『2023.03.15 』- css 전면 수정?! (module.css)

👇👇👇 이전글 👇👇👇
『2023.03.14』 - 가이드라인 제작 및 css다듬기
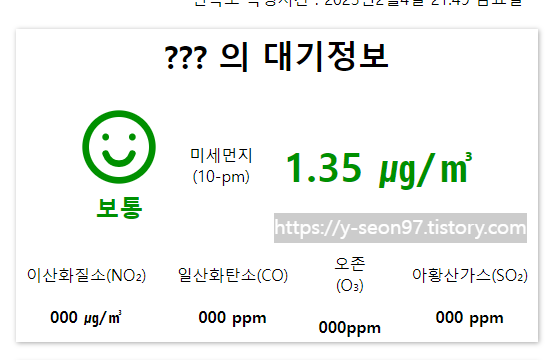
👇👇👇 이전글 👇👇👇 https://y-seon97.tistory.com/78 안녕하세용 오늘은 이 부분을 채워보려 합니다. 똑같이 객체로 처리하여 부분 렌더링 처리를 할 거랍니다. 행동지침은 초미세먼지나 미세먼
y-seon97.tistory.com
흑흑
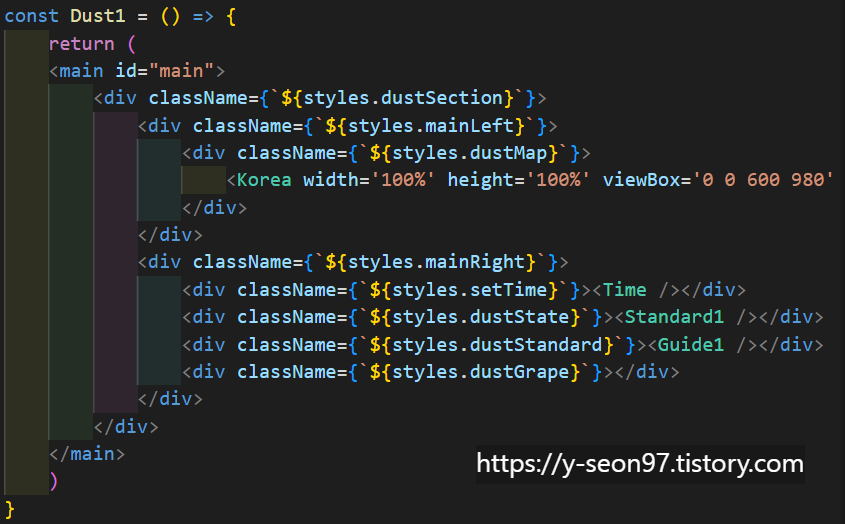
css를 전면 수정했습니다...
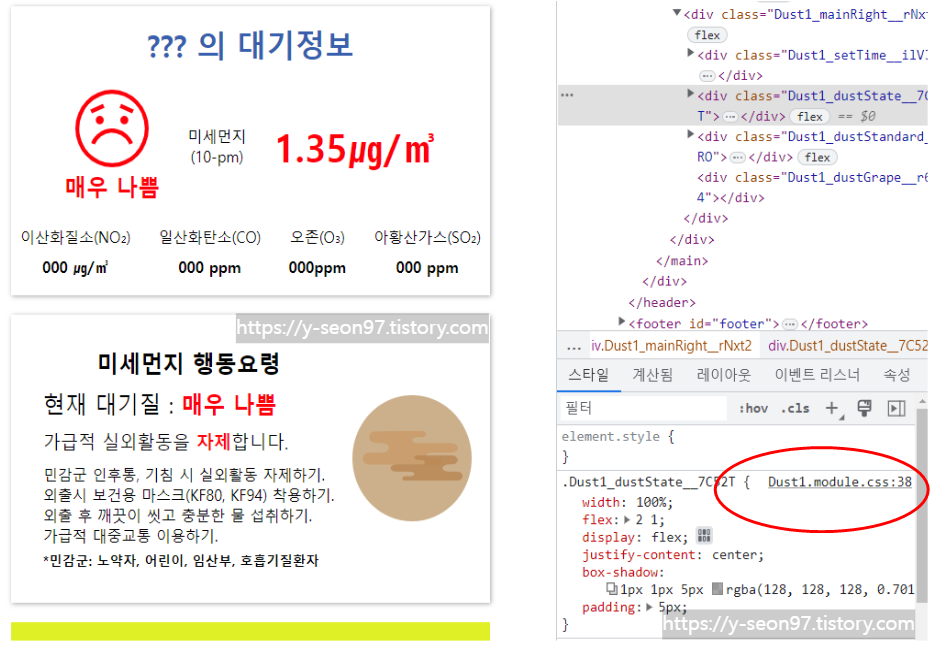
reacet의 컴포넌트의 같은 class명을 주어서 css가 겹쳐 보이게 되는 거죠...
그래도 빠르게 해결방법을 알게 되어서 해결은 했습니다.
진짜 알면 알수록 정말 이 쪽 세계는 깊고 깊으며 새롭고 다양한 것들이 많다고 느꼈고,
이렇게 'n차 수정'으로 배우는 거라고 다시 한번 생각을 했었습니다.
(╯✧▽✧)╯
❏ React - 리액트(react) css 겹침현상??? (module.css)
안녕하세요! 오늘은 리액트 사용 중 css가 겹치거나 적용이 되지 않는 경우에 해결하는 방법에 대해서 알아보겠습니다. 때는 어젯밤... 컴포넌트를 수정 중 계속해서 css가 중첩돼서 적용이 되는
y-seon97.tistory.com
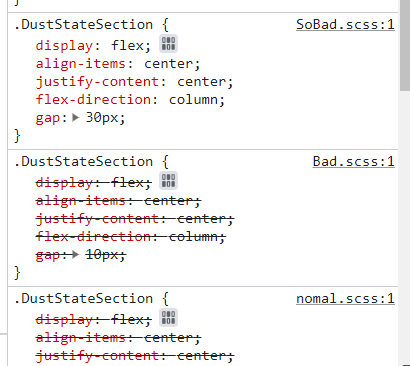
이렇게 하나의 컴포넌트인데도 한 번에 여러 개의 css를 가져와서 읽어버리니
css가 이상하게 보이고 그랬던 것이죠ㅠㅠㅠ

그래서 하나하나 전면수정하고 class명을 부여하기 시작했습니다!
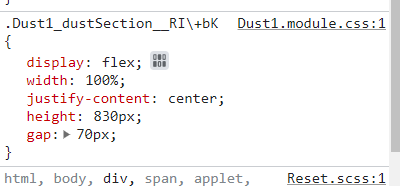
module.css를 사용하니 확실히 충돌하지 않고 컴포넌트에 연결된 css만 뜨는 것을 볼 수 있었습니다!


이렇게 '보통'의 컴포넌트여도 css가 충돌하여 SoBad.css를 읽고 있다ㅜ


그래서 전면적으로 수정을 해주었답니다!

이제 진짜 얼마 남지 않았네요!!
❛ ᗜ❛ ฅ