| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- FOR문
- 자바스크립트
- 개발일지
- 아코디언카드만들기
- 공공데이터 활용
- 20231221
- 공공데이터
- 퍼블리싱
- 자바스크립트 내장객체
- css속성
- css 속성
- jQuery
- 미세먼지
- 바닐라자바스크립트
- Js 내장객체
- 리액트
- Illustrator2022
- 제이쿼리
- 미세먼지알림사이트만들기
- 메뉴바만들기
- HTML
- JS
- CSS
- useState
- react
- 일러스트 입체글자
- position
- open api
- JavaScript
- module.css
- Today
- Total
김코드의 웹디자인 세상
『 2023.03.23』- Open API 공식문서 확인 및 컴포넌트 수정 본문

👇👇👇 지난 글👇👇👇
『 2023.03.22』- 영역추가와 API 신청!
👇👇👇 지난 글 보기👇👇👇 『2023.03.21 』- 상태연결과 영역추가 👇👇👇 이전글 바로가기👇👇👇 『 2023.03.16』- 미세먼지 마지막 영역과 로딩화면 만들기! 👇👇👇 이전글 👇👇👇 『20
y-seon97.tistory.com
안녕하세요!
오늘도 하루씩 밀려서 작성하는 저만의 개발일지입니다...! ㅎㅎㅎㅎ
그래도 매일매일 꾸준하게 작성하려고 노력하고 있으니 봐주시면 감사하겠습니다! (ʃƪ ˘ ³˘)
오늘도 힘차게 달려 봅시다!!
저는 지난 시간에 이어서 공공데이터 중 2가지를 다운로드하였습니다!
하나는 에어코리아에서 제공하는 대기오염정보 조회 서비스 Open API이며,
나머지 하나는 에어코리아에서 제공하는 미세먼지 경보 정보 Open API입니다!
늘 이런 정보를 무료로 개방해 주시니 너무 행복합니다ㅠ
여하튼 거두절미하고 해당 서비스를 검색하면 상세페이지에 있는 상세기술문서가 존재합니다.
짝꿍님의 말씀에는 지금까지 만들어둔 코드를 상세기술문서에서 넘겨주는 정보에 따라 수정해야 하니
저보고 꼭 읽어보라고 신신당부를 하셨습니당!

그래서 오늘은 이 두 가지를 찬찬히 읽어보고 수정할 코드는 수정해 보도록 하는 방향을 잡겠습니다!


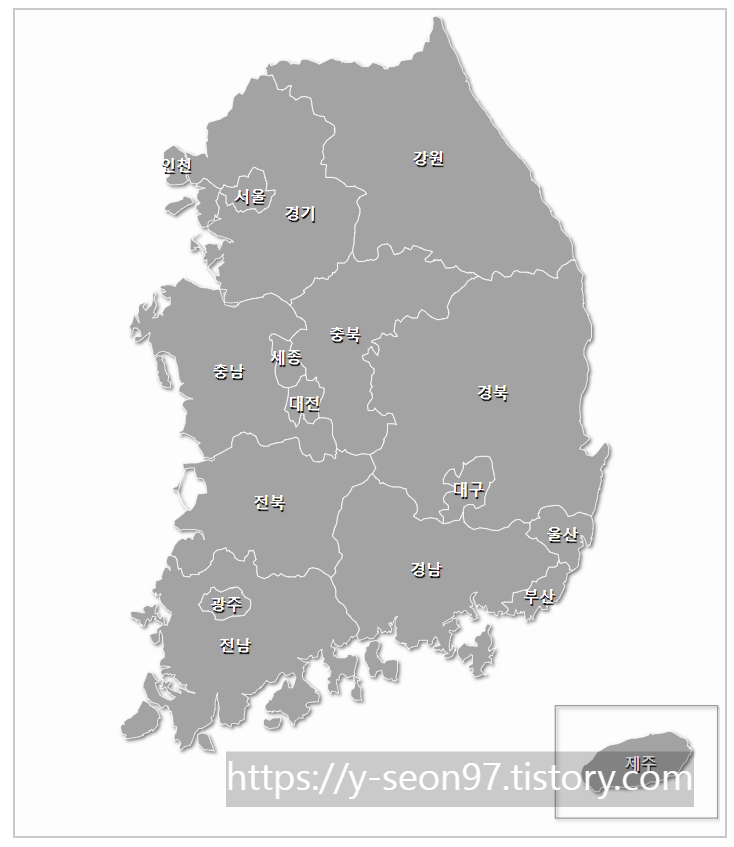
저는 대기정보를 대한민국 시도별로 확인할 수 있도록 기준을 잡아 두었습니다.
대한민국의 전역에는 시도별로 여러 개의 대기질 측정소가 위치하고 있습니다...!
두 번째 사진처럼 인천에 위치한 측정소의 수만 31개입니다...! (머쓱)
그러니 시도별 딱 한 개씩이 아닌 다양한 측정소에서 측정한 값을 공지하고 있는 건데요!
근데 전 시도별의 측정값을 알려주는 것을 기준으로 잡았기 때문에 고민에 빠졌었습니다...
1. API의 지역 별 측정값을 모두 더하고 나눠 평균값으로 값을 넘긴다.
2. API의 지역 별 측정값 중 가장 위에 위치한 측정소의 값을 사용한다.
둘 중에 골라야 했었는데요...
첫 번째를 선택하려고 하니 상당히 복잡해진다며 이럴 거면 React만 사용하는 게 아니라 Redux를 사용해야 한다는
이야기에 그냥 두 번째를 선택하기로 했습니다...! (¬ -̮ ¬)
1. API의 지역 별 측정값을 모두 더하고 나눠 평균값으로 값을 넘긴다.
2. API의 지역 별 측정값 중 가장 위에 위치한 측정소의 값을 사용한다. - 당첨!
그래서 두번째 방법을 정해주었기 때문에 제공받은 미세먼지 정보가 어디서 측정되었는지,
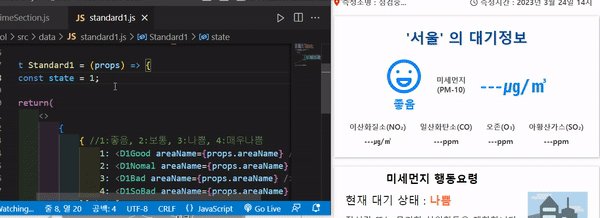
사용자에게 알려주는 것이 좋을 것 같다는 생각에 원래 있던 <TimeScetion> 컴포넌트를 수정해 주기로 했습니다.

약간의 아이콘을 사용하여 수정해 주었고 위치값을 알려주는 부분도 제작했다.
아직은 값을 넘겨받지 않았기 때문에 기본값도 설정해 두었다.


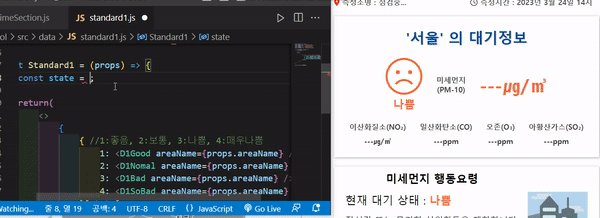
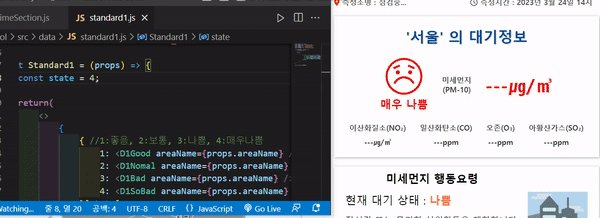
대기오염정보 조회 서비스 API에서는 측정한 미세먼지와 초미세먼지의 등급값을
1~4의 범위로 나타낸다고 기술되어 있습니다.

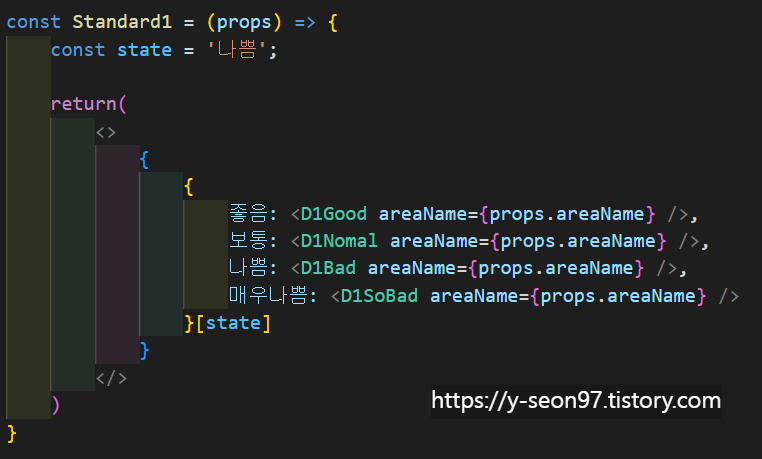
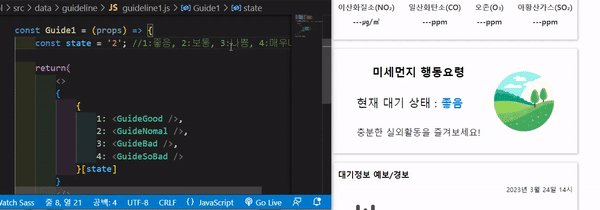
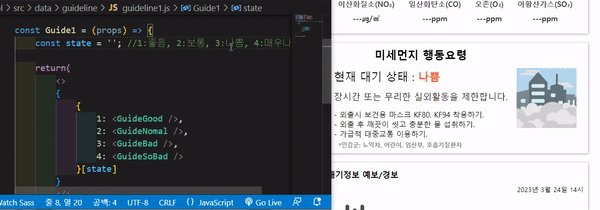
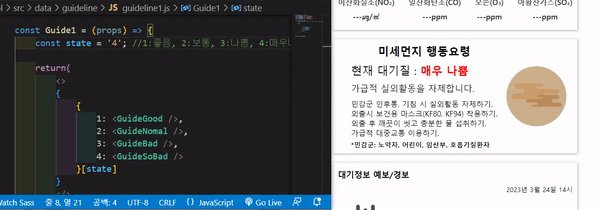
저는 등급구역인 standard.js 코드를 작성 시 오브젝트로 처리하여 조건부랜더링이 되도록 만들어두었습니다.
상태값이 '문자열데이터'로 넘겨오면 해당되는 key값의 value 컴포넌트가 실행되는 방식이죠.

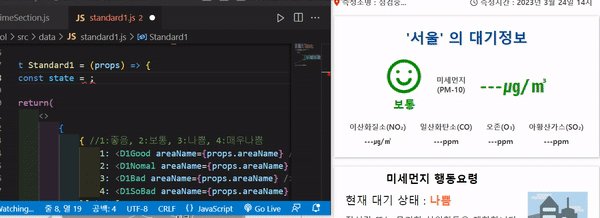
근데 API에서 넘겨주는 데이터에서는 숫자로 등급값을 제공해 주기 때문에 코드를 수정하기로 했습니다.
주석으로도 하나 달아주도록 하겠습니다!

그럼 잘 실행이 되는지 확인해 보겠습니다!

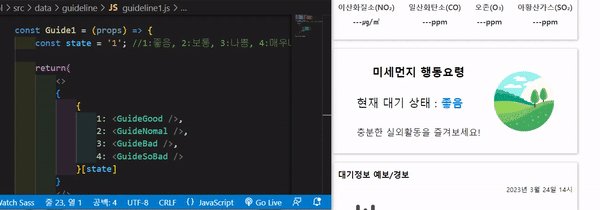
마찬가지로 미세먼지 행동요령 guideLine.js 도 같은 방식으로 코드를 작성했었기 때문에 이도 수정하도록 하겠습니다!

자 아까 보고 있던 공공데이터 상세기술문서에서 가장 중요한 부분이 있습니다.
3-2 자료 이용 시 준수사항을 꼭 읽어보셔야 합니다!!!!
여기에는 데이터를 제공받는 대신에 꼭 지켜야 하는 사항들이 적혀 저 있습니다.
저 또한 읽어보니 지켜야 하는 사항이 몇 가지가 있었습니다.
1. API 활동 신청서 <활용용도> 이외에는 사용을 제한하며 반드시 자료의 출처 (환경부/한국환경공단) 표기 의무를 준수하여야 함 - (약관 제7조)
2. 우리 기관이 제공하는 자료는 "인증을 받지 않은 실시간자료" 이므로 자료 오류 및 표출방식에 따라 값이 다를 수 있음을 명시해야 함 - (약관 8조)
3. 공공저작물_출처표시 + 변경금지 아래에 있는 2가지 아이콘을 추가해야 합니다.

아무래도 누군가의 시간과 노력과 영혼이 갈아들어가 있는 프로그램으로
데이터를 무료로 제공해 주시니 이러한 준수사항들은 꼭 지켜줍시다!! ٩( Ӧ̆ )و
(제발요!)
그래서 저는 제작해 뒀던 Footer.js를 수정해 주었습니다.
아무래도 위 사항들이 들어가기엔 푸터가 가장 적절해 보였기 때문이죠!



이제 공공데이터 연결은 제 짝꿍님 손으로 넘어갑니다...!
드디어 완성이 눈앞이네요!
오늘도 행복한 하루 되시고 읽어주셔서 감사합니다!
•̀ᵕ•́
'⊹⠀𝙿𝚛𝚘𝚓𝚎𝚌𝚝 > ⊹⠀𝟐𝟎𝟐𝟑' 카테고리의 다른 글
| 『 2023.04』- HiDust 최종완성 및 배포 (0) | 2023.04.06 |
|---|---|
| 『2023.03.27~28』API연결과 추가 css 적용하기!! (0) | 2023.03.29 |
| 『 2023.03.22』- 영역추가와 API 신청! (0) | 2023.03.22 |
| 『2023.03.21 』- 상태연결과 영역추가 (0) | 2023.03.20 |
| 『 2023.03.16』- 미세먼지 마지막 영역과 로딩화면 만들기! (0) | 2023.03.16 |




