❏ 𝙸𝚕𝚕𝚞𝚜𝚝𝚛𝚊𝚝𝚘𝚛 - 지속적 수정이 가능한 긴 그림자 글자 만들기!


안녕하세요!
솔직히 긴 그림자 글자 만들 때 계속해서 만들어야 하는 불편함이 있지 않았나요?
클라이언트 측에서 문구를 변경해달라고 했을 때 눈물을 훔치며 다시 진행했던 기억이 있습니다...
그 불편함을 해결한 방법으로 일러스트로 수정이 가능한 긴 그림자 글자 만들기에 대해서 알아보겠습니다!
❏ 𝙸𝚕𝚕𝚞𝚜𝚝𝚛𝚊𝚝𝚘𝚛 - 긴 그림자 글자 만들기!
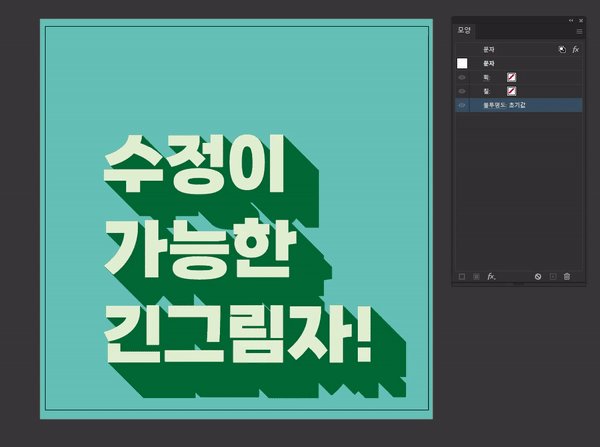
안녕하세요! 정말 오랜만의 포스팅입니다. 이래저래 회사를 다니다 보니 점점 늦는 포스팅이네요 그래도 앞으로는 꾸준히 작성하는 습관을 들여야겠습니다. 오늘은 위 사진처럼 일러스트레이
y-seon97.tistory.com
전에는 변형을 사용하여 긴 그림자를 만들어보았는데요
이번에는 지속해서 수정이 가능한 긴 그림자 글자에 대해서 알아보겠습니다.

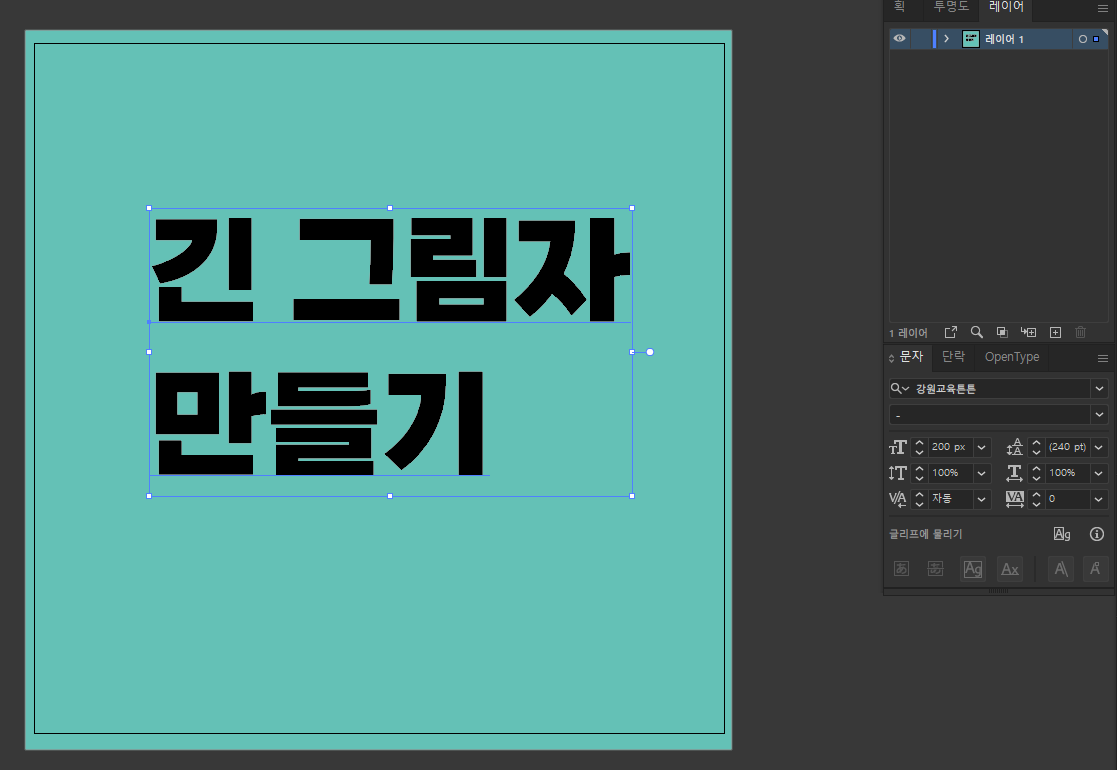
먼저 빈 레이어에 배경을 정하고 그 위에 아무 글을 작성해 주세요!
폰트는 조금은 두꺼운 폰트를 사용하면 더욱더 좋습니다!


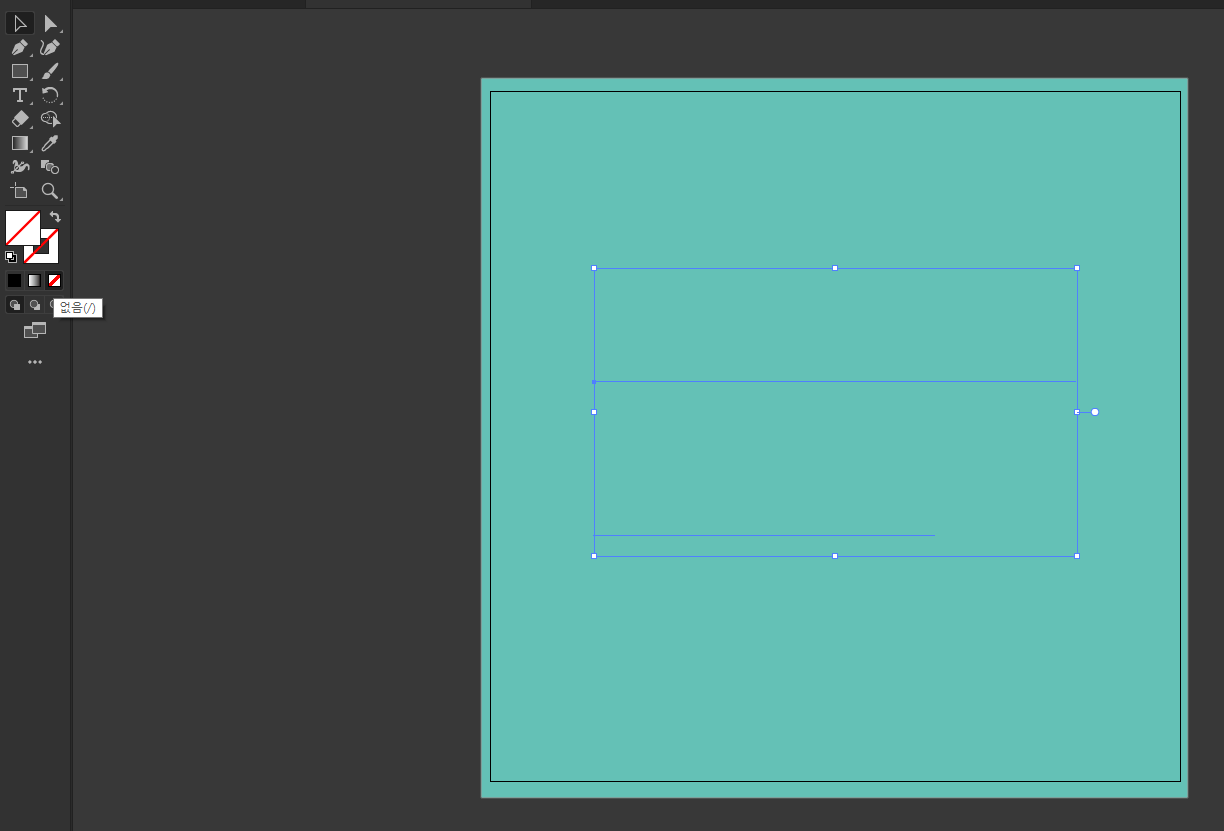
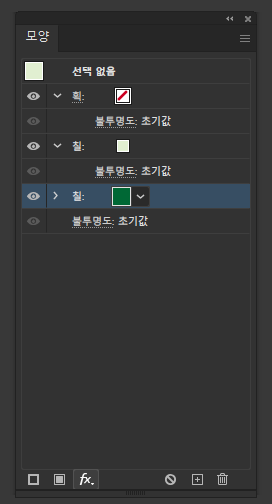
작성한 글의 면 색을 제거한 후 모양(shift + F6) 윈도를 눌러주세요!

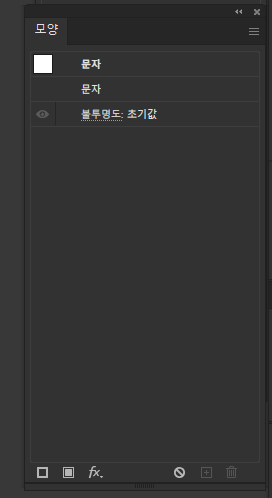
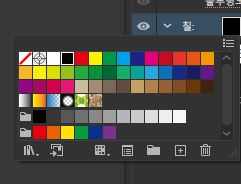
그 후 모양창에서 아래의 위와 같은 버튼(새 칠 추가 버튼)을 눌러줍니다.


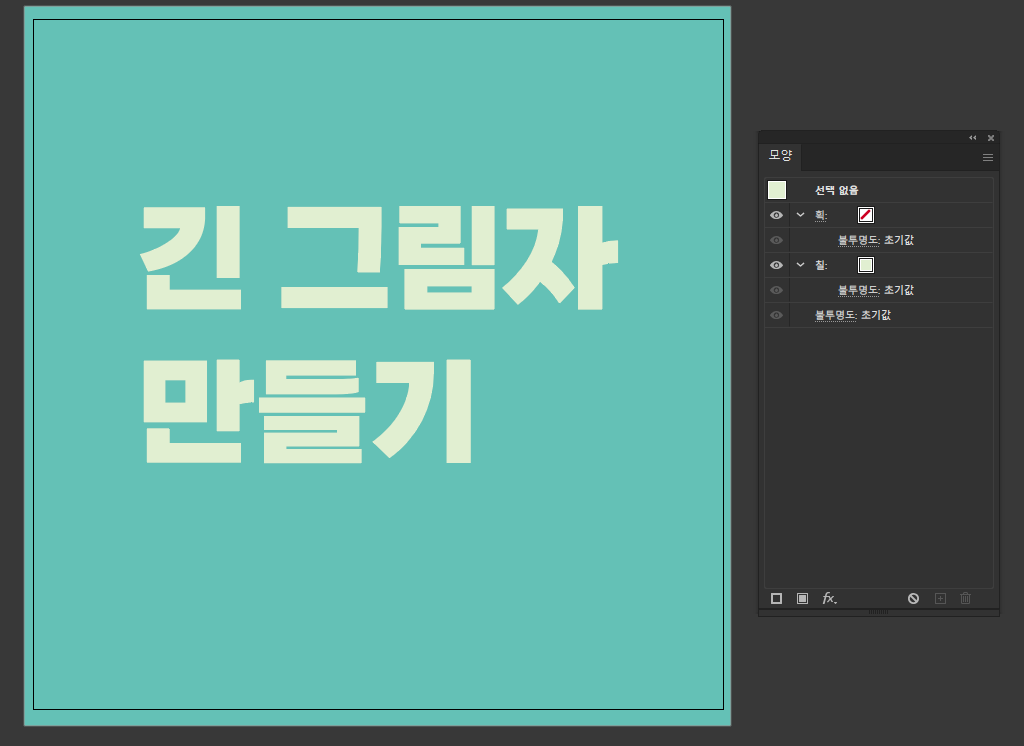
그러면 이러한 모습이 나타나면서 글자 색이 검은색으로 변경됩니다.
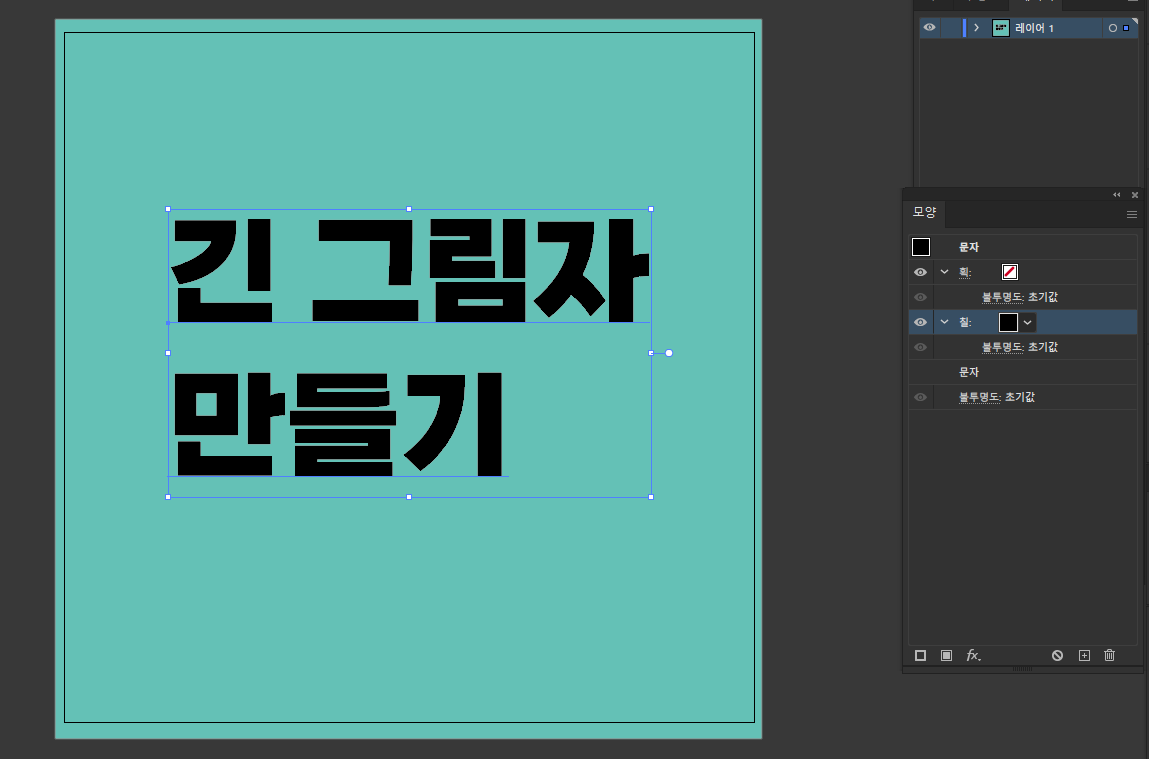
먼저 선택한 새 칠은 글자의 윗부분 즉 밝은 부분이 됩니다.


그렇기에 밝은 색을 정해주시면 됩니다!
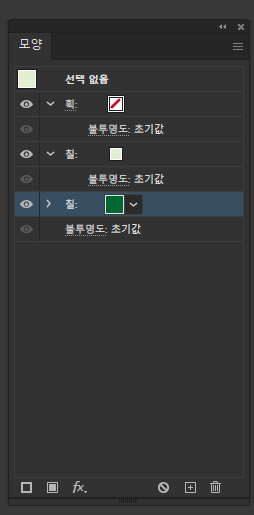
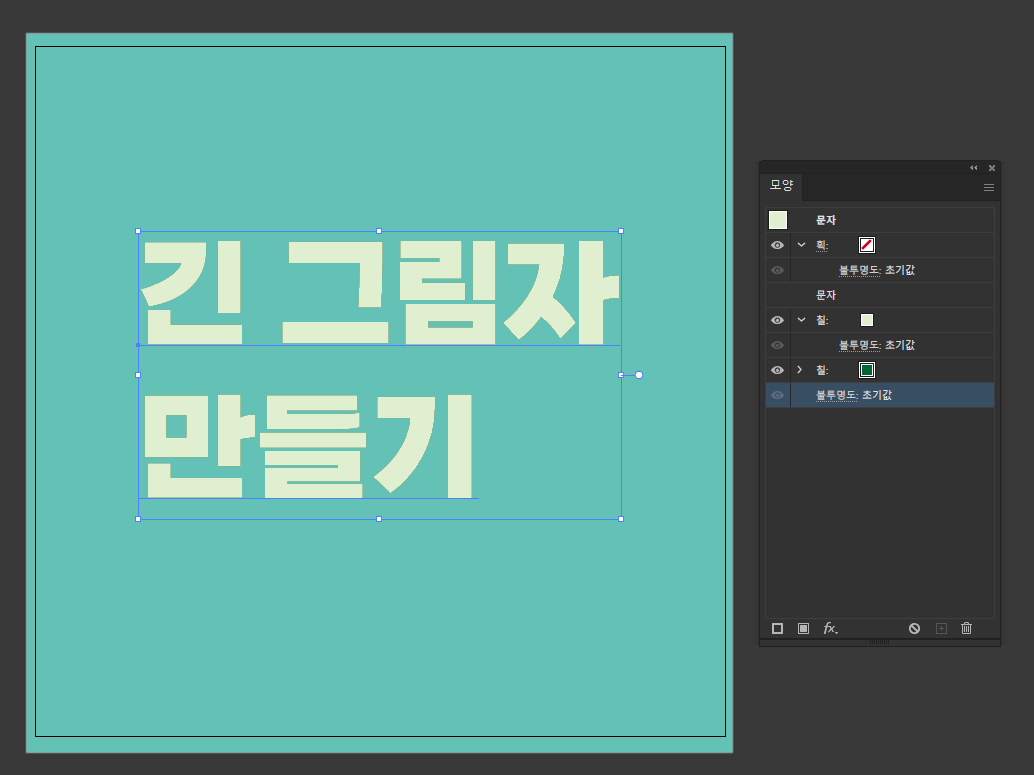
이번에도 새 칠 추가 버튼을 눌러 아래에 추가해 주세요!
이번 색은 글자의 아랫부분 즉 그림자가 되는 색이니 어두운 색상을 추가해 주시면 됩니다.


새 칠을 추가해도 지금은 글자 아래에 숨어있기 때문에 잘 보이지 않습니다.
그럼 이번에는 그림자를 늘려보도록 하겠습니다.

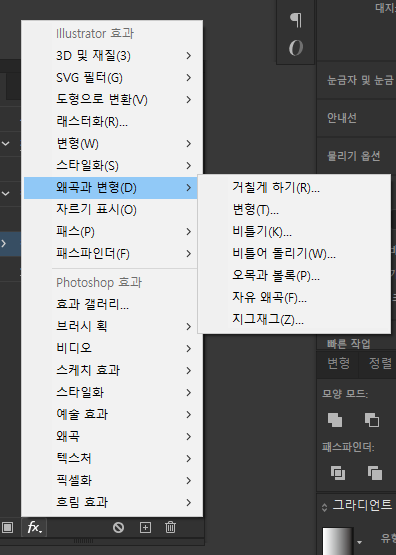
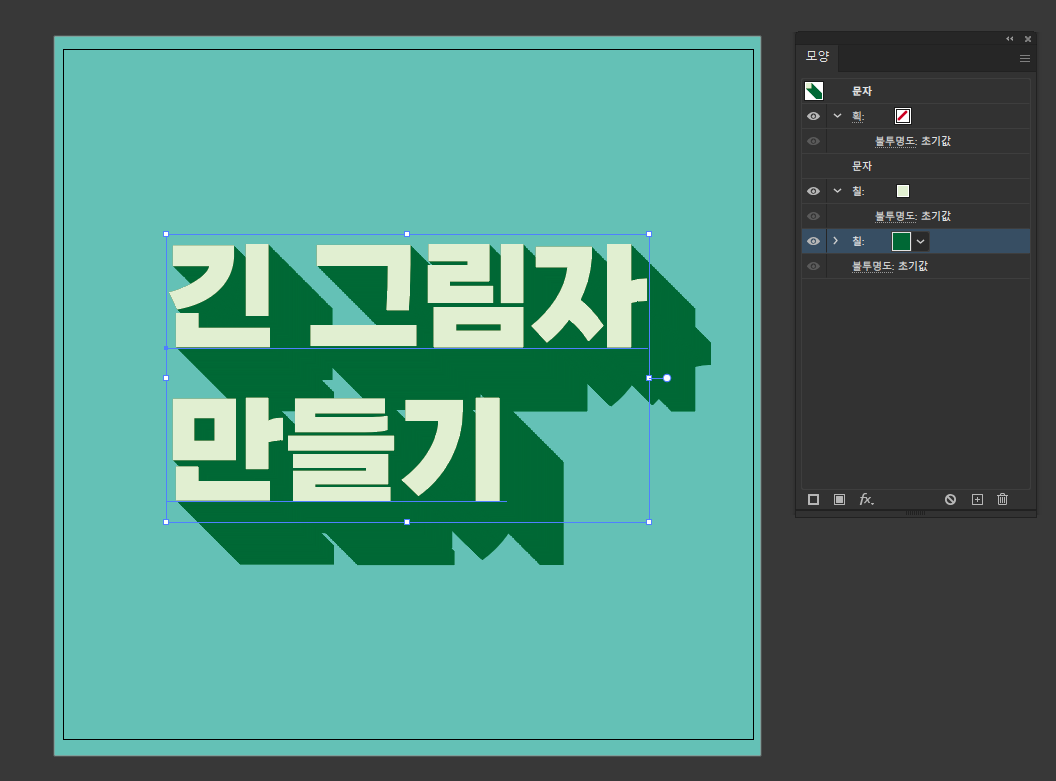
아래에 칠해진 어두운 색상을 활성화한 후 아래의 fx(효과) 버튼을 눌러주세요
저희가 사용할 효과는 외곡과 변형 (Transform) , 변형( Transform )입니다!
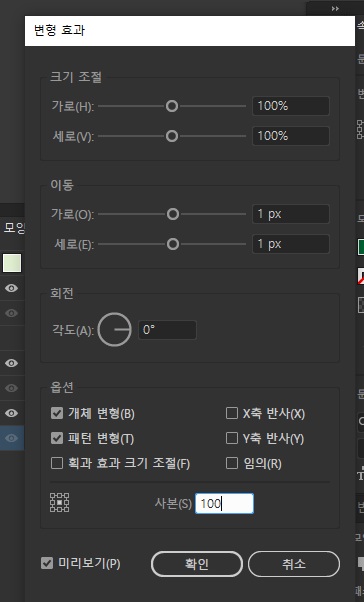
변형을 선택하면 아래와 같은 변형효과 창이 뜨게 됩니다.


변형효과 창에서는 설정하는 부분은 아래와 같습니다.
이동 : 가로 1px, 세로 1px / 사본 : 100


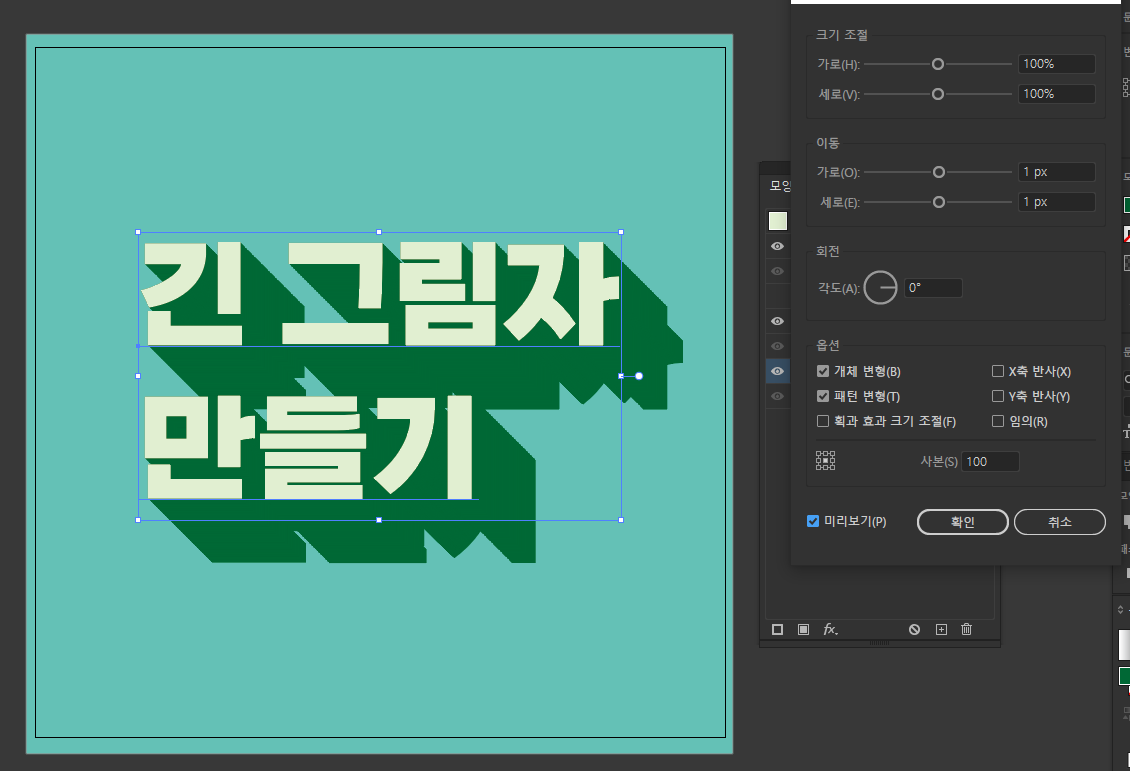
미리 보기에서 보이는 것처럼 확인해 보신 후 변형하고 싶은 부분은 따로 설정해 주시면 됩니다!
그런 후 확인 버튼 클릭!


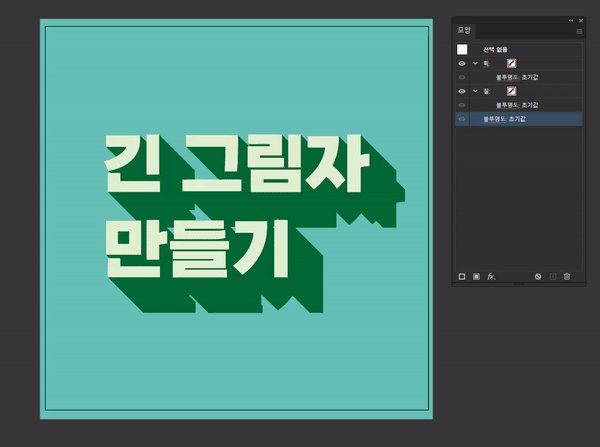
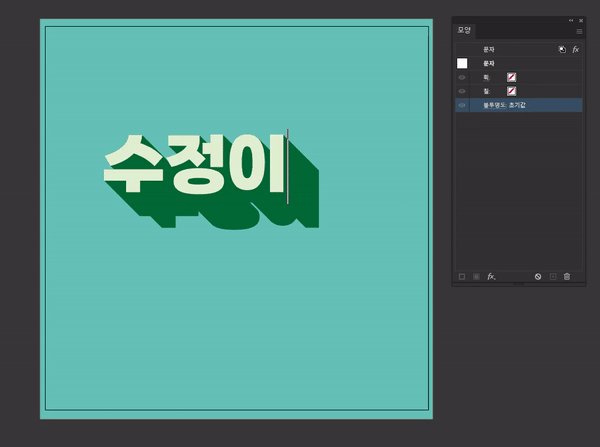
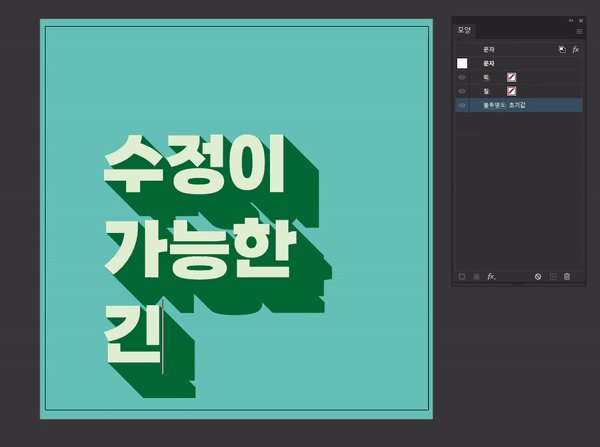
그러면 수정이 가능한 긴 그림자 글자가 완성됩니다!
수정이 용이한 긴 그림자 글자!
클라이언트의 거듭된 수정요청에도 눈물 흘리지 않아도 됩니다...!
어렵지 않으니 다들 한번 만들어보세요!
오늘도 읽어주셔서 감사합니다!