| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 공공데이터
- 공공데이터 활용
- HTML
- css속성
- CSS
- open api
- 20231221
- react
- 아코디언카드만들기
- 자바스크립트 내장객체
- JavaScript
- 자바스크립트
- css 속성
- 퍼블리싱
- JS
- module.css
- 메뉴바만들기
- 바닐라자바스크립트
- position
- Js 내장객체
- 리액트
- 미세먼지
- jQuery
- 일러스트 입체글자
- 미세먼지알림사이트만들기
- FOR문
- Illustrator2022
- useState
- 제이쿼리
- 개발일지
- Today
- Total
김코드의 웹디자인 세상
❏ 𝙸𝚕𝚕𝚞𝚜𝚝𝚛𝚊𝚝𝚘𝚛 - 긴 그림자 글자 만들기! 본문
안녕하세요!
정말 오랜만의 포스팅입니다.
이래저래 회사를 다니다 보니 점점 늦는 포스팅이네요
그래도 앞으로는 꾸준히 작성하는 습관을 들여야겠습니다.

오늘은 위 사진처럼 일러스트레이터로 긴 그림자 글자를 만들어보도록 하겠습니다!
은근 카드뉴스를 작성하다 보면 사용하게 되더라고요!
한번 따라와 보실까요???


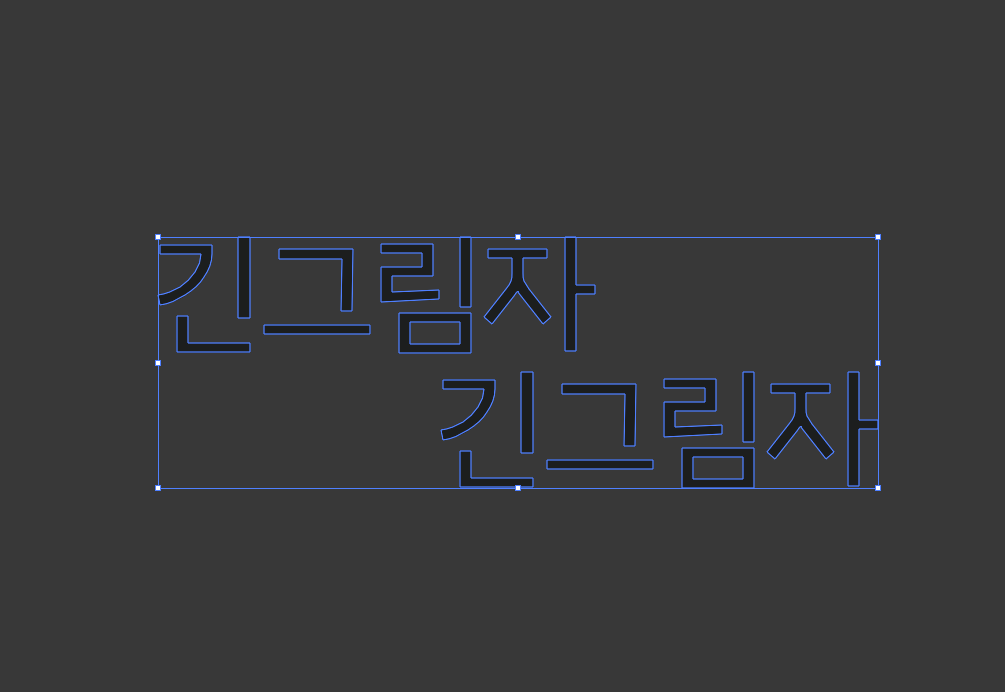
먼저 일러스트를 열어 긴 그림자를 만들 글자를 작성해 주세요.
변환 후 ctrl + shift + o를 눌러 글자를 그림화로 변환시켜 주세요.


글자를 하나 복사하여 옆쪽에 놓아주세요.
복사시킨 글자는 추후 맨 앞으로 올 글자이니 잘 보관해 주세요!

그런 후 똑같은 글자를 사선으로 배치해 둔 후 어두운 색상으로 색을 변경해 주세요.
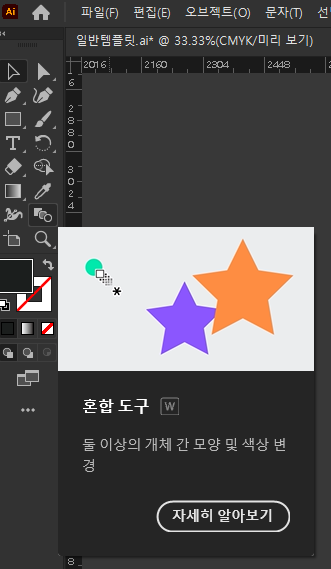
그 후 뒷 그림자가 될 글자를 전체선택 해주세요!

왼쪽 메뉴 중 혼합도구를 찾아주세요!

여러 가지 모양이 나열된 것처럼 되어 있습니다!
혼합도구 선택 해주세요!

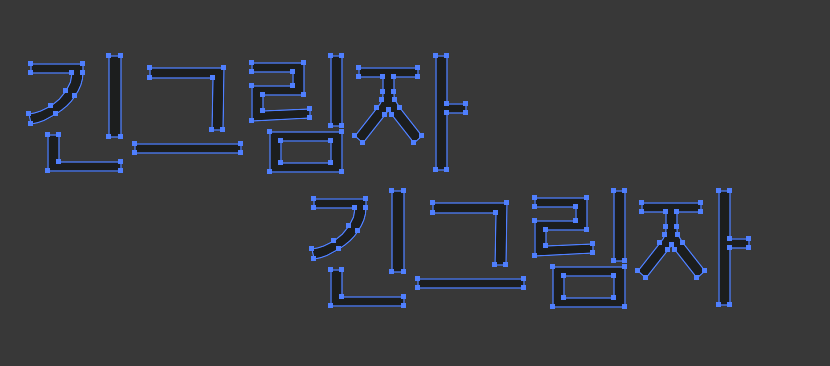
선택 후 해당 그림처럼 글자가 선택되었고 해당 도구와 같은 아이콘이 마우스에 나타납니다.
다시 혼합도구메뉴를 더블클릭 해주세요.
그러면 블렌드 옵션이라는 메뉴창이 뜨게 됩니다.

처음엔 매끄러운 색상이 뜨지만 저희는 두 번째 메뉴의 지정된 단계를 선택하겠습니다.
그러면 옆에 숫자를 적을 수 있는 텍스트 창이 생성화됩니다.
첫 번째 그림자글자와 두 번째 그림자글자 안에 복사될 글자들인데요!
매끄럽게 쭉 이어지기 위해 저는 100이라는 값을 넣도록 하겠습니다.
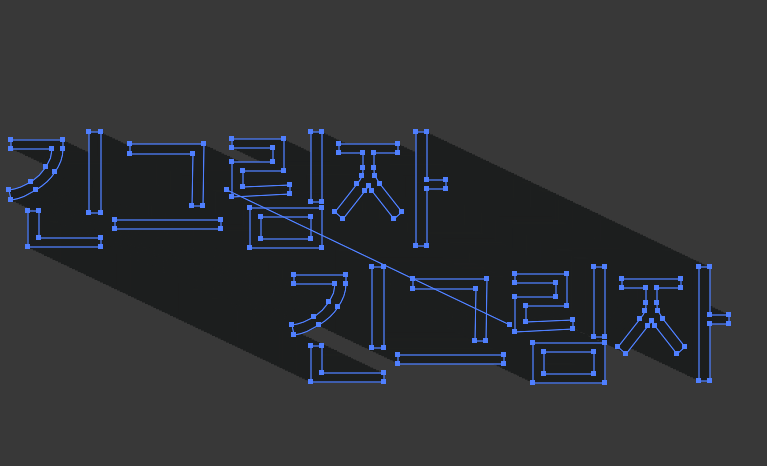
shift키를 누르면서 첫 번째 그림자글자를 클릭 후 두 번째 그림자글자를 선택해 주세요!

그러면 길게 연결이 되는 모습이 나타납니다!
그러면 이제 맨 앞에 나타날 글자만 앞으로만 정렬하게 되면 됩니다!
아까 우리가 만들어 두었던 문자를 가지고 와 맨 앞에 놓아주세요!


ctrl + shift + ] 눌러 맨 앞으로 오게 해주세요!
그러면 완성되는 긴 그림자입니다!
아까 선택한 지정된 단계 값은

이렇게 확대하면 보이는 모습입니다.
만약 이렇게 계단현상이 일어나는 것이 보기 싫으시다면 더 많은 값을 추가해 주면 되겠지요?


그러나 많은 단계값을 가지게 된다면 그만큼의 용량도 커지게 됩니다.
선택은 하시는 여러분들의 몫입니다!

혼합도구를 사용해서 다양한 긴 그림자 글자를 만들어보세요!
오늘도 읽어주셔서 감사합니다!
다음번엔 일러스트로 네온효과를 넣는 포스팅을 가져오겠습니다!
좋은 하루 보내세요! ⸜( ˙ ˘ ˙)⸝♡
'⊹⠀𝙰𝚍𝚘𝚋𝚎 > ⊹ ⠀𝙸𝚕𝚕𝚞𝚜𝚝𝚛𝚊𝚝𝚘𝚛' 카테고리의 다른 글
| ❏ 𝙸𝚕𝚕𝚞𝚜𝚝𝚛𝚊𝚝𝚘𝚛 - 지속적 수정이 가능한 긴 그림자 글자 만들기! (0) | 2023.11.14 |
|---|

