| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- module.css
- react
- 메뉴바만들기
- 제이쿼리
- css속성
- 공공데이터
- 미세먼지
- FOR문
- jQuery
- 퍼블리싱
- 자바스크립트 내장객체
- 바닐라자바스크립트
- CSS
- 미세먼지알림사이트만들기
- Js 내장객체
- css 속성
- useState
- HTML
- position
- 개발일지
- JavaScript
- 일러스트 입체글자
- 공공데이터 활용
- open api
- 자바스크립트
- JS
- Illustrator2022
- 20231221
- 리액트
- 아코디언카드만들기
- Today
- Total
김코드의 웹디자인 세상
『2023.03.27~28』API연결과 추가 css 적용하기!! 본문

👇👇👇 이전 글 바로가기! 👇👇👇
『 2023.03.23』- Open API 공식문서 확인 및 컴포넌트 수정
👇👇👇 지난 글👇👇👇 『 2023.03.22』- 영역추가와 API 신청! 👇👇👇 지난 글 보기👇👇👇 『2023.03.21 』- 상태연결과 영역추가 👇👇👇 이전글 바로가기👇👇👇 『 2023.03.16』- 미세먼지
y-seon97.tistory.com
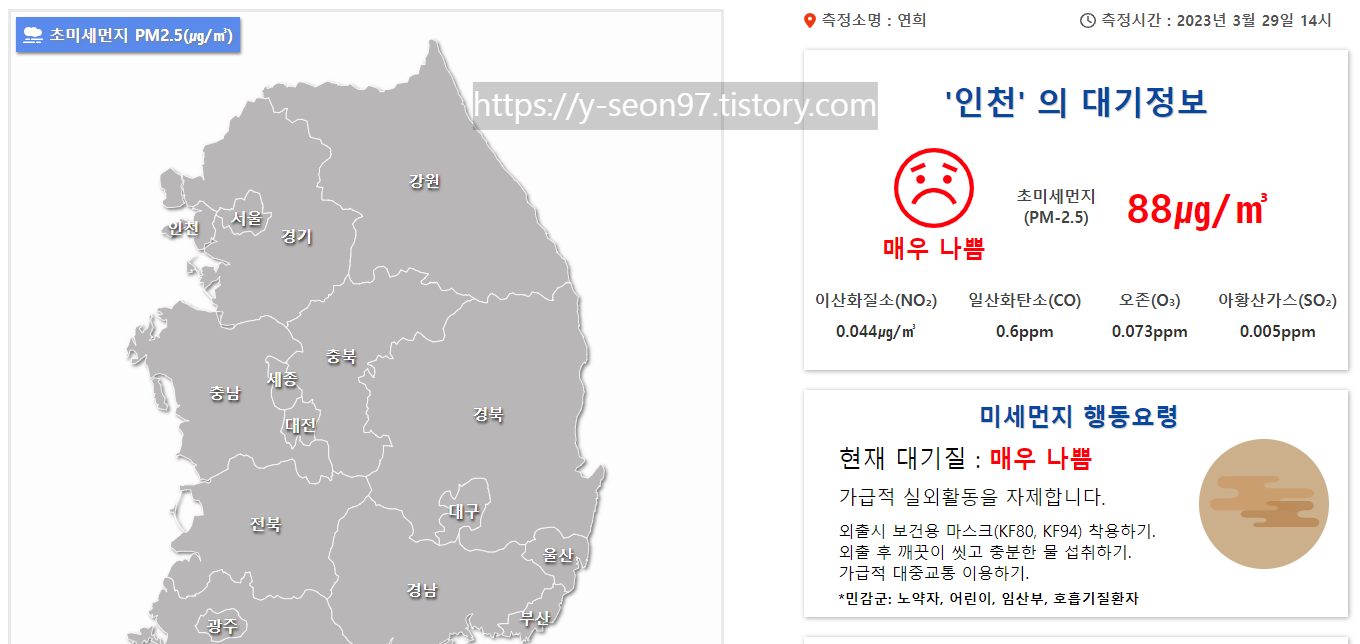
드디어 짝꿍님의 도움으로 공공 API를 연결했다...!
시도별 선택 시 뜨는 측정값과 실제 에어코리아 홈페이지와 같은 측정값을 얻는지도 확인했다!




이제는 정말 막바지 작업을 진행하는 것으로 오늘 기록을 남겨야겠다!
연결에 도움을 준 우리 짝꿍님 짱짱!!
✏ 상단 nav 애니메이션 효과 적용

상단 nav의 애니메이션 효과를 적용하여 보다 조금은 밋밋함을 개선.

키프레임 속성을 사용하여 깜빡이는 애니메이션 속성을 적용했다.
✏ 지도영역 상단 제목 추가
대한민국 전역지도 부분에 제목이 없어 해당 지도가 어떤 부분에 대한 설명인지 알기 어렵다는 생각에
사용자가 어떤 부분의 지도인지 알 수 있도록 제목을 제작했다!



✏ 초기화면 제작 (미세먼지현황영역, 행동요령 영역)
초기화면을 제작하여 상태값이 넘어오기 전 해당 컴포넌트를 보여주기로 했다.



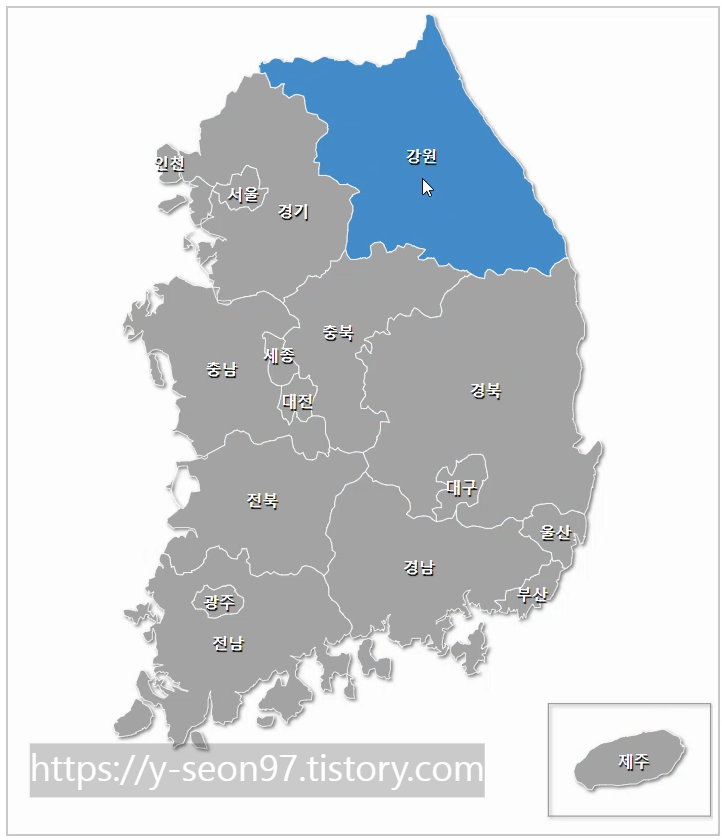
✏ map 컴포넌트 수정
map 컴포넌트 중 수정사항이 있어서 수정해 주었다.
1. 지역 위치 수정



2. '제주' 영역 위치 수정




3. fill 속성 변경



4. hover 색상 변경




╰( ⚆o⚆)╮╰( ⊙o⊙)╮
'⊹⠀𝙿𝚛𝚘𝚓𝚎𝚌𝚝 > ⊹⠀𝟐𝟎𝟐𝟑' 카테고리의 다른 글
| 『 2023.04』- HiDust 최종완성 및 배포 (0) | 2023.04.06 |
|---|---|
| 『 2023.03.23』- Open API 공식문서 확인 및 컴포넌트 수정 (0) | 2023.03.24 |
| 『 2023.03.22』- 영역추가와 API 신청! (0) | 2023.03.22 |
| 『2023.03.21 』- 상태연결과 영역추가 (0) | 2023.03.20 |
| 『 2023.03.16』- 미세먼지 마지막 영역과 로딩화면 만들기! (0) | 2023.03.16 |




