| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 제이쿼리
- open api
- 바닐라자바스크립트
- css 속성
- 일러스트 입체글자
- 자바스크립트
- 개발일지
- JavaScript
- 미세먼지
- 메뉴바만들기
- css속성
- position
- 퍼블리싱
- useState
- 공공데이터
- Illustrator2022
- FOR문
- Js 내장객체
- react
- module.css
- 미세먼지알림사이트만들기
- 20231221
- 아코디언카드만들기
- 리액트
- 공공데이터 활용
- HTML
- jQuery
- 자바스크립트 내장객체
- JS
- CSS
- Today
- Total
김코드의 웹디자인 세상
❏ React - FontAwesome 사용방법! 본문

안녕하세요!
오늘은 React에서의 FontAwesome 사용방법에 대해서 알아보겠습니다!
이모저모 많이 사용하는 FontAwesome이니 활용해 보시면 좋을 것 같네요!
d=(´▽`)
✎ React에서 FontAwesome 설치법!
먼저 터미널에 하나씩 아래와 같이 작성해주세요!
설치 후 Package.json 파일에서 설치가 잘 되었는지 확인해 주세요!
//FontAwesome 설치방법!
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/free-solid-svg-icons // 솔리드 스타일
npm install --save @fortawesome/free-regular-svg-icons // 레귤러 스타일
npm install --save @fortawesome/react-fontawesome

이제 FontAwesome이 설치가 되었으니 활용해 보도록 하겠습니다!
✎ React에서 FontAwesome 활용법!
그럼 이제 활용하는 방법에 대해서 알아보겠습니다!
먼저 원하는 js파일의 상단에 import 해주세요!
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";import 후 FontAwesome 홈페이지에 접속해 주세요!
👇👇👇 FontAwesome 바로가기! 👇👇👇
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
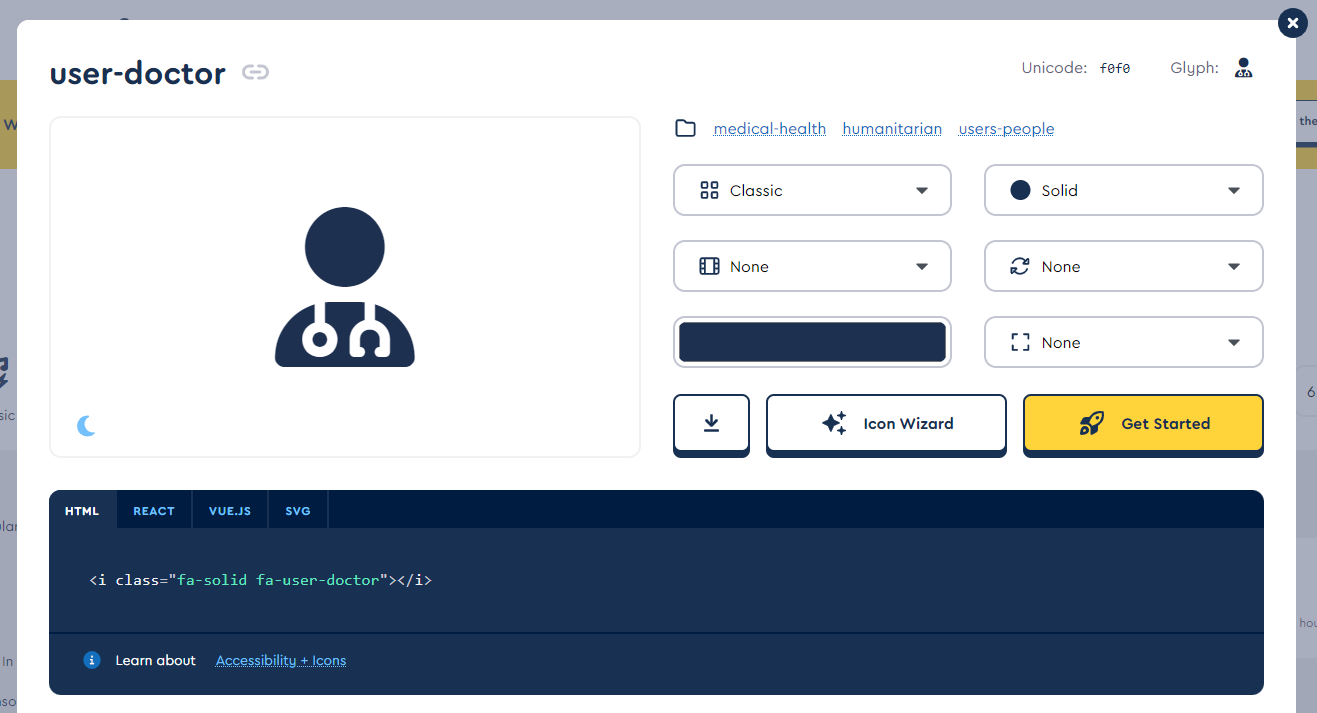
접속 후 원하는 아이콘을 선택해 주세요!
저는 의사 선생님을 찾아보겠습니다!

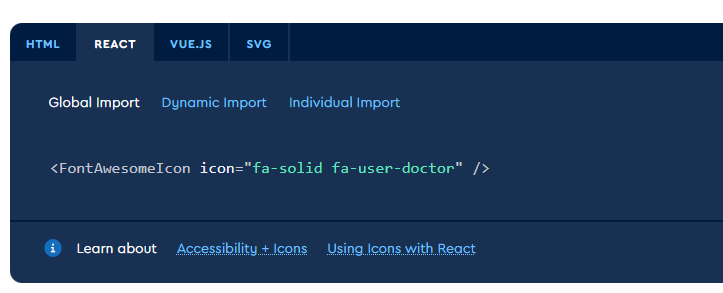
선택 후 아래의 React로 선택해 주세요!

React에 import 하는 부분은 fa~ 뒷부분입니다!

여기에서 주의할 점은 꼭 CamelCase로 작성해주어야 합니다! (아니면 React에서 오류가 발생할 수 있습니다!)
👉 CamelCase 표기방법??
카멜 표기법(Camel case 카멜 케이스[*]) 또는 낙타 표기법은 프로그래밍에서 파일, 변수, 함수 등 대상의 이름을 띄어쓰기 없이 짓기 위하여 따르는 관례인 네이밍컨벤션(Naming convention)의 하나다.
단어 전체적으로 소문자를 사용하지만, 맨 첫 글자를 제외한 각 합성어의 첫 글자만 대문자로 표기한다. 합성한 단어의 모양이 쌍봉낙타의 등과 비슷하다는 뜻에서 이름 붙었다.
- 출처 : 위키백과
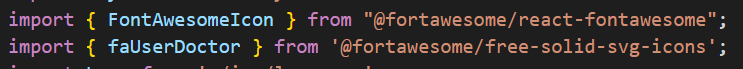
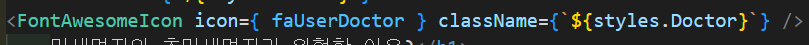
상단에 필요한 아이콘을 선택 후 상단에 import 해줍니다!

작성 후 필요한 부분에 컴포넌트를 입력해 주세요!

한번 확인해 볼까요??

이렇게 아이콘이 잘 적용된 것을 볼 수 있었습니다!
(°∀°) b
👇👇👇 html에서도 사용하는 방법 알아보기! 👇👇👇
❏ html - Font Awesome 사용하기!
안녕하세요! 오늘은 HTML에서 자주 사용하는 Font Awesome을 가져왔습니다! Font Awesome은 웹에서 아이콘이 필요할 때 가장 많이 사용되는 라이브러리 중에 하나입니다. ˙ᵕ˙ 그럼 사용하는 방법에 대
y-seon97.tistory.com
오늘도 읽어주셔서 감사합니다!
❤*.(๓´͈ ˘ `͈๓).*❤
'⊹ ⠀𝚁𝚎𝚊𝚌𝚝' 카테고리의 다른 글
| ❏ React - <a>태그 사용시 나타나는 오류 해결하기 (href 오류) (0) | 2023.03.30 |
|---|---|
| ❏ react - 내가 볼려고 만든 각 종 터미널 npm 명령어 (수정 및 정리 중...) (0) | 2023.03.22 |
| ❏ React - 리액트(react) css 겹침현상??? (module.css) (0) | 2023.03.16 |
| ❏ react - React Hooks의 useReducer와 useState (0) | 2023.02.24 |
| ❏ react - React Hooks: useState() 함수 (0) | 2023.02.22 |




