| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 바닐라자바스크립트
- CSS
- 공공데이터
- FOR문
- 개발일지
- 자바스크립트 내장객체
- css속성
- 미세먼지
- Illustrator2022
- module.css
- Js 내장객체
- 일러스트 입체글자
- css 속성
- open api
- 퍼블리싱
- 미세먼지알림사이트만들기
- JS
- 제이쿼리
- 자바스크립트
- useState
- 20231221
- position
- 메뉴바만들기
- 공공데이터 활용
- react
- jQuery
- 리액트
- 아코디언카드만들기
- JavaScript
- HTML
Archives
- Today
- Total
김코드의 웹디자인 세상
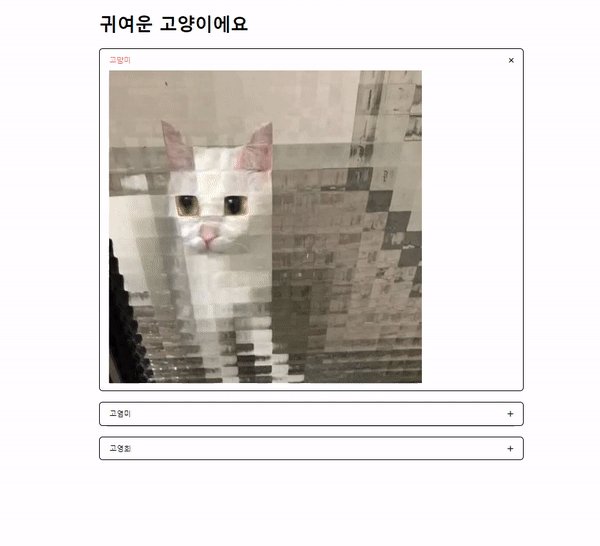
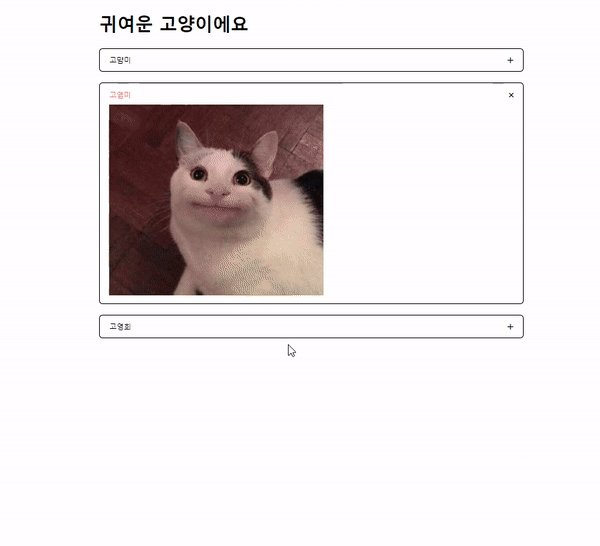
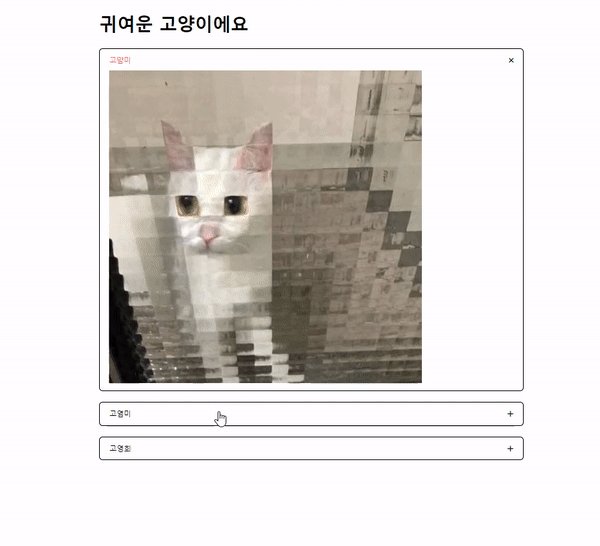
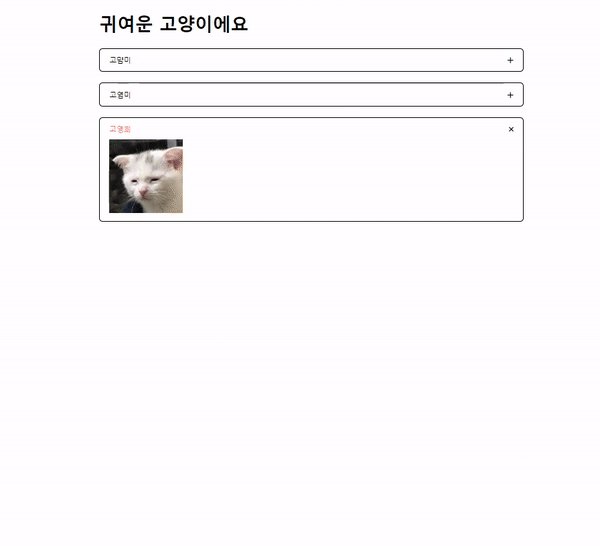
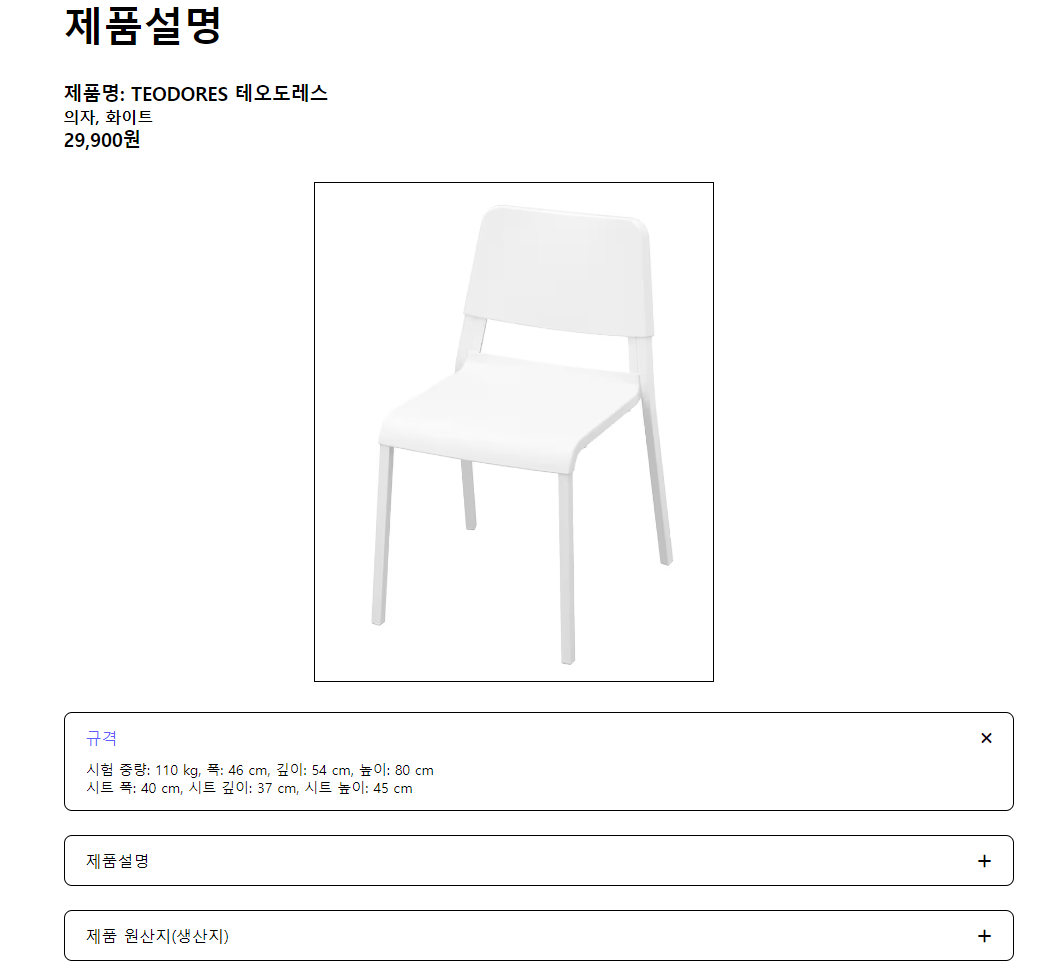
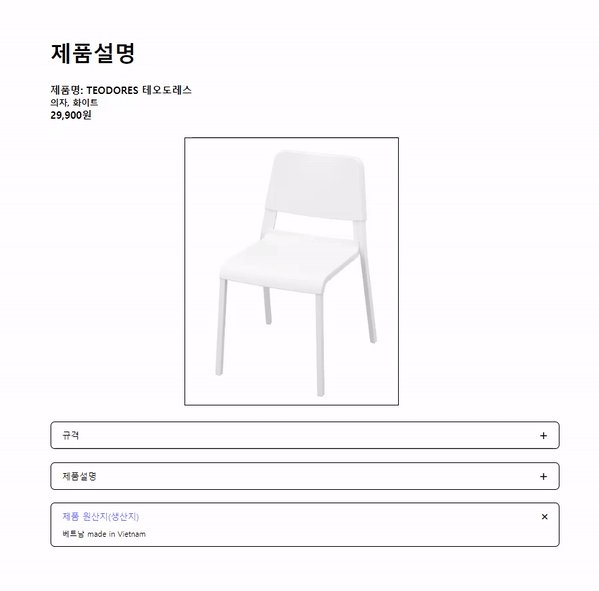
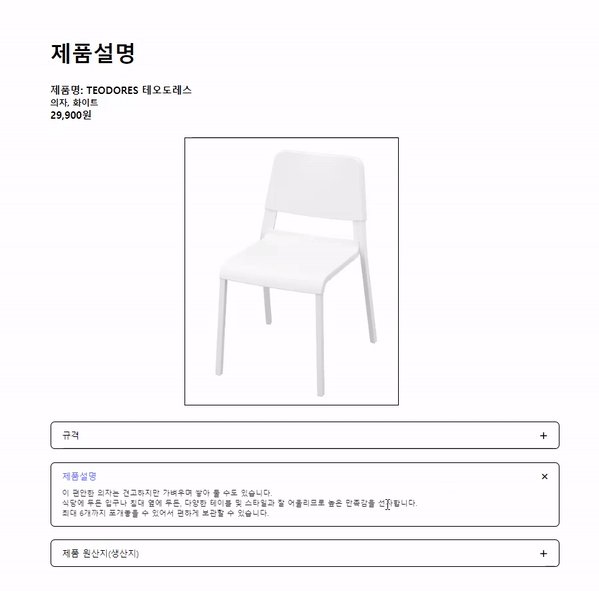
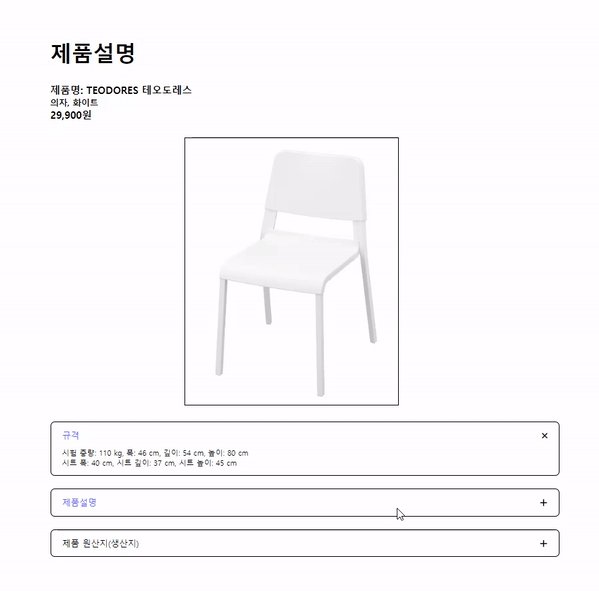
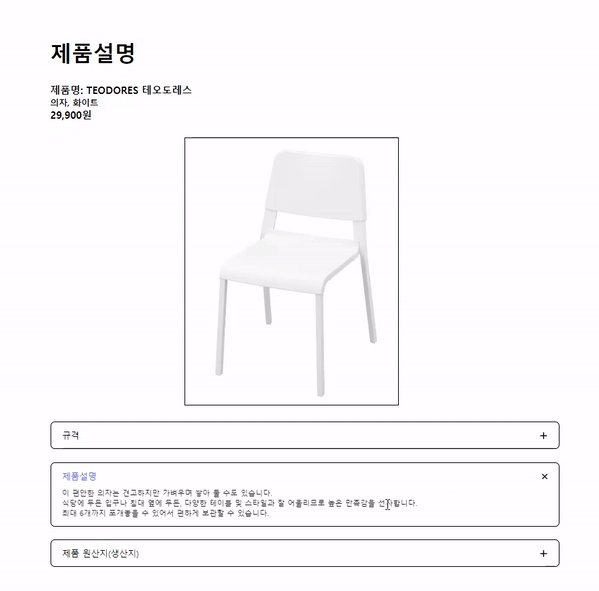
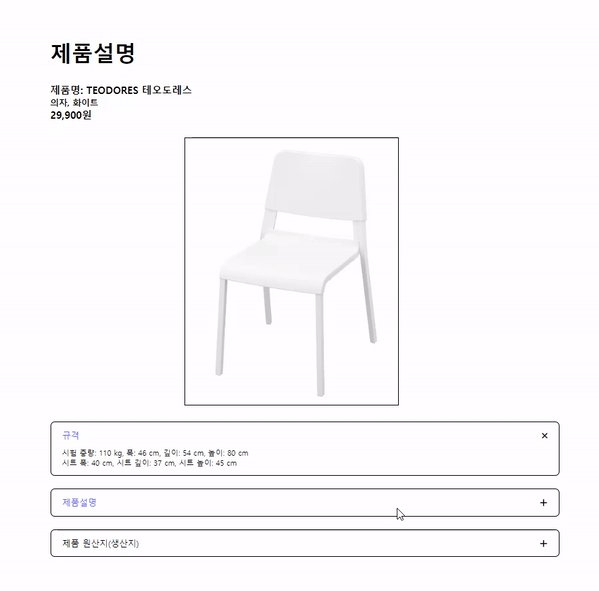
❏ css- 아코디언 카드만들기 ➋ 본문
저번시간에 이어서
아코디언 카드에 css를 입혀보겠습니다!
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #ffffff;
}
.container{
max-width: 980px;
margin-inline: auto;
padding: 100px 15px;
}
.title{
font-size: clamp(26px, 5vw, 40px);
color: rgb(0, 0, 0);
margin-bottom: 30px;
}
.accordion-panel{
padding: 7px 21px;
margin-bottom: 24px;
border: 1px solid #000000;
border-radius: 8px;
}
.accordion input{
display: none;
}
.accordion label{
display: flex;
align-items: center;
justify-content: space-between;
column-gap: 15px;
padding-block: 7px;
color: #000000;
cursor: pointer;
transition: color 0.25s;
}
.accordion label:hover,
.accordion input:checked + label{
color: #ff5e5e;
}
.accordion i{
color: #030303;
}
.accordion .close{
display: none;
}
.accordion input:checked + label .close{
display: block;
}
.accordion input:checked + label .open{
display: none;
}
.accordion-body{
height: 0;
overflow: hidden;
transition: height 0.25s ease-in-out;
}
.accordion-answer{
font-size: 14px;
color: #000000;
padding-top: 5px;
padding-bottom: 7px;
opacity: 0;
transform: scale(0);
transform-origin: top left;
transition: opacity 0.75s, transform 0.15s;
}
.accordion input:checked ~ .accordion-body{
height: max-content;
}
.accordion input:checked ~ .accordion-body .accordion-answer {
opacity: 1;
transform: scale(1);
}
그럼 이렇게 작동이 되는 것을 확인할 수 있습니다!

응용해서 상세설명을 숨기는 칸으로 만들어도 좋을 것 같습니다!



오늘도 읽어주셔서 감사합니다!
(๑^ں^๑)
'⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂' 카테고리의 다른 글
| ❏ css - on/off 버튼 만들기! (0) | 2022.12.07 |
|---|---|
| ❏ css - 그리드 레이아웃 (Grid Layout) (0) | 2022.12.06 |
| ❏css, html - W3C Validator html,css 웹표준 검사하기 (0) | 2022.12.03 |
| ❏ css - 기본 세팅 css (Reset css) (0) | 2022.11.21 |
| backface-visibility 속성 (0) | 2022.10.07 |
Comments




