| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Js 내장객체
- JavaScript
- FOR문
- HTML
- 리액트
- CSS
- css 속성
- 미세먼지알림사이트만들기
- position
- 공공데이터 활용
- Illustrator2022
- 자바스크립트
- 퍼블리싱
- JS
- 공공데이터
- 메뉴바만들기
- useState
- 아코디언카드만들기
- open api
- 제이쿼리
- react
- css속성
- jQuery
- 일러스트 입체글자
- 바닐라자바스크립트
- 20231221
- module.css
- 미세먼지
- 개발일지
- 자바스크립트 내장객체
Archives
- Today
- Total
김코드의 웹디자인 세상
flex의 display와 flex-direction 본문
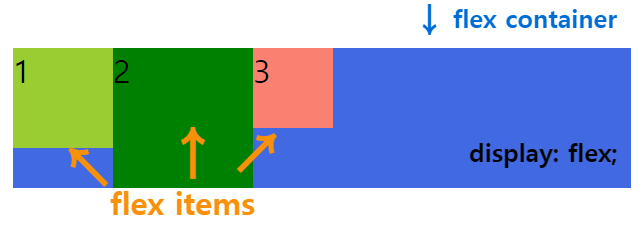
✏ flex 설정의 기본 구조

✏ display
플렉스 컨테이너의 화면 출력의 특성을 정하는 속성이다.
flex와 inlien-flex가 있다, 그라면 그둘의 차이점을 알아보겠다.
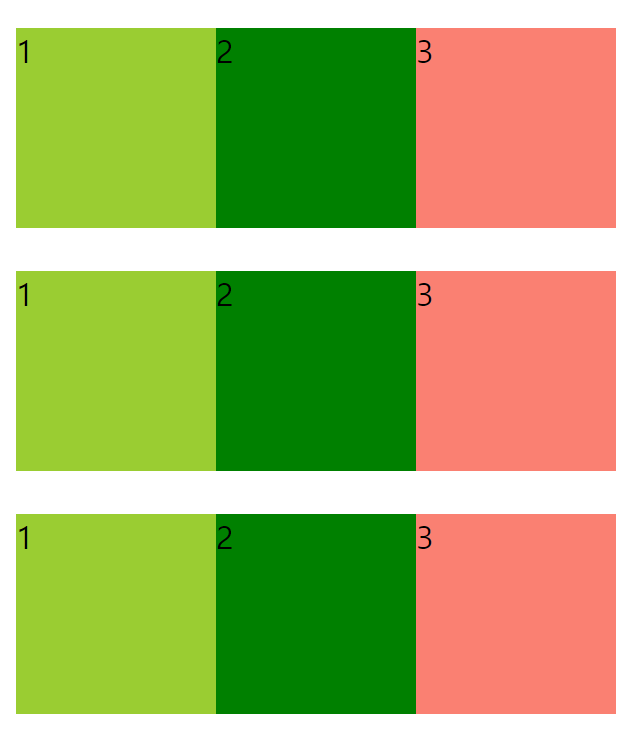
1.flex
플렉스 컨데이너를 블록요소로 수평정렬이 되는 화면특성을 가지는 속성이다.

플렉스 컨테이너 들이 위에서 아래로 수직으로 쌓이는 모습을 볼 수 있다. (블록요소)
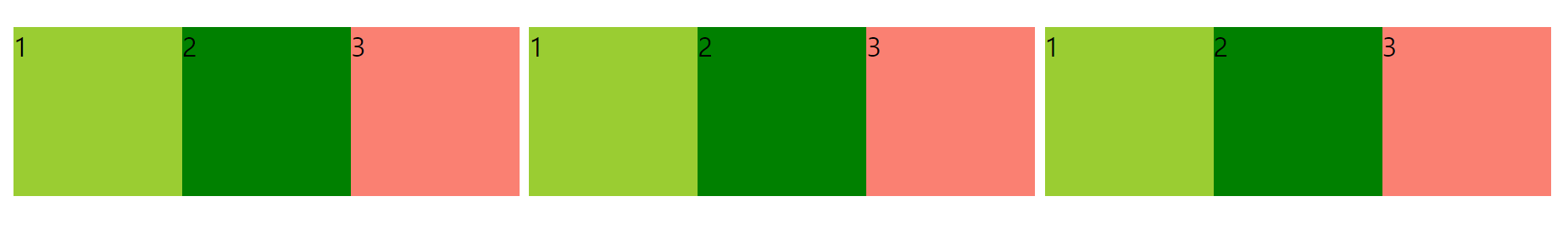
2.inlien-flex
일반적인 플렉스 컨데이너를 블록요소에서 인라인요소로 동작할 수 있도록 화면 특성을 가지는 방법이다.

3개의 플렉스 컨테이너 들이 블록 요소에서 인라인 요소로 동작되는 것을 볼 수 있었다.
그렇기에 수평으로 정렬이 되었다.
✏ flex-direction
플렉스 컨테이너 안에 있는 아이템들의 정렬의 주축 (main-axis)을 정하는 속성이다.
주축 (main-axis)을 수평(row)으로 할 것인지, 수직 (column) 으로 정렬할 것인지 정하는 속성이다.
그러나 보통적으로 정렬은 수직은 기본값으로 되어있기에 잘 사용하지는 않는다.
1. row
컨테이너 속 아이템들을 수평 정렬하는 속성이다.

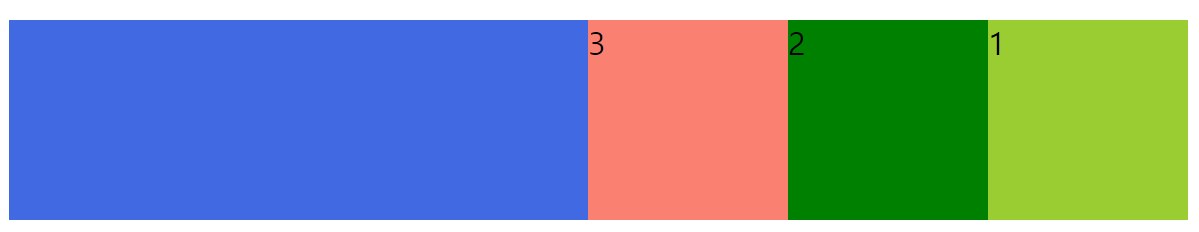
2. row-reverse
컨테이너 속 아이템들의 수평 정렬을 반대로 하는 속성이다.

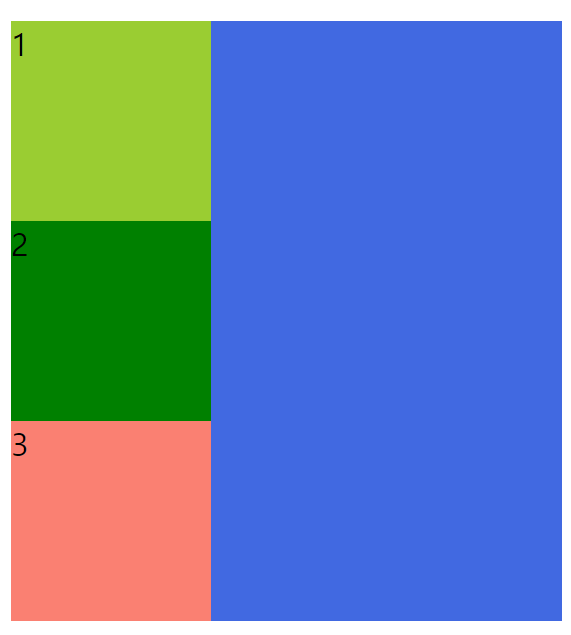
3. column
컨테이너 속 아이템들을 수직 정렬하는 속성이다. (기본값)
위에서 아래로 쌓이는 것을 볼 수 있다.

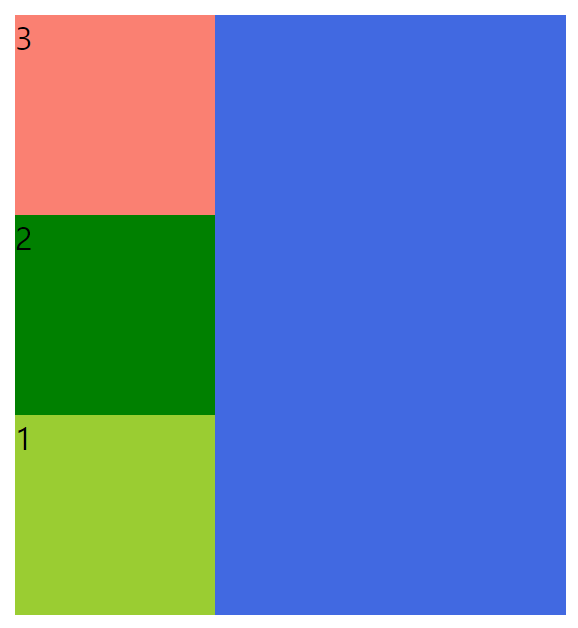
4. column-reverse
컨테이너 속 아이템들을 반대로 수직 정렬하는 속성이다.
아래서 위로 쌓이는 것을 볼 수 있다.

₍ᵔ.˛.ᵔ₎
'⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂' 카테고리의 다른 글
| flex item의 정렬 _ justify-content, align-content,align-items (0) | 2022.09.30 |
|---|---|
| flex 속성 flex-wrap (0) | 2022.09.30 |
| 요소의 쌓임 순서 - z-index (0) | 2022.09.29 |
| 배치 position (3) - fixed (0) | 2022.09.27 |
| 배치 position (2) - relative와 absolute (1) | 2022.09.25 |
Comments




