| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- HTML
- react
- 리액트
- FOR문
- module.css
- 공공데이터 활용
- 자바스크립트 내장객체
- 퍼블리싱
- 메뉴바만들기
- css속성
- JS
- open api
- CSS
- 아코디언카드만들기
- css 속성
- jQuery
- 자바스크립트
- position
- 개발일지
- 공공데이터
- 미세먼지알림사이트만들기
- 20231221
- 제이쿼리
- 일러스트 입체글자
- JavaScript
- Illustrator2022
- Js 내장객체
- useState
- 바닐라자바스크립트
- 미세먼지
- Today
- Total
김코드의 웹디자인 세상
❏ html - Font Awesome 사용하기! 본문
안녕하세요!
오늘은 HTML에서 자주 사용하는 Font Awesome을 가져왔습니다!
Font Awesome은 웹에서 아이콘이 필요할 때 가장 많이 사용되는 라이브러리 중에 하나입니다. ˙ᵕ˙
그럼 사용하는 방법에 대해서 알아볼까요??
저는 편의상 css파일을 설치 대신 CDN을 링크 태그로 넣어 사용합니다. ⸜(*ˊᗜˋ*)⸝
CDN은 아래의 링크에서 받으실 수 있습니다!
https://cdnjs.com/libraries/font-awesome
font-awesome - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
The iconic SVG, font, and CSS toolkit - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make
cdnjs.com
위 사이트에서 가져온 링크를 html 파일의 head 태그 안에 link 태그로 CDN 서비스의 URL을 지정해주시면 됩니다!
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer"/>
</head>
그럼 이제 아이콘을 불러와봐야겠지요??
아래의 링크를 타고 들어가 보겠습니다! ٩( *˙0˙*)۶
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

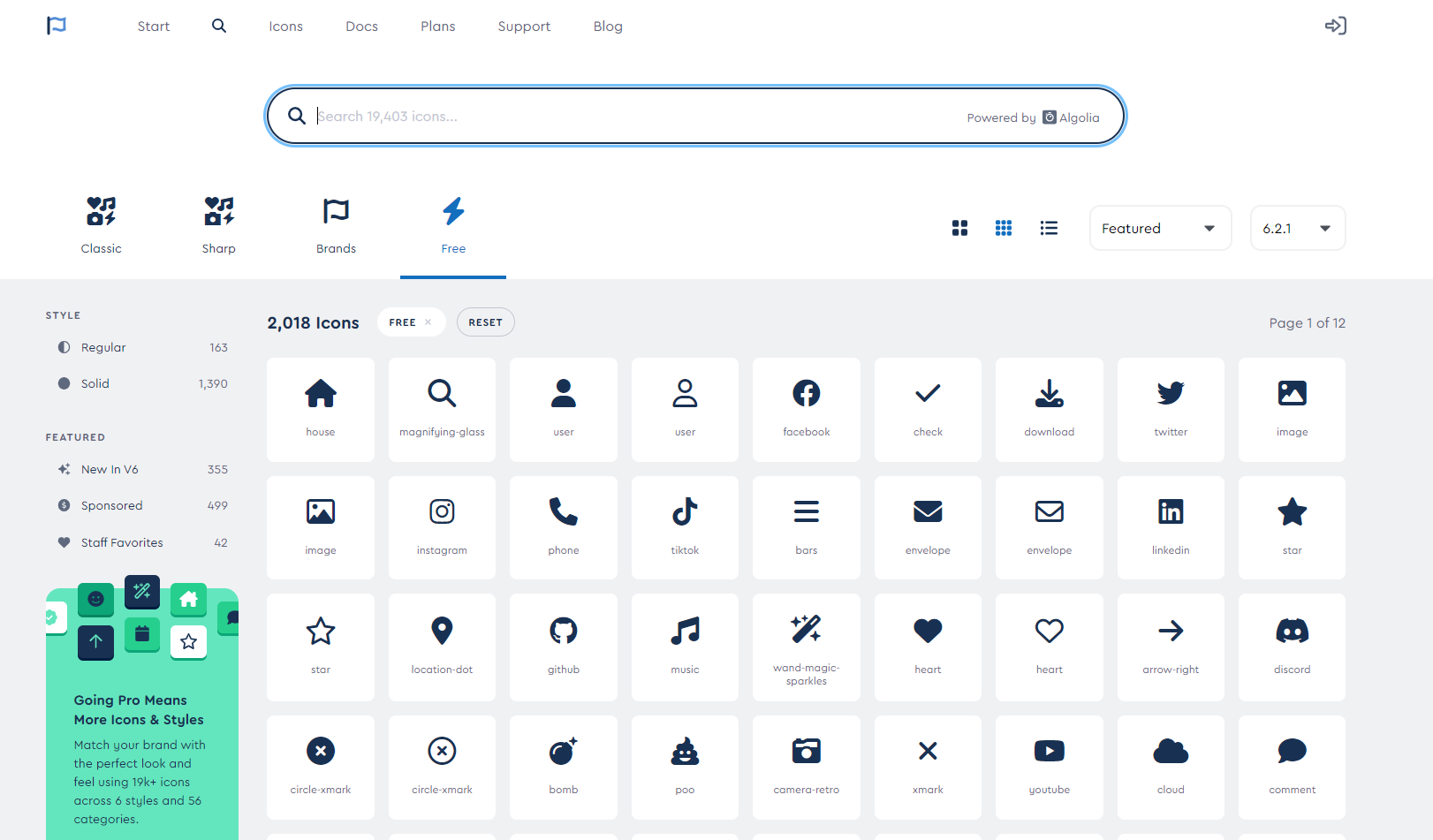
사용하고 싶은 아이콘을 위의 검색창에서 찾아보시면 되지만
저는 개인적으로 처음부터 무료로 사용할 수 있는 아이콘 중에서 찾는 걸 선호합니다!
혹시라도 모르는 저작권에 대해서 안전하기도 하고 유료 아이콘은 화면에 출력이 되지 않기 때문입니다!

카테고리를 선택 후 나타나는 화면입니다!
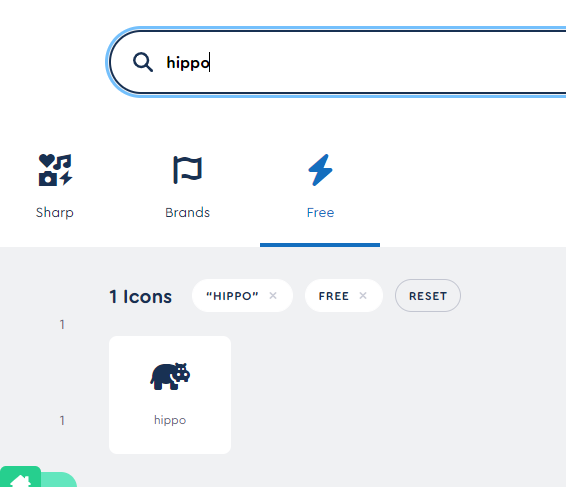
다양한 아이콘들이 눈에 보이는군요! 전 귀여운 하마 이모티콘을 찾아보겠습니다!


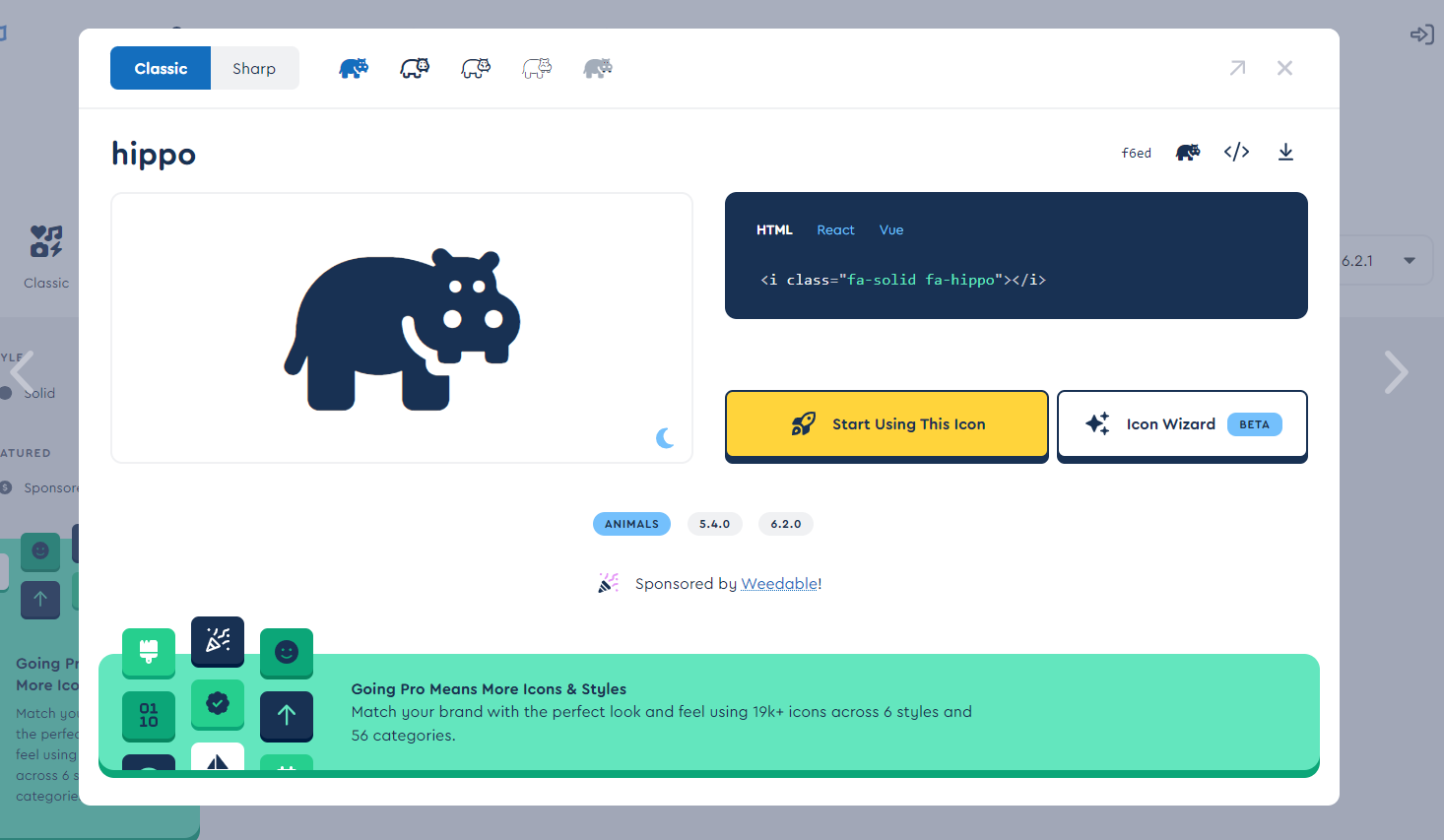
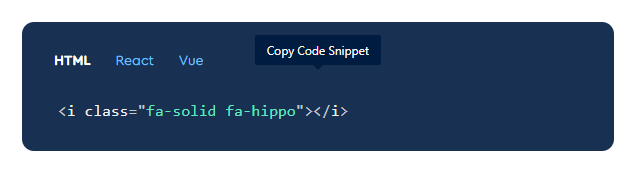
클릭하면 이러한 화면이 나타나는데요!

옆에 있는 HTML이라고 쓰여있는 부분에서 링크를 선택해주면 자동으로 copy가 됩니다!
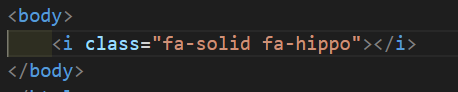
그럼 copy 한 링크를 body영역에 붙여 넣기 해보겠습니다.


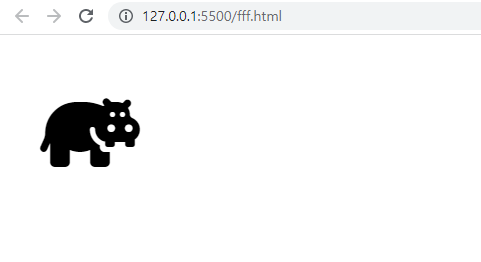
🤔 엥? 이 아이콘은 왜 화면에 나타나지 않고 네모 박스로만 표현되는 거죠??
간혹 가다 원하는 아이콘을 찾아도 화면상에 나타나지 않는 경우가 있습니다! (네모 박스로 표시)
그럴 땐 Font Awesome CDN의 버전에 맞는지 확인해주시고 또 폰트가 유료인 경우에는 나타나지 않으니 이 점 유의해주시고 사용하시면 됩니다!
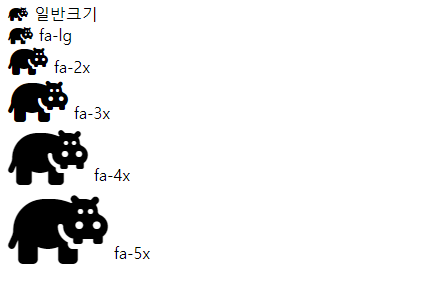
✏ Font Awesome 아이콘 크기
Font Awesome 아이콘은 크기도 지정할 수 있습니다!

<i class="fa-solid fa-hippo"></i> 일반크기
<i class="fa-solid fa-hippo fa-lg"></i> fa-lg
<i class="fa-solid fa-hippo fa-2x"></i> fa-2x
<i class="fa-solid fa-hippo fa-3x"></i> fa-3x
<i class="fa-solid fa-hippo fa-4x"></i> fa-4x
<i class="fa-solid fa-hippo fa-5x"></i> fa-5x
✏ Font Awesome 아이콘 색상변경
Font Awesome 아이콘은 색상도 지정할 수 있습니다!
css에서 color 속성으로 변경하면 됩니다!

<i class="fa-solid fa-hippo" style="color: red;"></i> 일반크기
<i class="fa-solid fa-hippo fa-lg" style="color:orange" ></i> fa-lg
<i class="fa-solid fa-hippo fa-2x" style="color:green"></i> fa-2x
<i class="fa-solid fa-hippo fa-3x" style="color:blue"></i> fa-3x
<i class="fa-solid fa-hippo fa-4x" style="color:pink"></i> fa-4x
<i class="fa-solid fa-hippo fa-5x" style="color:purple"></i> fa-5x
'⊹ ⠀𝙷𝚃𝙼𝙻' 카테고리의 다른 글
| ❏ 𝙷𝚝𝚖𝚕 - 티스토리 드래그 방지 기능과 우클릭 방지 기능 추가하기(+ 추가 / 저작권자 표시 기능) (0) | 2023.12.21 |
|---|---|
| ❏ html - Stray start tag script 에러?! (0) | 2022.12.30 |
| ❏ html - 아코디언 카드만들기 ➊ (0) | 2022.12.05 |
| <table>태그로 표 만들기 (0) | 2022.07.07 |
| 양식 폼 만들기 (0) | 2022.06.26 |




