 그래서 애니메이션 효과는 키프레임(@keyframse) 을 정의하여 실행합니다. 키 프레임은 애니메이션이 진행되는 과정에서 특정 시점에서 발생해야 하는 여러 작업을 정의하는 문법입니다. 그렇기에 키프레임에는 시작과 종료 최소 2개의 시점에 대한 스타일이 정의되어야합니다.
/* 키프레임 형식*/
@keyframes <키 프레임명> {
0%{/* css 코드 */}
n%{/* css 코드 */}
100%{/* css 코드 */}
}
/*최소 2개 시점의 스타일을 정의해야함*/
예시
@keyframes back-change{
0% {background-color:yellow;}
100% {background-color:salmon;}
}위의 키 프레임은 시간에 대한 퍼센트로 애니메이션의 시작 시점(0%)에는 노란색이지만, 종료 시점(100%)에는 연어색으로 변하도록 정의합니다.
또한 중간에 얼마든지 시점을 정하여 스타일 속성을 정의할 수 있습니다.
@keyframes back-change{
0% {background-color:yellow;}
25% {background-color:green;}
50% {background-color:red;}
100% {background-color:salmon;}
}
다른 방법으로는 애니메이션의 시작과 끝을 from과 to키워드로 대체하여 작성할 수 있습니다.
@keyframes back-change{
from {background-color:yellow;}
to {background-color:salmon;}
}
✎ animation-name 속성
animation-name속성은 특정 요소에서 적용할 키 프레임명을 지정하는 속성입니다.
/* 형식 */
animation-name : 키 프레임명;
만약 키프레임 명을 upDown으로 지정하고 싶다면 아래와 같이 지정하면 됩니다.
animation-name : upDown;
✎ animation-duration 속성
animation-duration 은 애니메이션을 지속할 시간을 지정하는 속성입니다. 속성 값으로는 초(s)나 밀리초(ms) 단위의 시간을 넣으면 됩니다.
/* 형식 */
animation-duration: 지속 시간;
다음은 5초 동안 배경색을 변경하는 코드입니다!
div{
width: 100px;
height: 100px;
background-color: yellow;
animation-name: back-change;
animation-duration: 5s;
}
@keyframes back-change{
0% {background-color:yellow;}
25% {background-color:green;}
50% {background-color:red;}
100% {background-color:salmon;}
}

코드를 라이브 서버에서 실행하면 div요소의 배경이 처음에는 노란색이었다가 키 프레임에 정의된 시간에 초록색, 빨간색, 연어색으로 변경되는 것을 볼 수 있었습니다. 전환 효과가 끝난 후 다시 노란색으로 돌아가는 것을 볼 수 있었습니다. 애니메이션 효과는 한 번 실행되고 나면 실행되기 전으로 돌아가기 때문입니다.
- animation-delay
animation-delay는 애니메이션 실행을 지연시키는 속성입니다, 속성 값으로는 초나 밀리초의 단위의 시간을 넣으면 됩니다.
/*형식*/
animation-delay: 지연시간;
- animation-fill-mode
애니메이션이 끝나도 원래 상태로 돌아가지 않고 애니메이션이 종료된 시점의 상태를 유지하기 위해 사용하는 속성입니다. animation-fill-mode속성은 애니메이션이 실행되기 전과 후의 스타일을 지정합니다. 사용할 수 있는 속성 값은 다음의 표를 참고해보세요!

div{
width: 100px;
height: 100px;
background-color: yellow;
animation-name: back-change;
animation-duration: 5s;
animation-fill-mode: forwards;
}
@keyframes back-change{
0% {background-color:yellow;}
25% {background-color:green;}
50% {background-color:red;}
100% {background-color:salmon;}
}위의 코드를 실행하면 애니메이션이 종료되어도 요소의 배경색이 초기인 노란색으로 돌아가지 않고 종료 시점의 연어색으로 유지됩니다.
- animation-iterator-count
animation-iterator-count은 애니메이션의 실행 횟수를 조절할 수 있는 속성입니다. 속성 값으로는 횟수를 적으며 무한으로 반복하는 infinite값을 사용하기도 합니다.
/*형식*/
animation-iteration-count: 횟수;
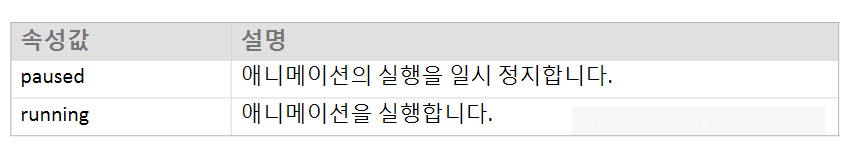
- animation-play-state
animation-play-state는 애니메이션의 재생 상태를 지정하는 속성입니다. 속성 값은 아래 표를 참고하세요!

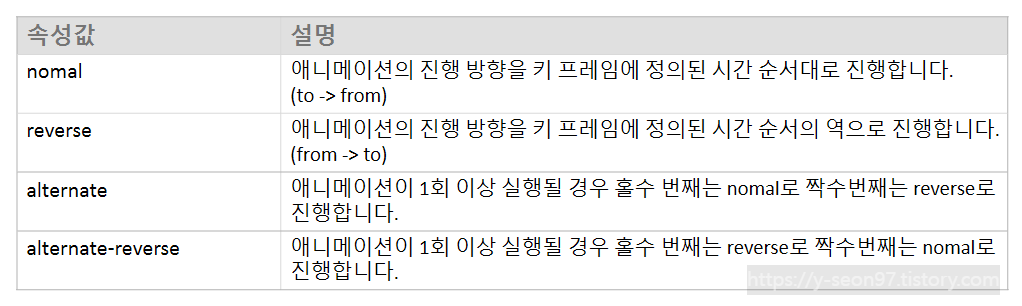
- animation-direction
animation-direction는 애니메이션의 진행 방향을 지정하는 속성입니다. 속성값은 아래 표를 참고하세요!

조금이라도 도움이 되었으면 좋겠네요!
(‐^▽^‐)
'⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂' 카테고리의 다른 글
| ❏ css - 드롭다운 메뉴만들기 (dropDown-menu) ➊ (0) | 2022.12.11 |
|---|---|
| ❏ css - 여러가지 keyframes 모음집! (0) | 2022.12.08 |
| ❏ css - on/off 버튼 만들기! (0) | 2022.12.07 |
| ❏ css - 그리드 레이아웃 (Grid Layout) (0) | 2022.12.06 |
| ❏ css- 아코디언 카드만들기 ➋ (1) | 2022.12.05 |




