| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS
- css 속성
- 리액트
- useState
- jQuery
- 20231221
- Js 내장객체
- CSS
- 메뉴바만들기
- 아코디언카드만들기
- JavaScript
- FOR문
- 바닐라자바스크립트
- 개발일지
- position
- 일러스트 입체글자
- 자바스크립트
- 퍼블리싱
- Illustrator2022
- css속성
- 제이쿼리
- 미세먼지
- 미세먼지알림사이트만들기
- react
- 공공데이터 활용
- module.css
- open api
- 공공데이터
- 자바스크립트 내장객체
- HTML
- Today
- Total
김코드의 웹디자인 세상
❏ html - 아코디언 카드만들기 ➊ 본문

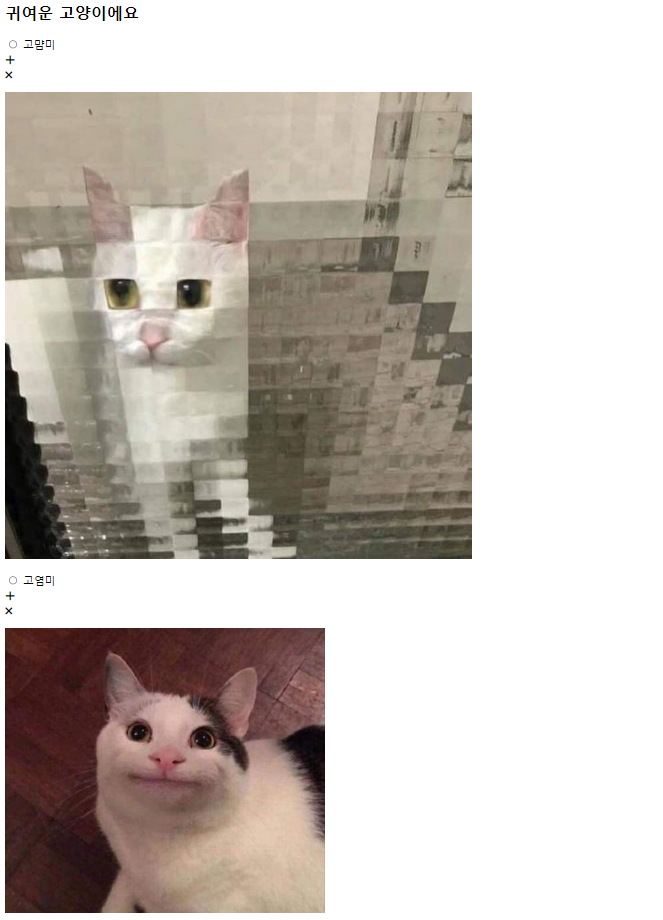
오늘은 귀여운 고양이 사진을 숨겼다가 펼칠 수 있는 아코디언 카드를 만들어보겠습니다!
꼭 사진뿐만 아니라 홈페이지에 있는 메뉴나 상세 설명을 가려둘 때 사용하면 좋을 것 같습니다!
( ◜࿀◝ )
준비물 : 귀여운 고양이사진 3개
아이콘을 넣어야 하니 font awsome을 사용하겠습니다!
👇👇 폰트어썸 사용법 알아보러 가기! 👇👇
https://y-seon97.tistory.com/40
❏ html - Font Awesome 사용하기!
인녕하세요! 오늘은 HTML에서 자주 사용하는 Font Awesome을 가져왔습니다! Font Awesome은 웹에서 아이콘이 필요할 때 가장 많이 사용되는 라이브러리 중에 하나입니다. ˙ᵕ˙ 그럼 사용하는 방법에 대
y-seon97.tistory.com
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>귀여운 고양이에요</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer"/>
</head>
<body>
<section class="container">
<div class="accordion">
<h2 class="title">귀여운 고양이에요</h2>
<article class="accordion-panel">
<input id="accordion-question" name="accordion" type="radio" checked>
<label for="accordion-question">
고먐미
<div class="open"><i class="fa-solid fa-plus"></i></div>
<div class="close"><i class="fa-solid fa-xmark"></i></div>
</label>
<div class="accordion-body">
<p class="accordion-answer">
<img src="./1.jpeg">
</p>
</div>
</article>
<article class="accordion-panel">
<input id="accordion-question_2" name="accordion" type="radio" checked>
<label for="accordion-question_2">
고염미
<div class="open"><i class="fa-solid fa-plus"></i></div>
<div class="close"><i class="fa-solid fa-xmark"></i></div>
</label>
<div class="accordion-body">
<p class="accordion-answer">
<img src="./2.jpg">
</p>
</div>
</article>
<article class="accordion-panel">
<input id="accordion-question_3" name="accordion" type="radio" checked>
<label for="accordion-question_3">
고영희
<div class="open"><i class="fa-solid fa-plus"></i></div>
<div class="close"><i class="fa-solid fa-xmark"></i></div>
</label>
<div class="accordion-body">
<p class="accordion-answer">
<img src="./3.jpeg">
</p>
</div>
</article>
</div>
</section>
</body>
</html>위에 코드를 작성해보고시고 아래와 같은 화면이라면 반쯤 성공입니다!

그럼 css로 넘어가겠습니다!!
(´∀`)
https://y-seon97.tistory.com/42
❏ css- 아코디언 카드만들기 ➋
저번시간에 이어서 아코디언 카드에 css를 입혀보겠습니다! *{ margin: 0; padding: 0; box-sizing: border-box; } body{ background-color: #ffffff; } .container{ max-width: 980px; margin-inline: auto; padding: 100px 15px; } .title{ font-siz
y-seon97.tistory.com
'⊹ ⠀𝙷𝚃𝙼𝙻' 카테고리의 다른 글
| ❏ 𝙷𝚝𝚖𝚕 - 티스토리 드래그 방지 기능과 우클릭 방지 기능 추가하기(+ 추가 / 저작권자 표시 기능) (0) | 2023.12.21 |
|---|---|
| ❏ html - Stray start tag script 에러?! (0) | 2022.12.30 |
| ❏ html - Font Awesome 사용하기! (0) | 2022.12.05 |
| <table>태그로 표 만들기 (0) | 2022.07.07 |
| 양식 폼 만들기 (0) | 2022.06.26 |




