⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂
backface-visibility 속성
김_코드
2022. 10. 7. 16:07
✏ backface-visibility
backface-visibility 는 뒷면에 대한 보임여부를 설정하는 속성이다. 밑에 있는 그림으로 각 속성값들을 설명을 하겠다.

body{
padding: 100px;
}
.container{
width: 200px;
height: 100px;
background-color: orange;
perspective: 250px;
}
.container .item{
width: 100px;
height: 100px;
background-color: salmon;
font-size: 60px;
display: flex;
justify-content: center;
align-items: center;
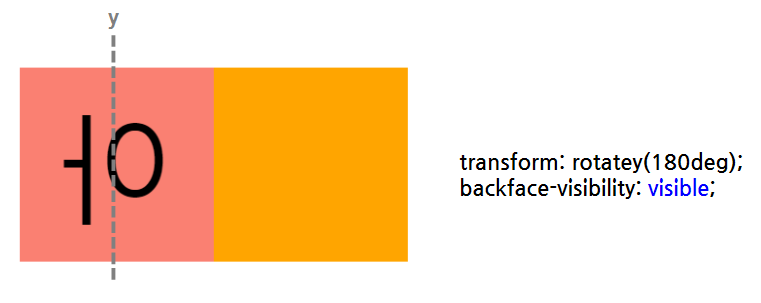
}1. visible
지정된 축과 각도로 회전했을시 뒷면이 보이게 하는 속성값으로 기본적으로 설정되어 있다.
그렇기에 '아'라고 적혀있는 아이템이 y축으로 180도를 회전해도 뒤집어진 모습으로 출력이 되는 것을 볼 수 있다.

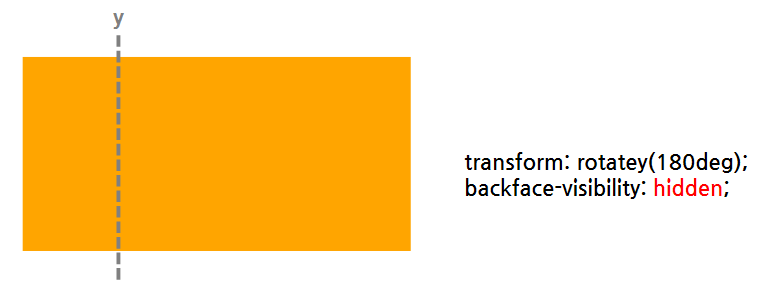
2. hidden
지정된 축과 각도로 회전했을시 뒷면을 가리는 속성값이다.
그렇기에 '아'라고 적혀있는 아이템이 y축으로 180도를 회전해도 뒤집어진 모습이 가려저 출력되는 것을 볼 수 있다.

(‐^▽^‐)