| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 퍼블리싱
- open api
- CSS
- jQuery
- 20231221
- css속성
- 바닐라자바스크립트
- 미세먼지알림사이트만들기
- css 속성
- 아코디언카드만들기
- 제이쿼리
- 미세먼지
- 공공데이터 활용
- 자바스크립트 내장객체
- Illustrator2022
- 리액트
- module.css
- HTML
- JS
- 일러스트 입체글자
- react
- FOR문
- useState
- 개발일지
- 공공데이터
- 메뉴바만들기
- JavaScript
- position
- 자바스크립트
- Js 내장객체
- Today
- Total
김코드의 웹디자인 세상
❏ React - 리액트(react) css 겹침현상??? (module.css) 본문

안녕하세요!
오늘은 리액트 사용 중 css가 겹치거나 적용이 되지 않는 경우에 해결하는 방법에 대해서 알아보겠습니다.
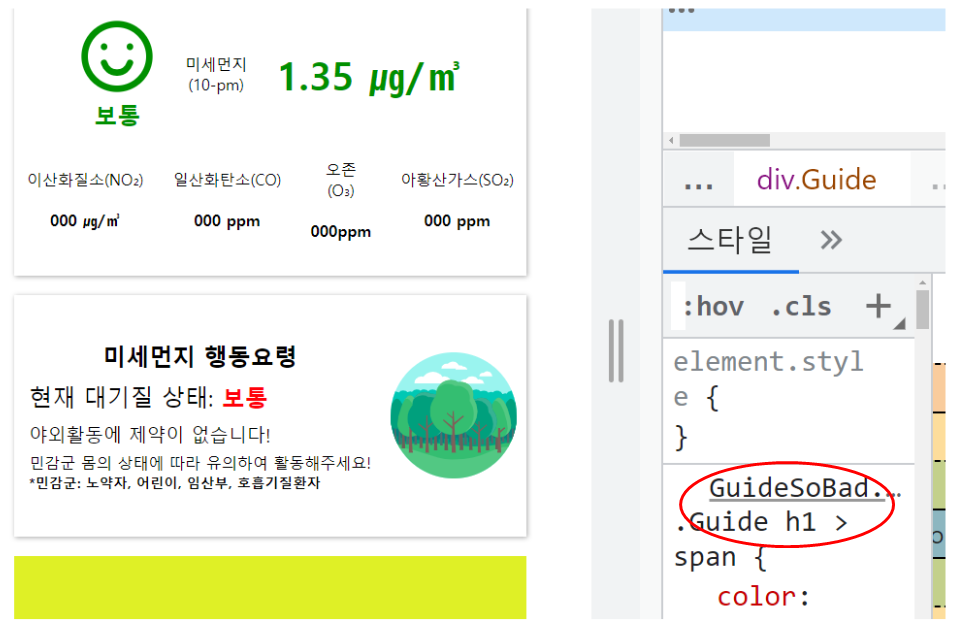
때는 어젯밤... 컴포넌트를 수정 중 계속해서 css가 중첩돼서 적용이 되는 것을 발견했습니다ㅠ

저렇게 다른 컴포넌트의 css를 겹처서 화면에 출력이 되더라고요ㅠ 그래서 작업하는데 불편함을 느끼고 있었습니다ㅠ
그래서 왜 그런지 이유를 알고자...
구글에다가 써치를 하고 진실을 알게 되었습니다.


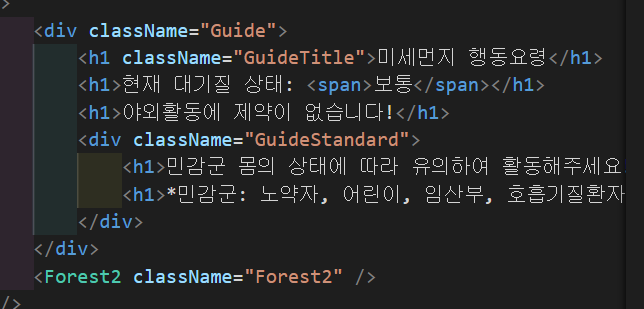
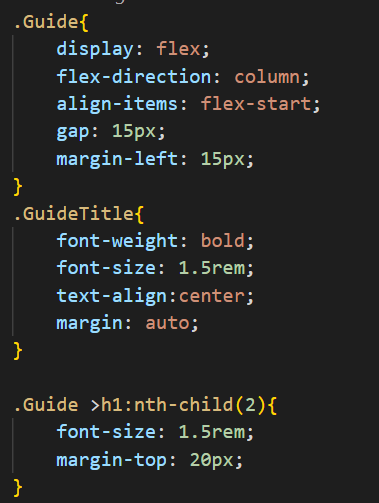
저는 이렇게 조건부 렌더링을 사용하여 조건에 맞는 컴포넌트를 작성하는 중 같은 class명으로 이름을 부여하고 scss를 입혀주고 있었습니다.
바로 컴포넌트 끼리 동일한 class명으로 부여시 이름 충돌이 일어나서 그렇다는 걸 알게 되었습니다...
이를 해결하는 방법은 css-module을 사용해야한다고 합니다!
그래서 부랴부랴 수정하기 시작했습니다...
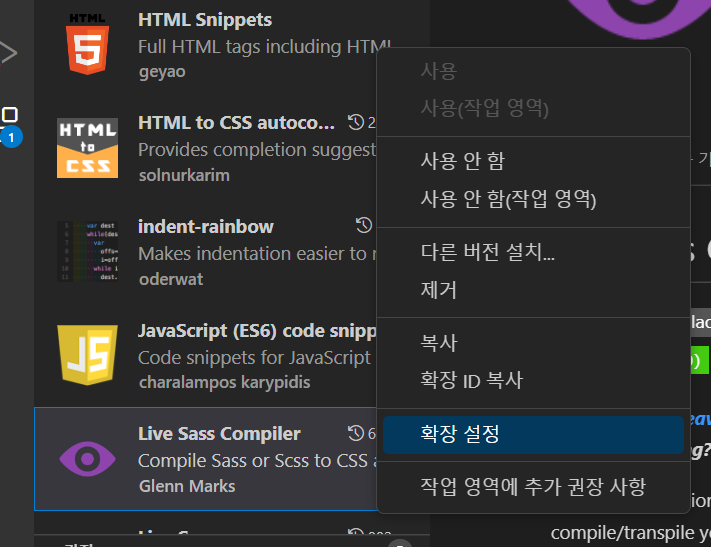
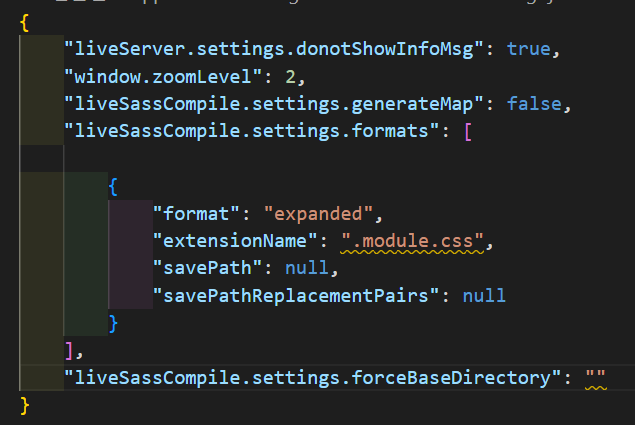
Live Sass Compiler 확장설정으로 이제 만들어지는 css파일은 파일명. module.css으로 만들어지게 바꾸고,


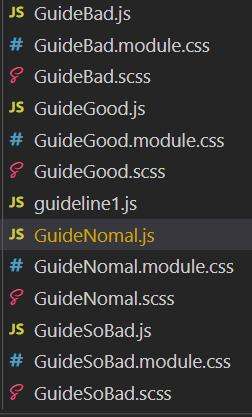
만들어진 파일들도 확장자명을 변경해 주었습니다.

또한 컴포넌트 상단에도 import 시키는 방법이 달라졌습니다.
import './style.css'; //전import styles from './style.module.css'; //후
또한 class명을 주는 방법도 조금은 달라집니다.
import styles from './style.module.css';
const Component = () =>{
return(
<>
<div className={$`{style.클래스명}`}></div>
</>
)
}
조금은 불편하겠지만 이제는 꼭 저렇게 작성해야겠군요!
『ClassNames』
class명을 조금은 쉽게 작성하는 방법이 있다고 합니다. 바로 확장프로그램인 classNames를 설치해 주면 됩니다.
✏ 설치법
npm install classNames

그러고 상단에 import 해줍니다!
improt cn from 'classNames';const Component = () =>{
return(
<>
<div className={cn{style.클래스명}}></div>
</>
)
}그럼 설치 전보다는 조금은 쉽게 사용할 수 있겠네요!
참고: https://create-react-app.dev/docs/adding-a-css-modules-stylesheet/#buttonmodulecss
Adding a CSS Modules Stylesheet | Create React App
Note: this feature is available with react-scripts@2.0.0 and higher.
create-react-app.dev
'⊹ ⠀𝚁𝚎𝚊𝚌𝚝' 카테고리의 다른 글
| ❏ React - FontAwesome 사용방법! (0) | 2023.03.24 |
|---|---|
| ❏ react - 내가 볼려고 만든 각 종 터미널 npm 명령어 (수정 및 정리 중...) (0) | 2023.03.22 |
| ❏ react - React Hooks의 useReducer와 useState (0) | 2023.02.24 |
| ❏ react - React Hooks: useState() 함수 (0) | 2023.02.22 |
| ❏ react - react-router-dom으로 중첩 라우팅(nested routes)사용하기. (0) | 2023.02.21 |




