『2023.03.21 』- 상태연결과 영역추가

👇👇👇 이전글 바로가기👇👇👇
『 2023.03.16』- 미세먼지 마지막 영역과 로딩화면 만들기!
👇👇👇 이전글 👇👇👇 『2023.03.15 』- css 전면 수정?! (module.css) 👇👇👇 이전글 👇👇👇 『2023.03.14』 - 가이드라인 제작 및 css다듬기 👇👇👇 이전글 👇👇👇 https://y-seon97.tistory.com/78 안
y-seon97.tistory.com
드디어 모든 영역을 만들었습니다.


이제는 데이터를 연결해 주기 전 전처리의 작업을 진행해야 합니다.
지도 부분에서의 지역데이터를 읽고 옆에 상태창에 뜨게 만들어야 하는데요!


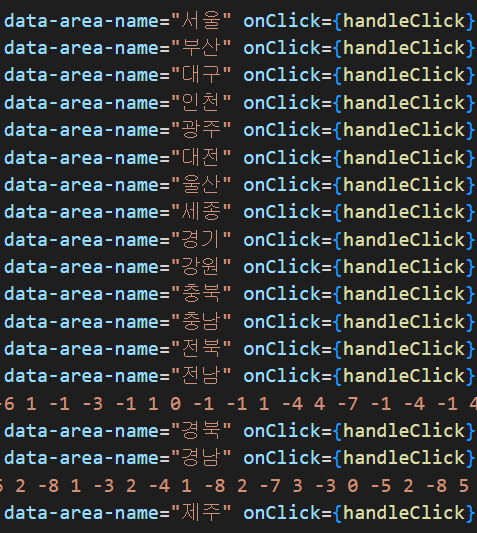
그럼 먼저 일단 지도 부분에 지역 data값을 입력해 주도록 하겠습니다.
(*ˊᵕˋ*) ノ
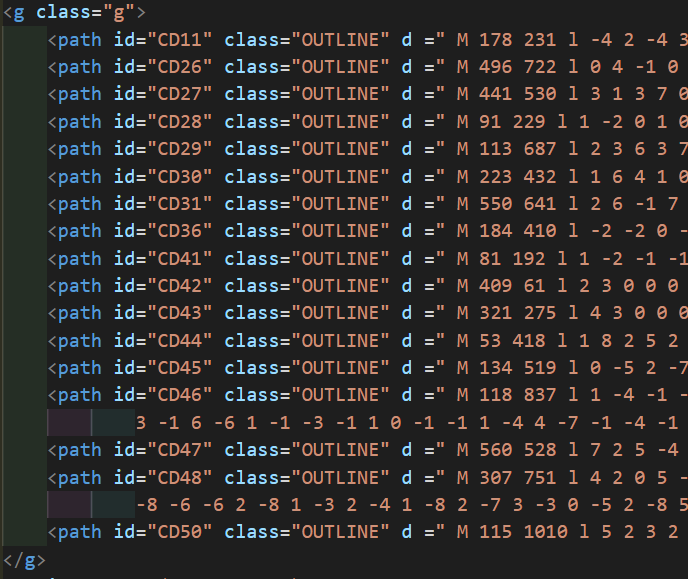
일단 Koreamap.js파일을 불러왔습니다.

해당 파일은 svg파일을 컴포넌트로 연결해 준 것입니다.
그렇기에 저렇게 path가 나열되어 있죠.
그래서 각 해당되는 path에 지역을 data와 onclick을 연결해 주겠습니다.

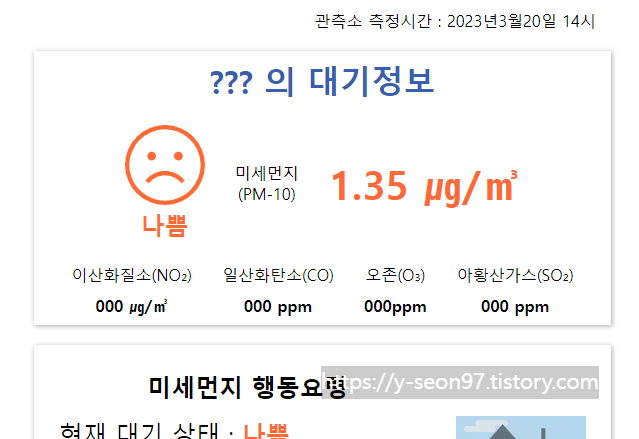
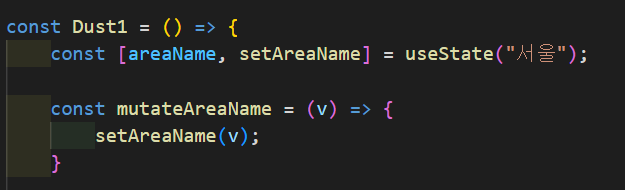
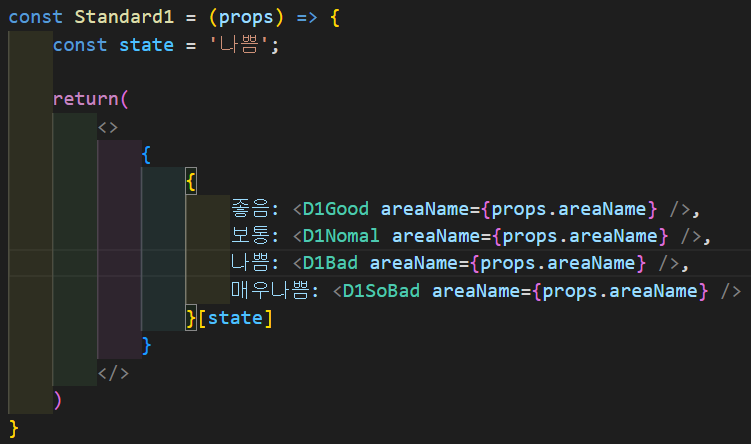
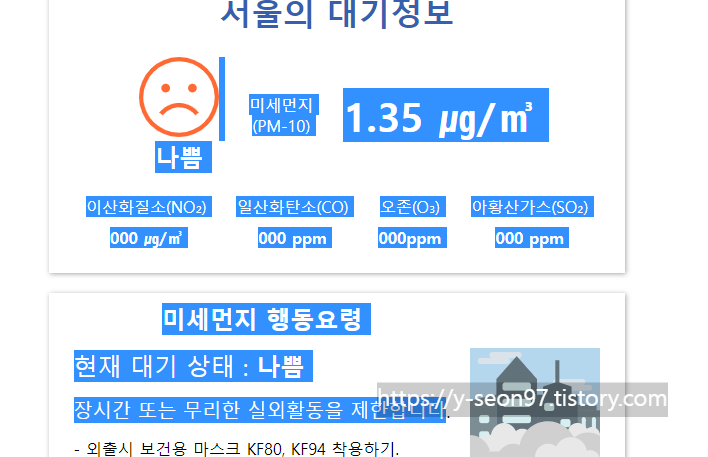
그리고 미세먼지 화면인 Dust1으로 돌아와 useState를 사용하여 지역명을 띄울 수 있는 코드를 작성해 줍니다.

저는 기본 값으로 대한민국의 수도인 서울로 지정해 주었습니다!
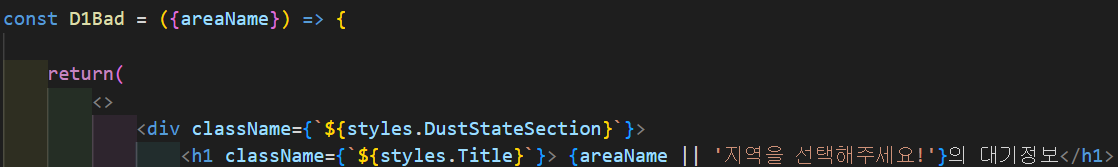
그리고 지역명이 보여야 하는 미세먼지 상태의 각각의 컴포넌트에 props를 연결해 주고 연결을 해주었습니다.


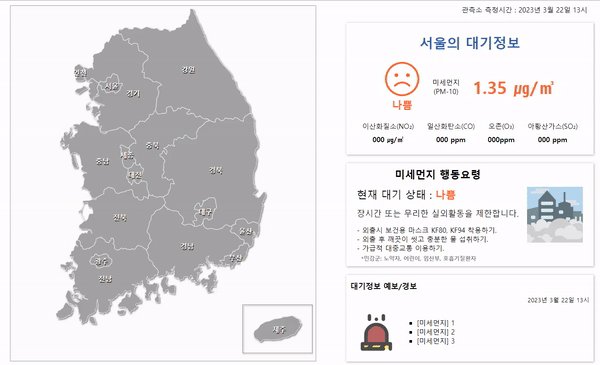
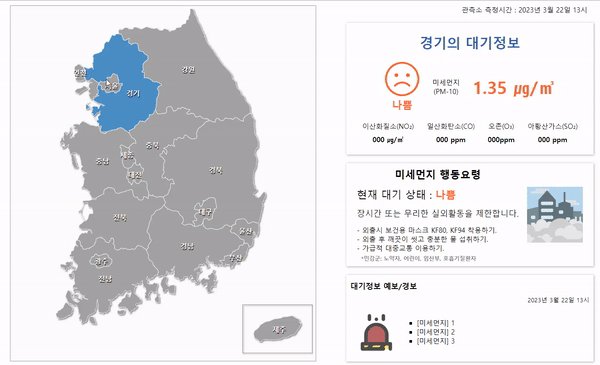
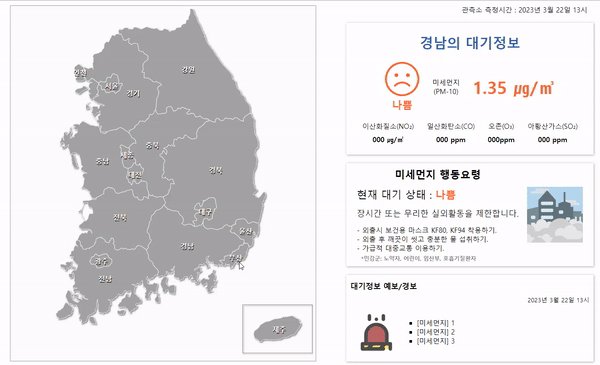
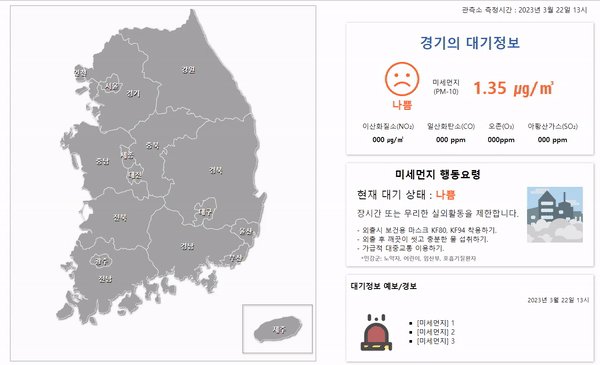
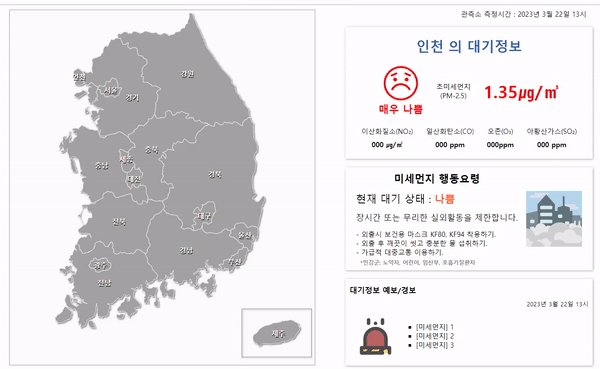
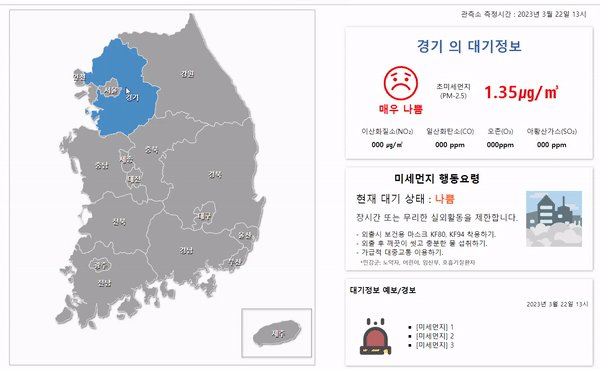
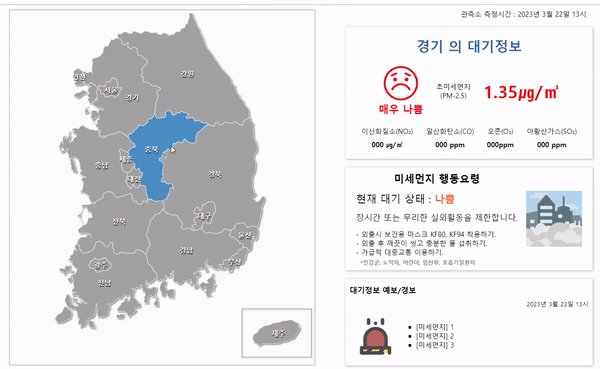
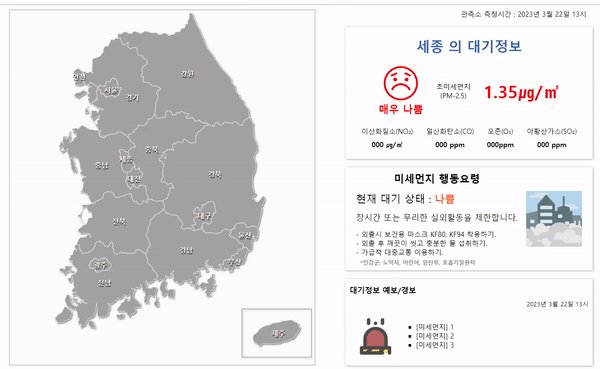
적용된 화면은 아래와 같이 잘 실행되는 것을 볼 수 있었습니다!


지도 영역의 지역을 선택 시 지역명이 변경되는 것을 볼 수 있었습니다!
그리고 지역명을 선택하거나 홈페이지를 드래그하면 드래그가 되는 것을 방지하기 위해서



reset.scss도 수정해 주었답니다!
그리고 약간의 페이지도 추가해 주기로 합니다.



행동요령은 아무래도 내일 완성해야겠네요!!
더 속도를 내보아야겠습니다...!
