양식 폼 만들기
- 2022.06.17
이번엔 HTML을 이용하여 간단한 양식을 만들어보기로 했다.
단순하게 input 태그를 사용하여 만드는 게 아닌 조건을 세워서 만들어보기로 했다.
☑ 조건 ☑
- 개인정보를 입력하기 때문에 자료공개 방식은 공개되지 않도록 할 것.
- 이름을 입력하는 칸은 꼭 이름이라는 값을 입력해야 다음페이지로 넘어갈 수 있게 할 것. (입력값 없을 시 경고창 생성)
- 지원분야 선택 시 단추 칸뿐만 아니라 각 요소의 이름을 눌러도 선택이 가능할 것.

먼저
첫번째 조건인, 개인정보를 입력하기 때문에 자료 공개 방식은 공개되지 않도록 할 것.
입사지원서 양식은 지원자들의 개인정보가 들어가기 때문에 더욱더 조심해야 한다.
그렇기 때문에 자료공개 방식은 공개되지 않도록 method 요소에서 post로 작성해주었다.
<form action="데이터베이스_주소" method="post">post는 개인정보 등 공개하면 안 되는 정보를 공개나 기록이 되지 않도록 하기 위해서 작성한다.
그러나 정보를 공개해도 되는 게시판이나 기록이 남은 검색창에서는 get을 사용하여 주소표시줄에 공개된다

form action = "데이터베이스_주소" ... 는 기업의 데이터 주소를 입력할 수 있도록 비워두었다.
(백엔드 개발자분들이 입력해주신다고 한다. 알려주신다면 프런트엔드 개발자가 입력!)
두 번째 조건, 이름을 입력하는 칸은 꼭 이름이라는 값을 입력해야 다음 페이지로 넘어갈 수 있게 할 것.
(입력값 공백 시 경고창 생성)
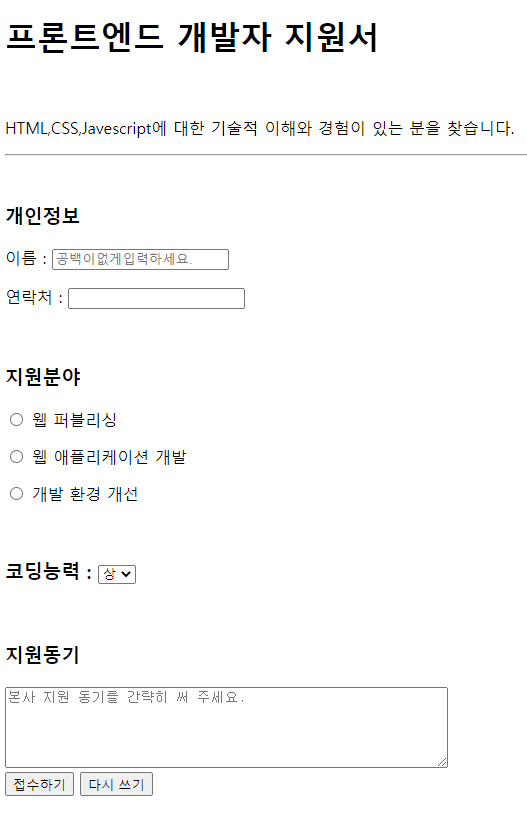
<p>이름 : <input type="text" placeholder="공백이없게입력하세요." required></p>혹시라도 사용자가 그냥 넘어갈 수 있기 때문에 placeholder를 사용하여 입력창에 "공백이 없게 입력하세요."
가 나올 수 있도록 했다.
또한 조건을 성립하기 위에 required를 입력하여 넘어가지 못하도록 선택했다.
세 번째 조건, 지원분야 선택 시 단추 칸뿐만 아니라 각 요소의 이름을 눌러도 선택이 가능할 것.
<p><input type="radio" name="분야" value="웹 퍼블리싱"> 웹 퍼블리싱</p><label> 태그의 타입 중 radio를 사용했다. 여기서 유의할 점은 name속성은 항상 동일해야 한다.
하지만 저 코드만 작성할 경우 조건의 처럼 지원분야의 항목을 선택하면 선택이 되지 않고 앞의 동그라미 단주를 눌러야지만 선택이 된다.
그렇기 때문에 조건이 성립하도록 <label> 태그를 사용해야 한다.
<p><label><input type="radio" name="분야" value="웹 퍼블리싱"> 웹 퍼블리싱</label></p>
<p><label><input type="radio" name="분야" value="웹 애플리케이션 개발"> 웹 애플리케이션 개발</label></p>
<p><label><input type="radio" name="분야" value="개발 환경 개선"> 개발 환경 개선</label></p>마찬가지로 name 속성은 동일해야 한다.
이 밖에도
<h3>코딩능력 :
<select>
<option value="상">상</option>
<option value="중">중</option>
<option value="하">하</option>
</select>
</h3>
✎ 알게 된 점
- 정보를 공개 및 비공개를 신경 써야 한다는 점.(제일중요!)
- 다양한 태그들을 사용하여 다른 양식으로도 활용이 가능한 점.
✎ 아쉬운 점
- 구역을 나누어 html을 작성하는 것이 아직은 부족하다.(이에 대해서는 더 알아봐겠다.)
이번에는 html에서 input 등 여러 태그와 요소를 사용하여 간단한 양식을 만들어볼 수 있었다.
다음번 시간에는 해당 양식에서 css를 사용하여 꾸며보는 것을 해봐야겠다.