| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- open api
- 미세먼지
- HTML
- 공공데이터
- 20231221
- 제이쿼리
- position
- 리액트
- module.css
- 자바스크립트
- css 속성
- 자바스크립트 내장객체
- css속성
- 일러스트 입체글자
- 아코디언카드만들기
- Js 내장객체
- jQuery
- JS
- JavaScript
- FOR문
- react
- 미세먼지알림사이트만들기
- 개발일지
- 바닐라자바스크립트
- useState
- 퍼블리싱
- 메뉴바만들기
- Illustrator2022
- CSS
- 공공데이터 활용
Archives
- Today
- Total
김코드의 웹디자인 세상
❏ react - 내가 볼려고 만든 각 종 터미널 npm 명령어 (수정 및 정리 중...) 본문

ctrl + f 를 사용하면 더 쉽게 찾을 수 있습니다!
˙ᵕ˙
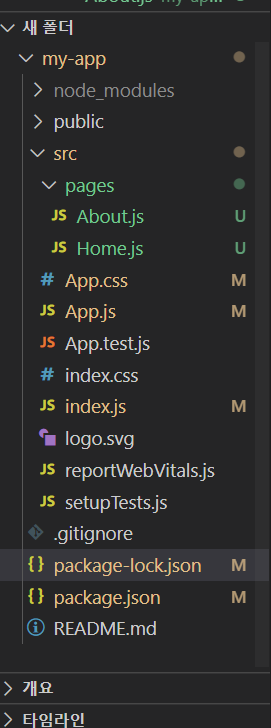
1. 리액트 앱 기본 세팅 (폴더 및 파일 생성)
npm init react-app /*폴더명*/👉 /*폴더명*/으로 폴더 만들어주고 기본 세팅 해줌.
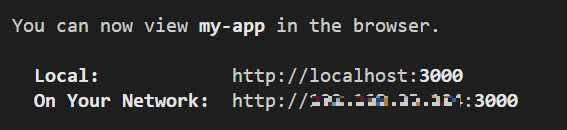
2. 리액트 앱 화면 보기
npm start👉 바로반영되는 미리 보기 화면 보여줌

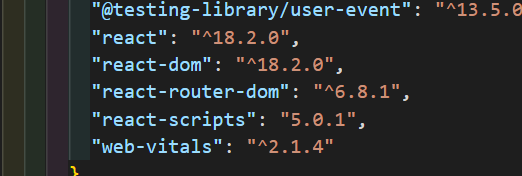
3. 리액트 확장 프로그램 설치
npm install /*프로그램 이름 @ 버전*/
ex) npm install react-router-dom@6
👉 리액트 앱 확장프로그램 설치해 줌 버전도 선택가능함. 설치 후 package-lock.json 확인

3. 배포를 위한 빌드
npm run bulid👉 배포를 위한 빌드 폴더를 만들어주고 주소를 알려줌.

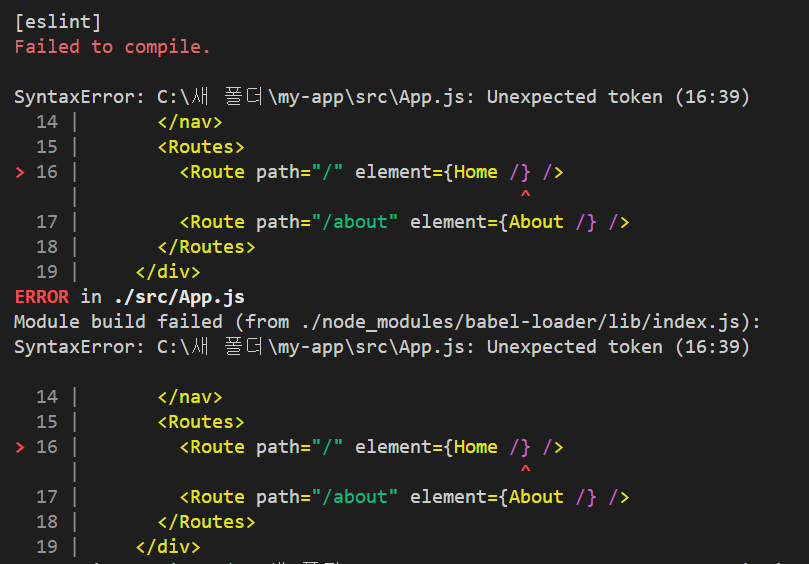
✏ 오류 안내
👉 어디가 오류 났는지도 친절하게 알려줌.

23.02.20
4. 파일 경로 수정
cd /*폴더명*/👉 파일 경로를 이동해 줌. (안하면 막 빨간 글씨 장난 아님... 무섭...)

23.02.21
5. 일괄 작업 종료 ctrl + c

👉실행 중인 작업물을 종료해줌.
23.03.22
'⊹ ⠀𝚁𝚎𝚊𝚌𝚝' 카테고리의 다른 글
| ❏ React - <a>태그 사용시 나타나는 오류 해결하기 (href 오류) (0) | 2023.03.30 |
|---|---|
| ❏ React - FontAwesome 사용방법! (0) | 2023.03.24 |
| ❏ React - 리액트(react) css 겹침현상??? (module.css) (0) | 2023.03.16 |
| ❏ react - React Hooks의 useReducer와 useState (0) | 2023.02.24 |
| ❏ react - React Hooks: useState() 함수 (0) | 2023.02.22 |
Comments




