| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- css속성
- FOR문
- Illustrator2022
- 20231221
- 개발일지
- 자바스크립트
- 일러스트 입체글자
- 공공데이터 활용
- 메뉴바만들기
- jQuery
- open api
- css 속성
- 바닐라자바스크립트
- react
- 제이쿼리
- 리액트
- JavaScript
- 아코디언카드만들기
- Js 내장객체
- 미세먼지알림사이트만들기
- 미세먼지
- useState
- CSS
- HTML
- module.css
- position
- JS
- 자바스크립트 내장객체
- 공공데이터
- 퍼블리싱
Archives
- Today
- Total
김코드의 웹디자인 세상
flex 속성 flex-wrap 본문
✏ flex-wrap
flex-wrap은 플렉스 컨테이너 속 플렉스 아이템들을 올바르게 출력하기 위해 줄 바꿈 하는 속성이다,
속성 중 no-wrap과 wrap, wrap-reverse 가 있다.
1. no-wrap
no-wrap은 줄 바꿈 없이 출력되는 것으로 기본값이다.
그렇기에 따로 flex-wrap의 no-wrap을 지정하지 않아도 이미 적용되어 있다고 생각하면 된다.
2. wrap
wrap은 플렉스 아이템들을 줄 바꿈을 할 수 있는 구조로 만드는 속성으로 지정된 크기로 출력될 수 있도록 한다.
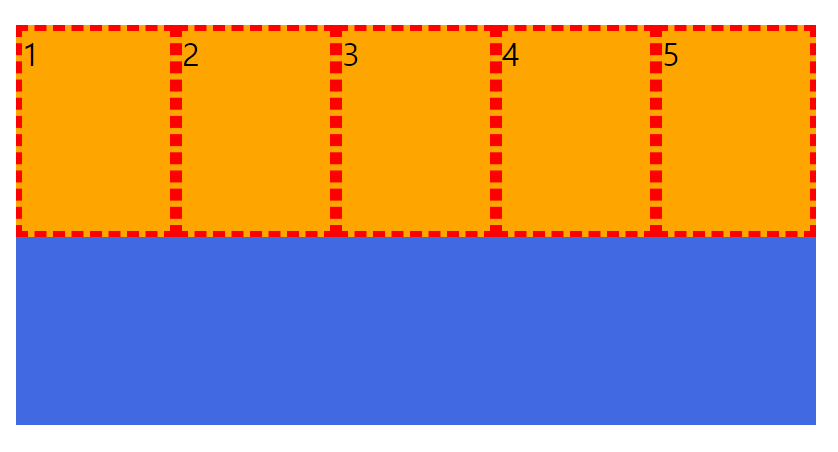
아래 그림엔 1~5의 플렉스 아이템들이 있다.

.container{
display:flex;
background-color: royalblue;
width: 400px;
height: 200px;
}
.container .item{
background-color: orange;
width: 100px;
height: 100px;
border: 3px dashed red;
}위 플렉스 아이템들은 분명 지정된 크기 값을 5개의 아이템에 동일하게 지정해주었지만,
5개의 아이템들이 지정된 크기 값도 아닌 한 줄에 밀집하여 배치되어 출력되어 있다.
그럼 wrap를 사용해보겠다.

.container{
display:flex;
flex-wrap: wrap;
background-color: royalblue;
width: 400px;
height: 200px;
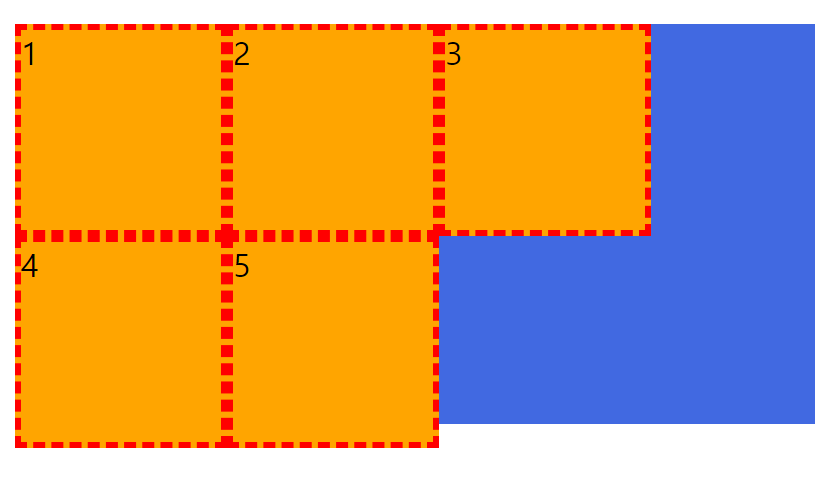
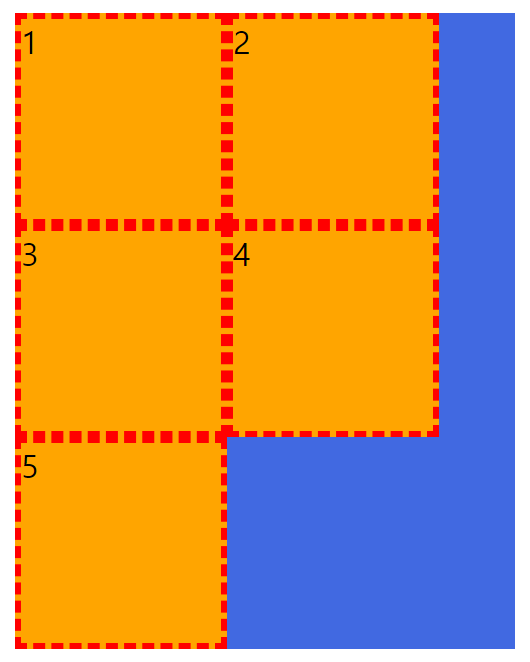
}wrap을 사용하니 칸이 모자르면 줄바꿈을 할 수 있는 구조가 되었다.
그렇기에 원래 지정해준 크기값으로 정상적으로 출력이 되는 것을 볼 수 있다.
플렉스 컨테이너의 크기에 따라 줄바꿈이 다르게 되는 모습도 볼 수 있다.

3. wrap-reverse
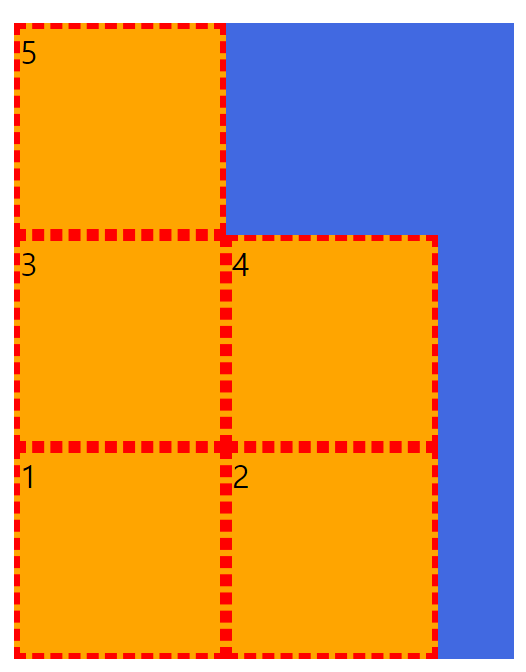
wrap-reverse는 플렉스 아이템들을 반대로 줄 바꿈을 할 수 있는 구조로 만들어주는 속성이다.

.container{
display:flex;
flex-wrap: wrap-reverse;
background-color: royalblue;
width: 250px;
}reverse는 반대로 줄 바꿈으로 구조를 변경해주기 때문에 시작점이 아래에서 시작되는 모습을 볼 수 있다.
(人・_・)♡︎
'⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂' 카테고리의 다른 글
| flex item 의 순서 및 너비와 비율 속성 (0) | 2022.10.03 |
|---|---|
| flex item의 정렬 _ justify-content, align-content,align-items (0) | 2022.09.30 |
| flex의 display와 flex-direction (0) | 2022.09.29 |
| 요소의 쌓임 순서 - z-index (0) | 2022.09.29 |
| 배치 position (3) - fixed (0) | 2022.09.27 |
Comments




