『 2023.02.27 』- 지도와 그래프

👇👇👇 이전 글 👇👇👇
『 2023.02.26 』- 프로젝트 구상하기...
드디어... React를 활용한 새로운 프로젝트를 제작하는 것을 마음먹었다. 오늘은 프로젝트의 방향을 정하고 구상도를 그리기는 것을 목표로 삼았다. 난 공공데이터를 활용한 하나의 페이지를 만
y-seon97.tistory.com
오늘은 저번시간에 이어서 지도와 그래프 영역에 대한 정보를 찾기로 했다.
특히 이 둘은 내가 만드는 프로젝트에 대해서 가장 중요한 부분을 차지하기 때문에 더더욱 신경을 써야 한다.
찾아보니 이 둘은 svg파일로 사용을 한다고 해서 찾아보았다.
✏ svg파일??
XML을 베이스로 한 2차원 백터 데이터로 일종의 이미지 포맷이다. 다른 이미지 형식과 다르게 모양을 정의하는 텍스트 집합을 이므로 취급하는 백터 형식으로 이미지를 그린다. 또한 확대 및 축소에 강하고 화질이 열화 되지 않기 때문에 어떠한 화면에서도 선명하고 아름다운 이미지를 표시할 수 있다.
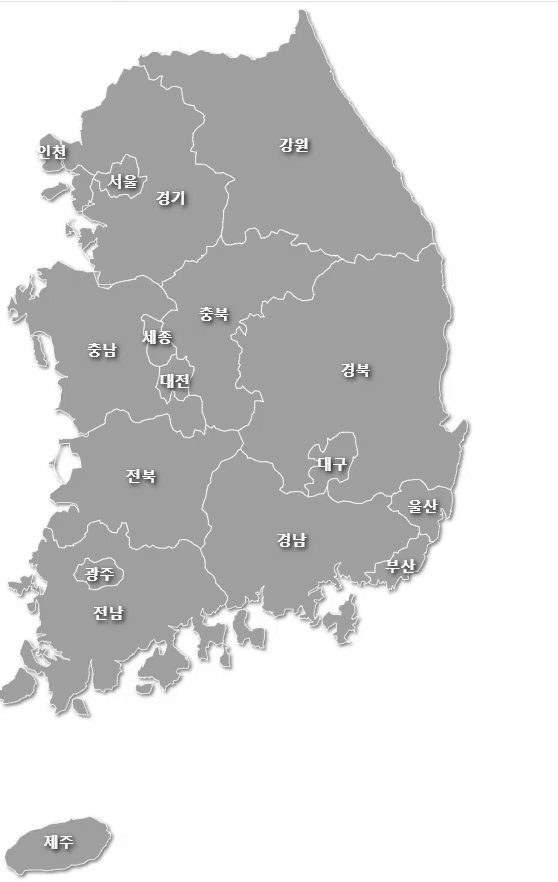
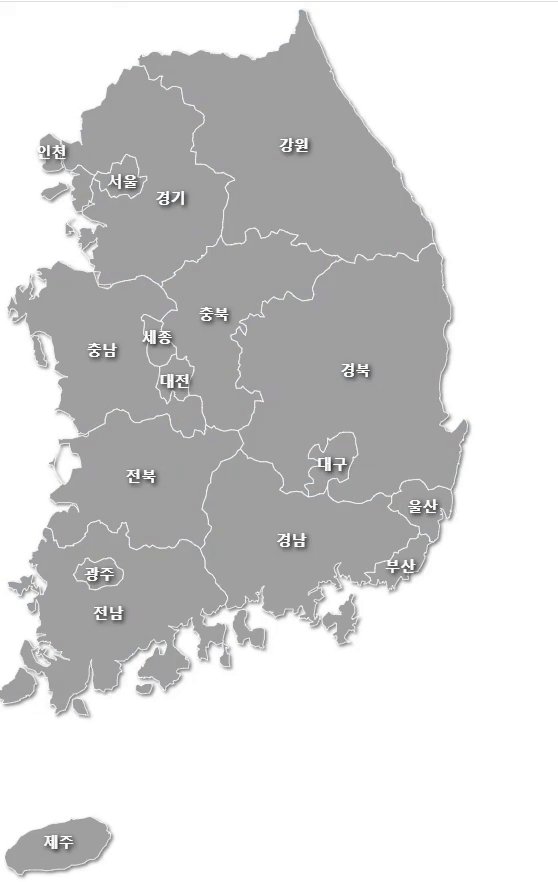
일단 지도 부분에는 대한민국의 전역이 보여야 하기 때문에 전체 지도가 필요해서 써치 하던 중 대단하신 분을 찾았다.
바로 이분이신데 대한민국 행정구역과 전체를 svg파일로 구현을 하셨다...
http://www.gisdeveloper.co.kr/?p=8555
대한민국 행정구역(SVG) 다운로드 – GIS Developer
대한민국의 행정구역을 SVG(Scalable Vector Graphics) 형식으로 제공합니다. 연구 목적, 논문 저술 등의 학술 목적 또는 비영리의 개인적인 용도에 비용없이 사용하실 수 있습니다. 단, 반드시 출처는
www.gisdeveloper.co.kr
정말 감사하게도 출처만 남겨준다면 비영리의 개인적 용도에 사용을 할 수 있게 해 주셨다ㅠㅠㅠ (감사합니다!!)
그래서 지도영역은 위의 블로그에서 다운로드하여 파일을 사용하기로 했으며 약간의 수정을 거치기로 했다!
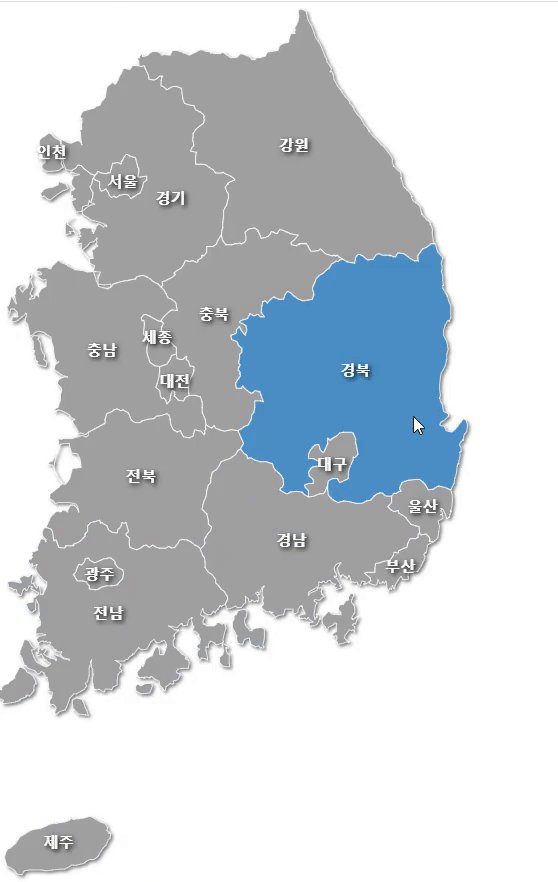
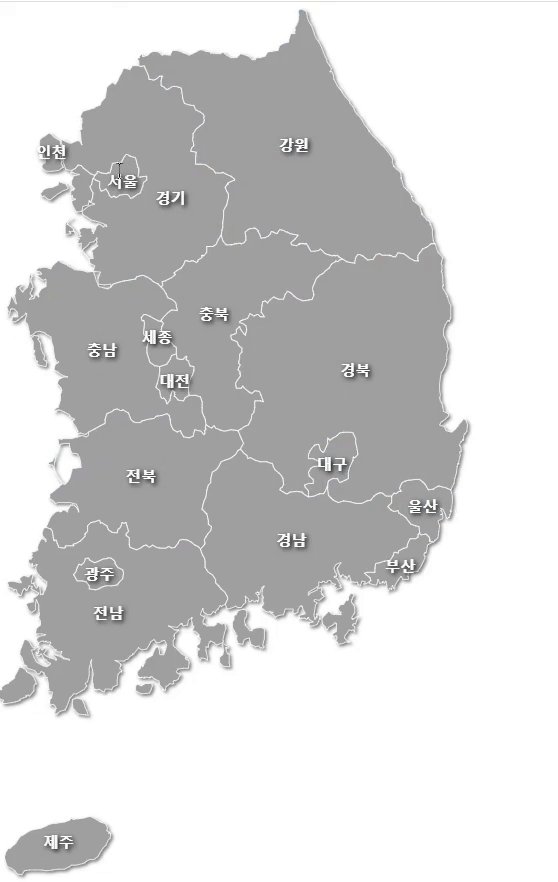
✏ 수정방향
1. 지역을 hover시 색상변환 구현
2, 기타 세부사랑 수정
✏ 사용프로그램 : html, scss

이번에는 그냥 css가 아닌 scss를 사용하여 구현해 보기로 했다.
확실히 변수선언으로 색상을 지정하여 작성을 하는 부분에 대해서는 정말 편리하다고 느꼈다.
$hover_color : rgb(74, 143, 198);
.g{
filter: drop-shadow(2px 2px 2px gray);
}
.OUTLINE {
stroke-linejoin:round;
stroke: #ffffff;
stroke-width: 1;
}
#CD11,#CD26,#CD27,#CD28,#CD29,#CD30,
#CD31,#CD36,#CD41,#CD42,#CD43,#CD44,
#CD45,#CD46,#CD47,#CD48,#CD50{
fill: rgb(160, 159, 159);
}
#CD11,#CD26,#CD27,#CD28,#CD29,#CD30,
#CD31,#CD36,#CD41,#CD42,#CD43,#CD44,
#CD45,#CD46,#CD47,#CD48,#CD50 {
&:hover {
fill: $hover_color;
}
}
.TEXT {
fill: #ffffff;
font-size: 1.2rem;
font-weight: bold;
text-anchor: middle;
text-align: center;
}
✏ after

그래서 오늘은 지도에 대한 모든 부분은 수정 및 저장할 수 있었다!
◝(・▿・)◜
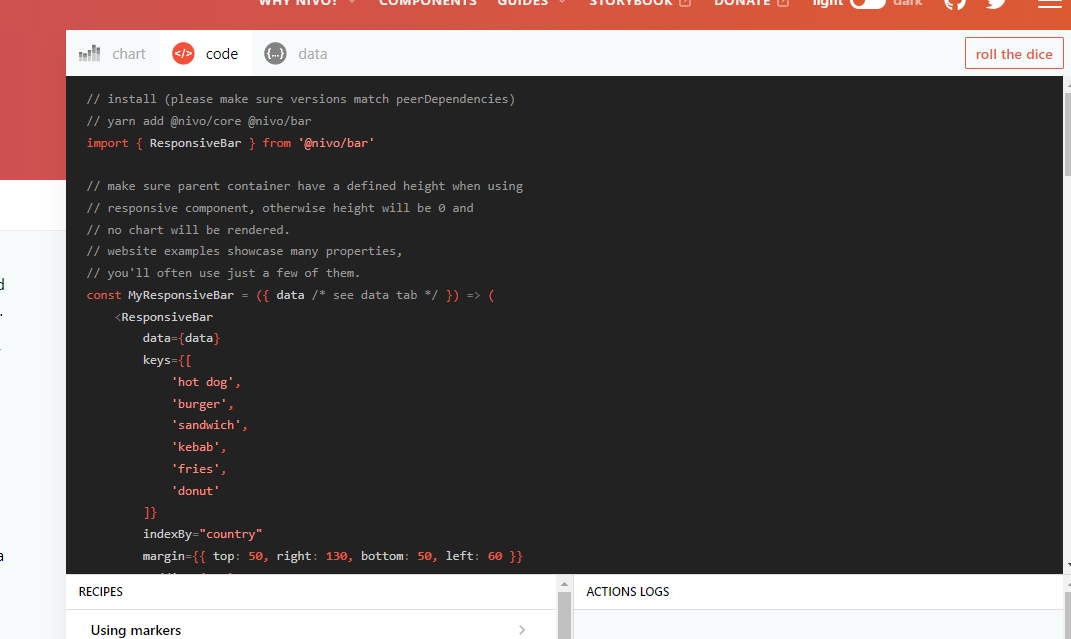
그래프에 대한 부분은 아래의 사이트에서 도움을 받기로 했다.
구현하고 싶은 그래프의 모양을 정할 수 있으며 심지어 코드로 까지 받을 수 있는 좋은 사이트였다...!
Home | nivo
nivo.rocks

그래프에 대해서는 구역을 만들 때 해당 사이트를 활용하기로 했다!
✏ 다음시간에 할 일!
1. 웹사이트 코드 작성하기.
2. 서버 부분에 대한 짝꿍과 회의하기.
오늘의 일지도 끝!
\ \ \\٩( ´・ш・)و// / /