| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- HTML
- module.css
- react
- css속성
- css 속성
- FOR문
- Js 내장객체
- CSS
- JavaScript
- open api
- 공공데이터
- 20231221
- 메뉴바만들기
- 미세먼지알림사이트만들기
- 미세먼지
- JS
- 자바스크립트
- 일러스트 입체글자
- 리액트
- 제이쿼리
- jQuery
- 개발일지
- 공공데이터 활용
- Illustrator2022
- 바닐라자바스크립트
- 자바스크립트 내장객체
- 퍼블리싱
- position
- 아코디언카드만들기
- useState
Archives
- Today
- Total
김코드의 웹디자인 세상
❏ scss - 변수선언하기! 본문

안녕하세요!
css를 사용하다 보면 반복되는 배경색을 하나하나 추가하거나,
선택자로 선택을 해서 코드의 줄이 늘어나는 등등 약간의 번거로움이 있습니다.
scss 그러한 점을 해결하는 방법이 있습니다.
바로 변수를 선언하는 방법인데요!
오늘은 scss에서 변수선언하는 방법과 사용방법에 대해서 알아보겠습니다!
1. 변수선언
scss에서의 변수선언은 아래와 같습니다.
/*scss의 변수선언*/
$변수명: 변수값;
/*ex*/
$background01: #fff;
$background02: #f0f0f0;
$mainfont: 'SUITE-Regular';
$maincolor: orange;
$font_size: 1.1rem;
2. 변수 사용하기
변수를 사용하는 방법은 원하는 곳에 지정한 변숫값을 넣어주면 됩니다.
/*변수사용법*/
.요소{
속성명 : 변수;
}
/*ex*/
div{
color: $maincolor;
font-family: $titlefont;
background: $background03
font-size: $font_size;
}
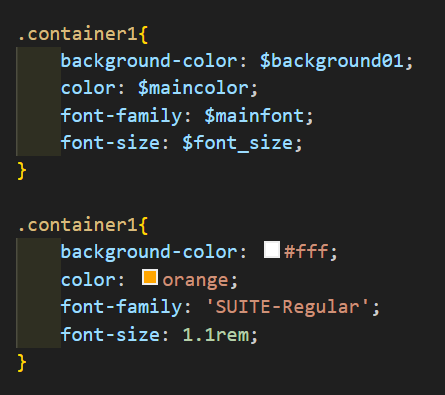
- css와 scss 비교해보기

오늘도 읽어주셔서 감사합니다!
(・`◡´・)
'⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂' 카테고리의 다른 글
| ❏ css - 마우스 스크롤 효과 적용하기( scroll-behavior ) (0) | 2023.06.29 |
|---|---|
| ❏ SCSS - 반응형페이지 미디어쿼리 가이드 (0) | 2023.06.18 |
| ❏ css - 텍스트 단 나누기 총정리! (0) | 2023.03.23 |
| ❏ css - 이미지 갤러리 만들기 (0) | 2023.01.13 |
| ❏ css - odd와 even 선언자 (짝수와 홀수) (0) | 2023.01.10 |




