❏ css - 반응형 웹 min-width와 max-width 유의점
이번에 포트폴리오를 준비하면서
반응형으로 기획하고 구현을 하는데 진짜 이 min-width와 max-width 때문에 머리가 터지는 줄 알았다ㅠ ( ´△`)
학원을 다니면서 배운게 아니라 독학을 하면서 배워서 그런 건가 싶기도 했지만
포기하지 않고 열심히 책과 구글링을 하고 조언을 들으면서 드디어 이해를 하고 구현을 했다... (뿌듯했다...!)
역시 모든지 노력하면 안되는 건 없다는 말이 정답인 것 같다. 다만 얼마나 노력을 하고 시간을 쏟는지가 결단인 듯.
여하튼 min-width와 max-width를 구현하면서 꼭 기억해야 하는 유의점이다!
✎ min-width
모바일부터 구현을 하는 경우엔 min-width를 사용하여 오름차순으로 작성하면 된다!!
/*min-width로 작성을 하기 떄문에 오름차순으로 작성해야합니다!*/
@media screen and (min-width:320px){
/*모바일1 css*/
}
@media screen and (min-width:425px){
/*모바일2 css*/
}
@media screen and (min-width:768px){
/*태블릿 css*/
}
@media screen and (min-width:1024px){
/*노트북 css*/
}
@media screen and (min-width:1440px){
/*노트북, 데스크탑 css*/
}
@media screen and (min-width:1920px){
/*데스크탑 css*/
}
✎ max-width
데스크톱의 뷰포트부터 구현을 하는 경우엔 max-width를 사용하여 내림차순으로 작성하면 된다!!
/*max-width로 작성하기 때문에 꼭 내림 차순으로 작성해야합니다!*/
@media screen and (max-width:1920px){
/*데스크탑 css*/
}
@media screen and (max-width:1440px){
/*노트북,데스크탑 css*/
}
@media screen and (max-width:1024px){
/*노트북 css*/
}
@media screen and (max-width:768px){
/*태블릿 css*/
}
@media screen and (max-width:425px){
/*모바일2 css*/
}
@media screen and (max-width:320px){
/*모바일1 css*/
}
아 그리고 마지막으로
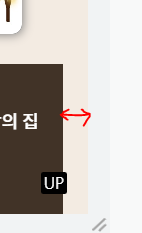
이해하기 전에는 이러한 틈이 엄청 생기고 좌, 우 스크롤이 생겨서
메타태그로 좌우를 잠그는 방법을 선택했더니 반응형으로 구현이 안 되는 점을 알게 되었다...
(이 문제로도 엄청 스트레스받았었다ㅠ)
알고 보니 어딘가의 width를 px로 정해진 값을 지정해둬 버린 까닭 때문에 그런 거였다ㅠㅠㅠ
진짜 또 알게 되고 명심하게 된 건 반응형으로 웹을 구현하면 px이라는 단위랑은 이별해야 한다는 것,,,!
명심해야 한다..!

정말 이게 이해가 안 되니 아무리 생각한 대로 구현을 해도 css가 안 먹고 씹히니
갈아엎었던 프로젝트만 3개다ㅠ
그래도 이제는 완벽하게 이해를 했으니 꼭 기록을 해둔다!!
٩(●˙▿˙●)۶…⋆ฺ