❏css, html - W3C Validator html,css 웹표준 검사하기
안녕하세요!
오늘은 css의 웹 표준 유효성 검사에 대해서 알아보겠습니다!
요즘 글쓴이도 포트폴리오를 준비하다 보니 웹 표준 유효성 검사를 하게 되었는데요!
문법상 틀린 부분을 찾아주기도 하고 안닫힌 태그 부분이나 잉여 태그를 알려주어서 삭제도 할 수 있었습니다.
웹 표준을 준수해야하는 약속이 있기 때문에 더욱더 검사를 해봐야겠지요?
이러한 웹 표준을 검사하는 곳은 W3C 공식 사이트입니다!
World Wide Web Consortium (W3C)
W3C Opens Advisory Board (AB) Special Election 2 December 2022 | Archive The W3C Advisory Committee has nominated eleven individuals, and is invited today to vote until 14 January 2023 in the special election for the W3C Advisory Board to fill four vacated
www.w3.org
일단 공식 사이트에 접속을 해보겠습니다!

멀리 보시지 마시고 왼쪽에 있는 메뉴에 있답니다!
스크롤을 내리면 개발 리소스 메뉴에 유효성 검사기라고 찾아보실 수 있답니다!

그럼 시작해볼까요??

처음 들어가 보면 위에 화면이 보입니다. ˘ᗜ˘
검사를 할때는 3가지 방법이 있는데요.
1. url 입력
2. 파일 업로드
3. 직접 입력
저는 주로 3번째 방법을 사용하여 검사를 진행합니다,

그럼 이렇게 입력하라는 창이 나오게 됩니다.
그럼 저 입력하는 부분에 우리가 검사를 하고자 하는 파일을 전부다 선택하여 붙여 넣기를 진행하시면 됩니다!
ヽ(・∀・) ノ
검사 버튼을 누르시면 결과가 나오게 됩니다.
만약 코드가 길면 오래 걸리고 짧다면 그렇게 오랜 시간은 걸리지 않았습니다.
두둥 결과가 보이는군요!

이런 초록 화면이 나온다면 문법상이나 웹 표준상 오류가 없다는 결과입니다!
그러나

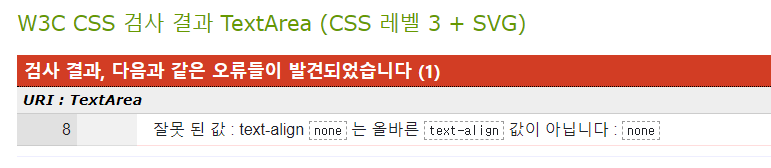
이러한 빨간 화면이 나온다면 오류가 있다는 겁니다!
친절하게 어느 부분에 위치했는지 알려주기 때문에 수정만 해주시면 됩니다!
유용하게 많이 사용하는 유효성 검사기
잊지 말고 꼭 사용하셔서 알맞은 문법과 오류를 찾아보아요!
✧٩(ˊωˋ*)و✧
