⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂
❏ css - 드롭다운 메뉴만들기 (dropDown-menu) ➊
김_코드
2022. 12. 11. 15:10
안녕하세요!
오늘은 웹 페이지에 사용하는 드롭다운 메뉴를 만들어보도록 하겠습니다!

메뉴가 아래로 드롭다운이 되도록 자바스크립트를 넣어서 만들어 보도록 하겠습니다~ ٩( *˙0˙*)۶
✎ hrml
<nav class="nav_bar">
<buttonclass="btn"></button>
<div class="dropdowns">
<div class="dropdown"><!--큰 메뉴-->
<button>메뉴1</button>
<div class="dropdown_menu">
<div> <!--내부 메뉴-->
<h2>sub_menu</h2>
<button>sub_menu_1</button>
<button>sub_menu_2</button>
<button>sub_menu_3</button>
<button>sub_menu_4</button>
</div>
</div>
</div>
<div class="dropdown"><!--큰 메뉴-->
<button>메뉴2</button>
<div class="dropdown_menu">
<div> <!--내부 메뉴-->
<h2>sub_menu</h2>
<button>sub_menu_1</button>
<button>sub_menu_2</button>
<button>sub_menu_3</button>
<button>sub_menu_4</button>
</div>
</div>
</div>
<div class="dropdown"><!--큰 메뉴-->
<button>메뉴3</button>
<div class="dropdown_menu">
<div> <!--내부 메뉴-->
<h2>sub_menu</h2>
<button>sub_menu_1</button>
<button>sub_menu_2</button>
<button>sub_menu_3</button>
<button>sub_menu_4</button>
</div>
</div>
</div>
<div class="dropdown" style="margin-right: 30px;"><!--큰 메뉴-->
<button>메뉴4</button>
<div class="dropdown_menu">
<div> <!--내부 메뉴-->
<h2>sub_menu</h2>
<button>sub_menu_1</button>
<button>sub_menu_2</button>
<button>sub_menu_3</button>
<button>sub_menu_4</button>
</div>
</div>
</div>
</div>
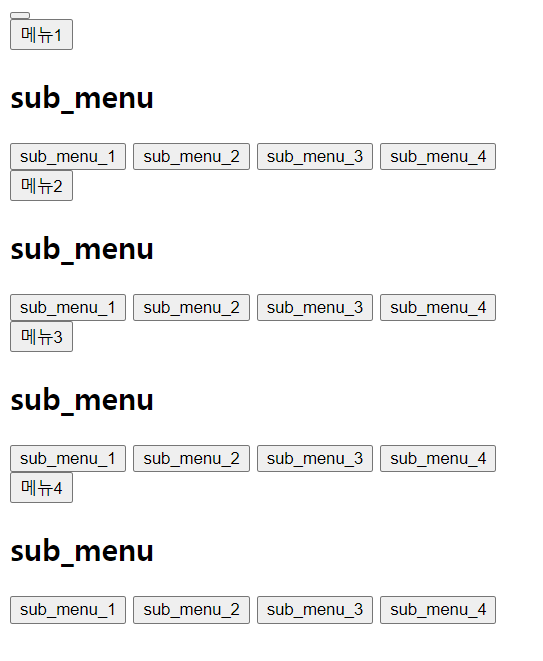
</nav>일단 이렇게 작성하시고 라이브서버를 열어보시면...

이렇게 출력되는 것을 볼 수 있습니다.
✎ css
.nav_bar{
order: 1;
z-index: 1;
left: 0;
display: flex;
justify-items: center;
justify-content: space-between;
align-items: center;
height: 72px;
width: 100px;
background: rgba(27, 26, 26, 0.998);
color: #fff;
box-shadow: 0 8px 12px rgb(0 0 0 / 20%); /*입체효과를 줄 수 있습니다.*/
}
.btn{
z-index: 3;
right: 0;
display: grid;
place-items: center;
width: 72px;
height: 72px;
background-repeat: no-repeat;
background-position: right;
background-size: 40px 40px;
}
.btn {display: none;}
button{
border: 0;
padding: 0;
display: flex;
align-items: center;
gap: 4px;
height: 100%;
background: transparent;
color: inherit;
font-size: 14px;
text-align: center;
}
h2{
margin: 16px 0 16px;
font-size: 13px;
font-weight: 400;
color: rgba(255, 255, 255, 0.3);
}
.nav_bar, .btn, .dropdowns{
position: fixed;
top: 0;
width: 100%;
}
button > img {display: none;}
.dropdowns{
height: 100%;
display: flex;
background: #0d0d0e;
visibility: hidden;
transition-property:
opacity, visibility;
transition-duration: 0.3s;
position: static;
flex-direction: row;
justify-content: flex-end;
opacity: 1;
visibility: visible;
padding-left: 0;
width: 100%;
}
.dropdown{
position: relative;
display: flex;
flex-direction: column;
width: 130px;
justify-items: center;
justify-content: center;
align-items: center
}
.dropdown_menu button{
display: block;
width: 100%;
color: #f9f9f9;
opacity: 1;
height: 40px;
white-space: nowrap;
}
.dropdown_menu{
position: absolute;
top: 72px;
left: 0;
display: flex;
gap: 32px;
padding: 6px 24px 20px;
margin-bottom: 0;
justify-content:flex-start;
background: #202021;
opacity: 0;
visibility: hidden;
translate: 0 24px;
transition: 0.3s;
}
.dropdown:hover{
background: #202021;
}
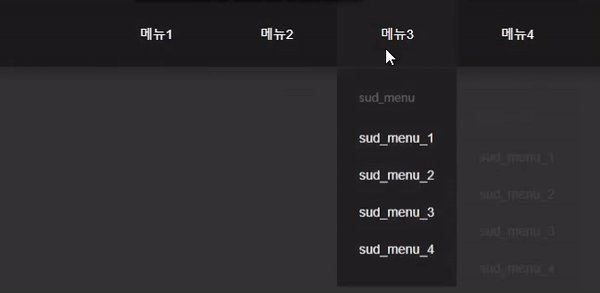
.dropdown:hover .dropdown_menu{
opacity: 1;
visibility: visible;
translate: 0 0;
}
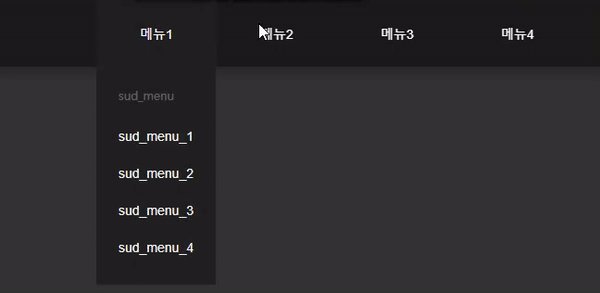
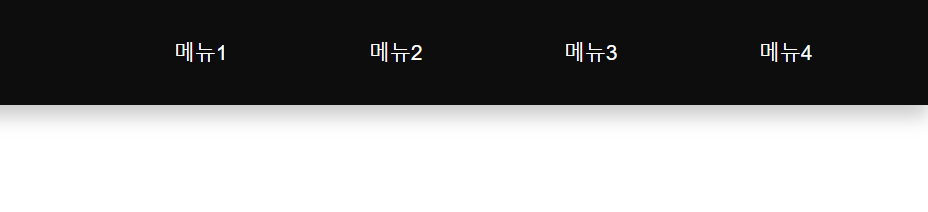
이러한 메뉴가 상단 왼쪽에 나오는걸 확인 할 수 있었습니다.
그럼 다음시간에는 자바스크립트를 적용해보도록 하겠습니다!