| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- jQuery
- HTML
- module.css
- FOR문
- Js 내장객체
- 개발일지
- 공공데이터 활용
- css속성
- useState
- 미세먼지알림사이트만들기
- 공공데이터
- open api
- JS
- 메뉴바만들기
- 퍼블리싱
- 일러스트 입체글자
- 20231221
- CSS
- 제이쿼리
- css 속성
- position
- 미세먼지
- 아코디언카드만들기
- 자바스크립트
- 리액트
- JavaScript
- Illustrator2022
- 자바스크립트 내장객체
- react
- 바닐라자바스크립트
- Today
- Total
김코드의 웹디자인 세상
❏ css - 텍스트 단 나누기 총정리! 본문

안녕하세요!
오늘은 텍스트 문단의 단을 나누는 css의 속성입니다!
html로 글을 작성하다 보면 길게 늘어지는 상황이 나타날 때 flex로 처리를 하려고 하면 지저분합니다...
단 설정을 해서 더 깔끔하게 처리를 하고 싶을 때 사용합니다!
✎ column-count : 단 설정
.div{
column-count: n; /*만들고 싶은 단의 수*/
}

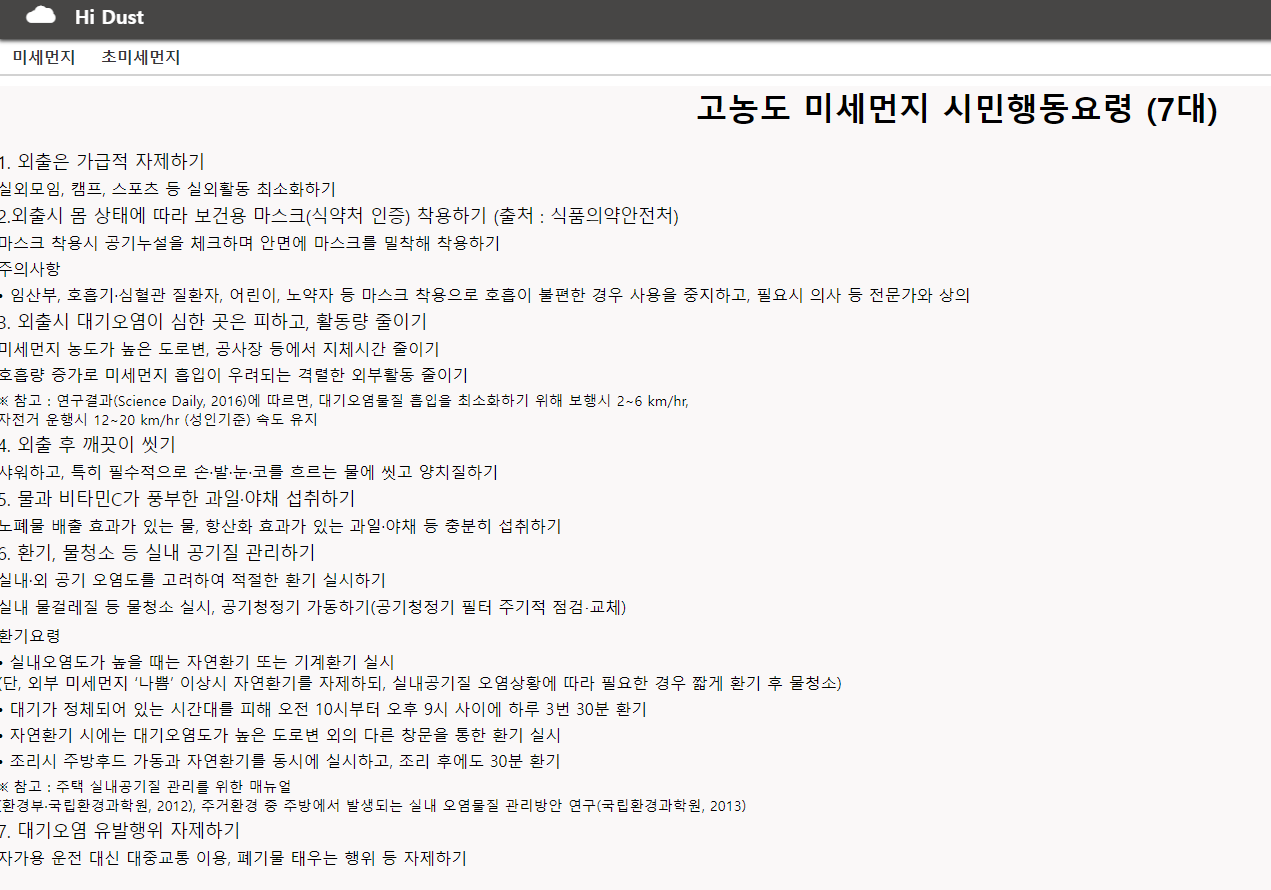
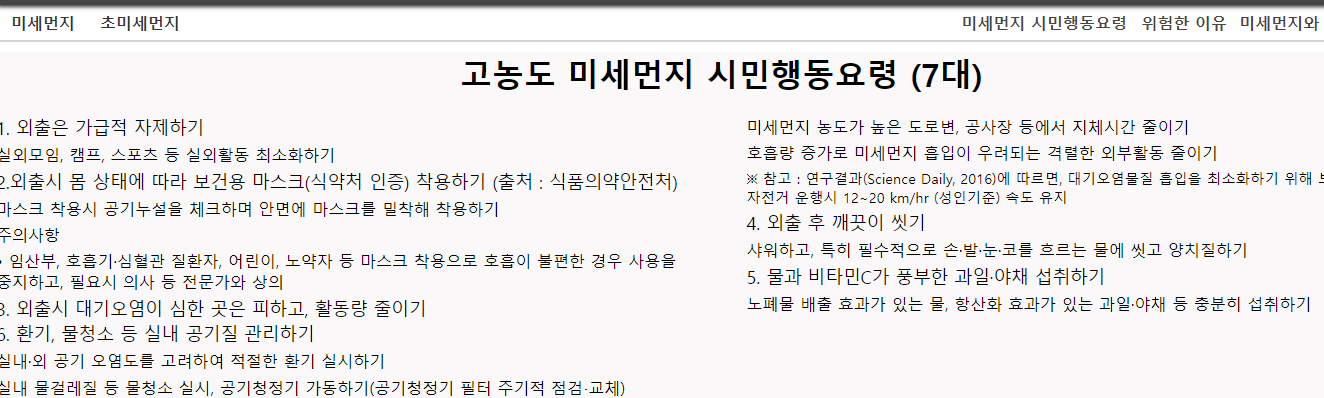
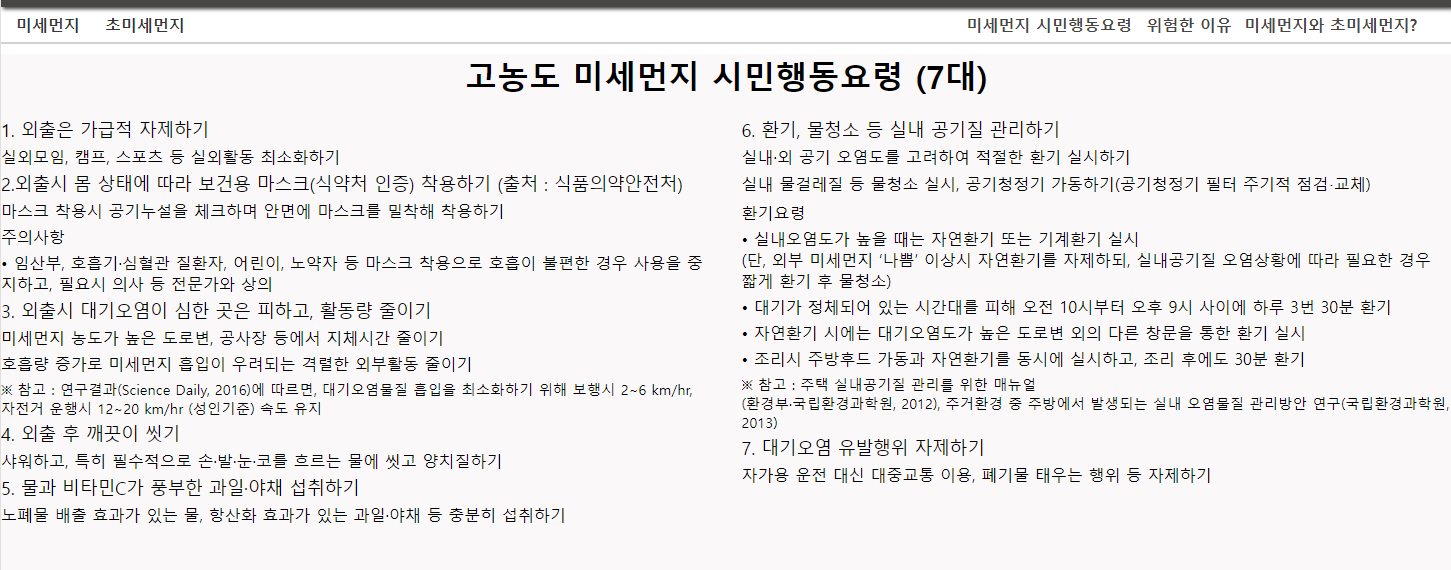
이렇게 길게 늘어진 문단이 있습니다.
column-count를 한번 사용해 볼까요??


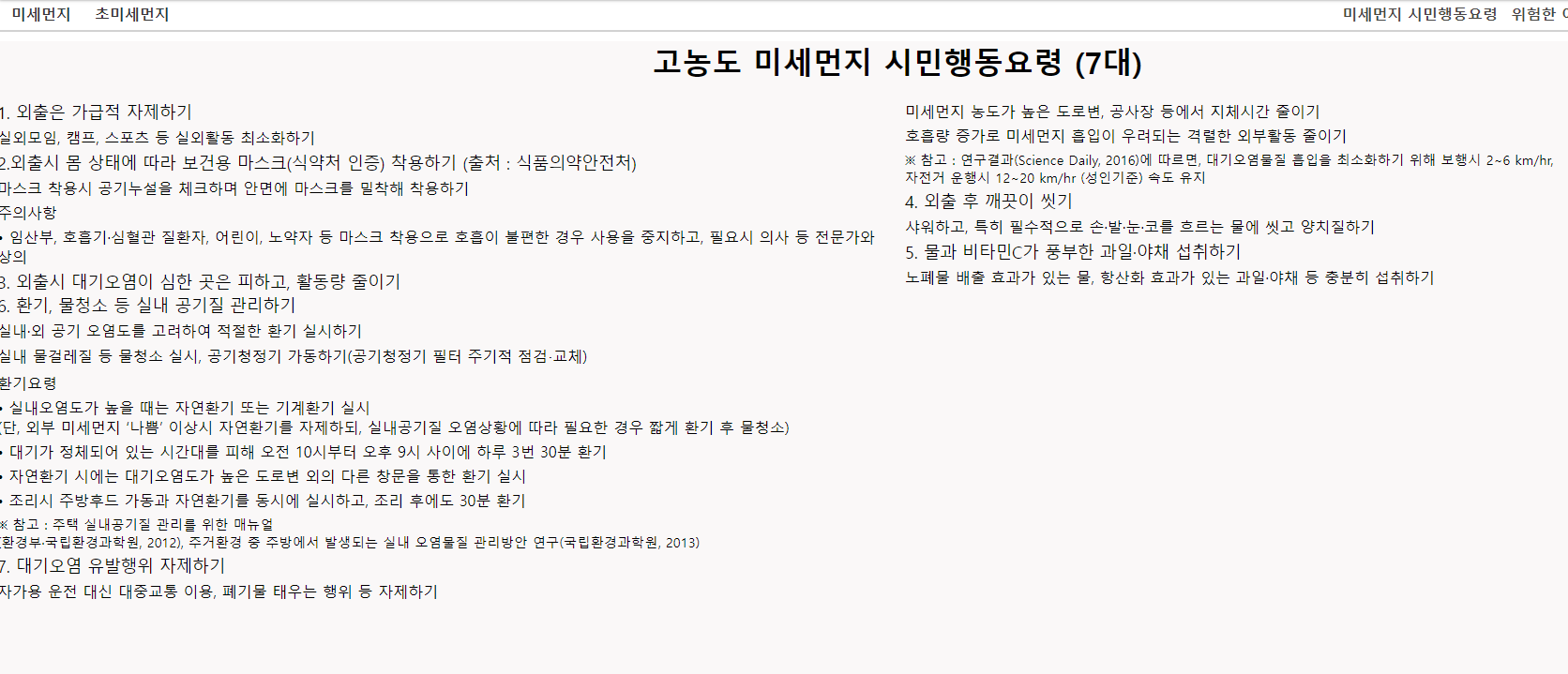
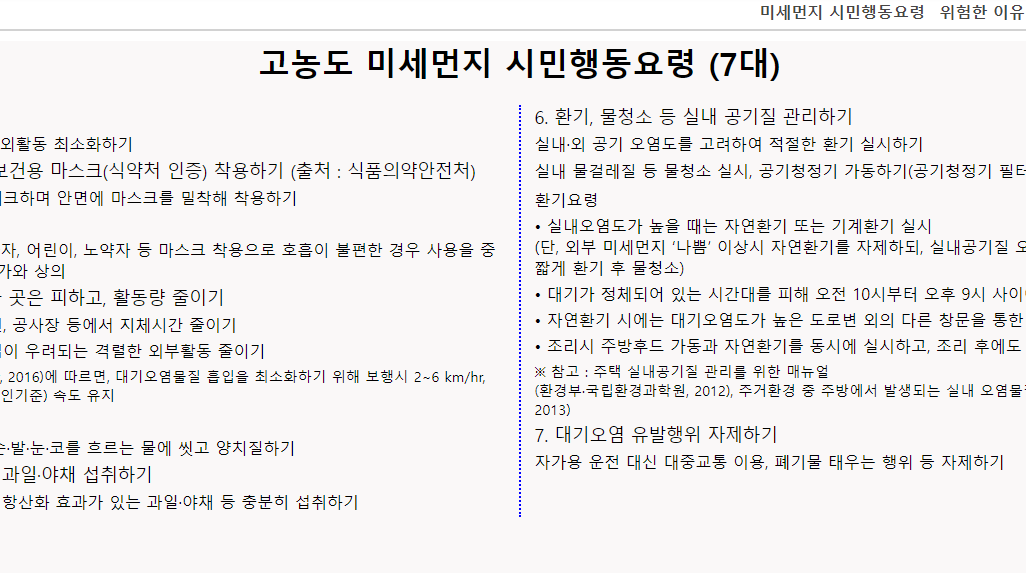
정해진 단의 수만큼 정리되는 것을 볼 수 있었습니다!
✎ column-gap : 단 사이 간격 설정
.div{
column-gap: 000px; /*늘리고 싶은 단의 간격*/
}
✎ break-after: 다단 위치 지정하기
만약 다단을 내가 원하는 위치에서 지정하고 싶을 때가 있죠?
그럴 땐 break-after속성을 사용해서 다단 위치를 지정합니다.

지금 해당 본문은 1234가 차례대로 있지 않고 뒤죽박죽 섞여있습니다.
만약 1,2,3,4,5를 왼쪽에 나머지 6,7을 오른쪽으로 넘겨야 할 때는 어떻게 해야 할까요?
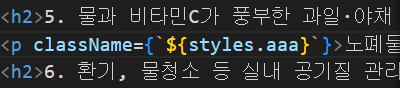
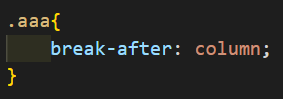
넘기고 싶은 지점에 class나 id를 지정해서 break-after를 사용합니다.


저는 5번의 뒷 내용부터 넘기고 싶기 때문에 <p>에 속성을 부여했습니다.
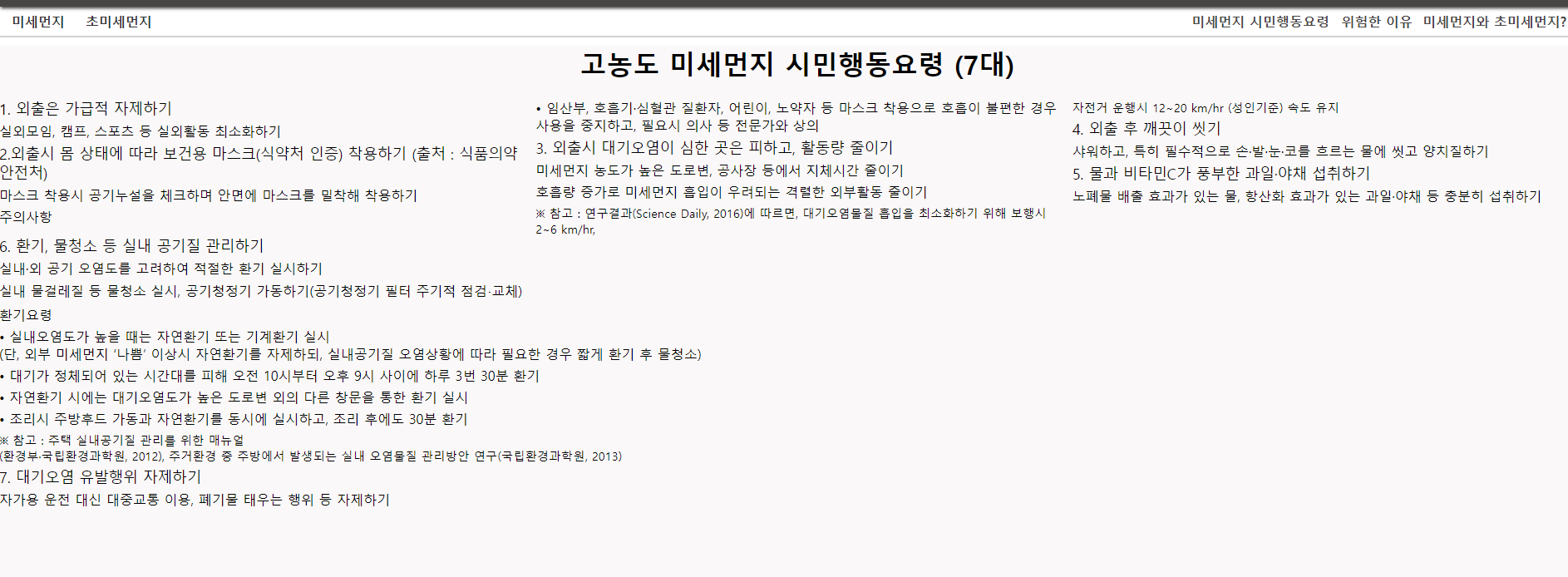
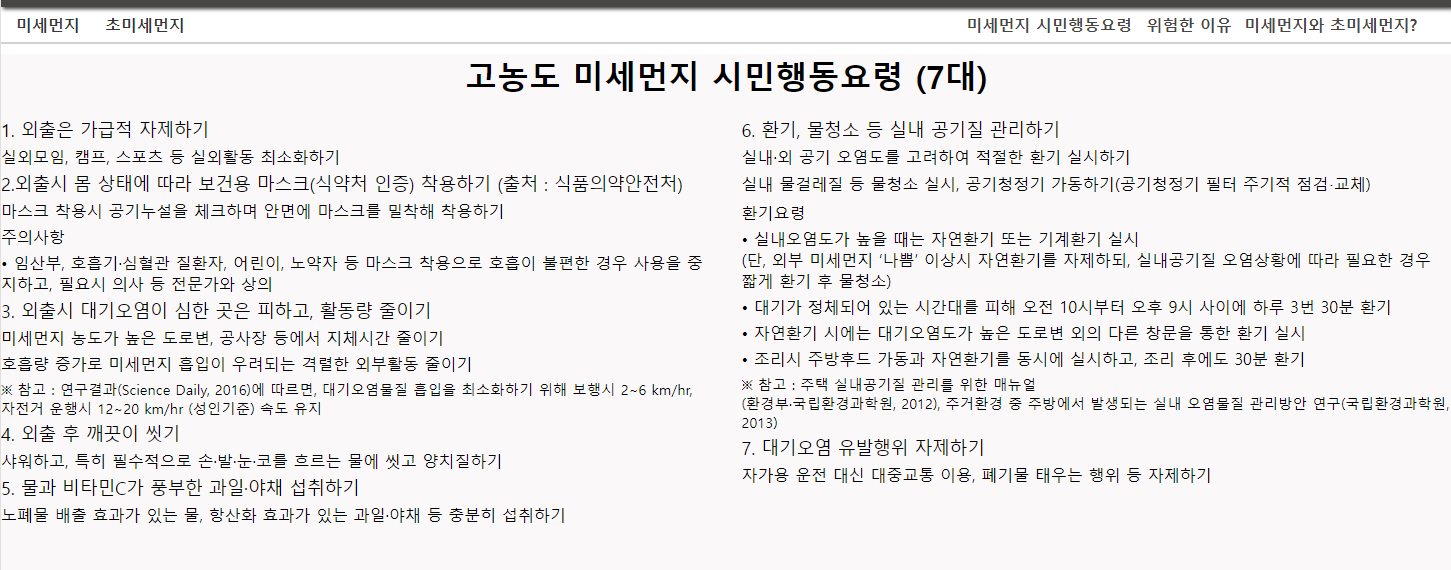
한번 확인해 볼까요??

제가 원하는 대로 순서대로 넘어가서 깔끔해졌답니다!

✎ column-rule : 단과 단사이 구분선 지정.
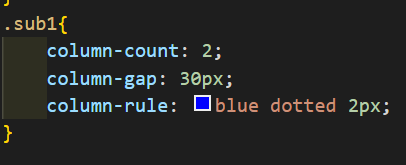
단과 단사이에 구분선을 넣고 싶을 때 사용합니다.
.aaa{
column-rule: ;
column-rule-color: /*구분선 색상 지정*/;
column-rule-style: /*구분선의 스타일 지정*/;
column-rule-width: /*구분선의 크기(두께) 지정*/;
}보통은 column-rule에 한 번에 지정합니다.

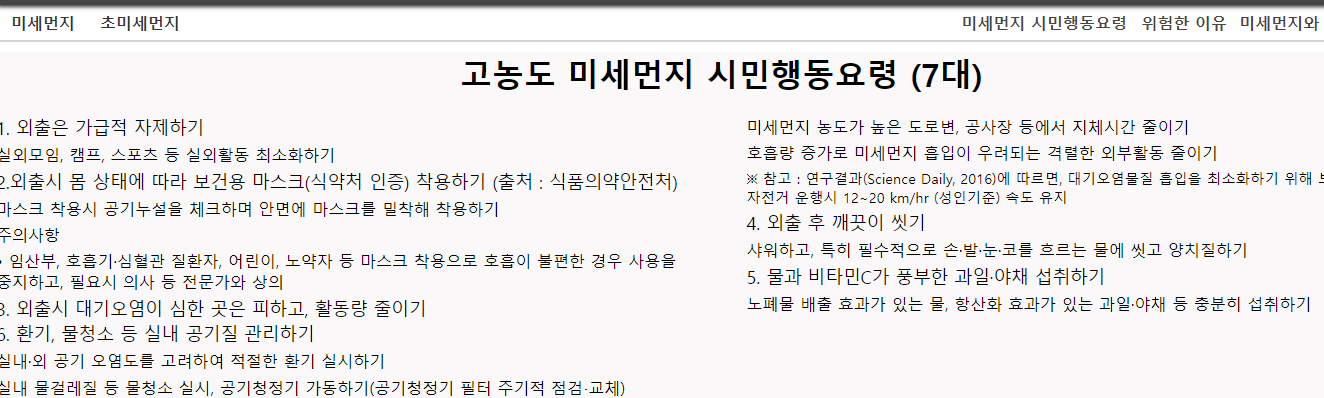
이렇게 잘 나눈 단 사이에 2px의 두께로 파란색 점선의 구분선을 한번 넣어볼까요??


이렇게 쉽게 단사이의 구분선도 만들어 볼 수 있었습니다!
확실히 이렇게 단을 나누니 가독성이 높아지는 효과를 얻을 수 있었습니다!
오늘도 읽어주셔서 감사합니다.
좋은 하루 보내세요!
'⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂' 카테고리의 다른 글
| ❏ css - 마우스 스크롤 효과 적용하기( scroll-behavior ) (0) | 2023.06.29 |
|---|---|
| ❏ SCSS - 반응형페이지 미디어쿼리 가이드 (0) | 2023.06.18 |
| ❏ css - 이미지 갤러리 만들기 (0) | 2023.01.13 |
| ❏ css - odd와 even 선언자 (짝수와 홀수) (0) | 2023.01.10 |
| ❏ css - 반응형 웹 min-width와 max-width 유의점 (1) | 2023.01.01 |




