❏ Javascript - 내장 객체(built-in Object) ➌
안녕하세요!
이번 시간에는 자바스크립트의 나머지 내장 객체에 대해서 알아보겠습니다.
(ง˙∇˙)ว
5, Date 객체
자바스크립트에서 닐짜와 시간을 다른 객체입니다. 사용자 브라우저의 타임존을 기준으로 날짜와 시간을 보여줍니다.
- Date 생성자
Date 객체는 다음과 같이 4가지 방법으로 생성할 수 있습니다.
➀ 사용자 브라우저의 시간을 가져오는 경우
let now = new Date();
console.log(now);➁ 특정날짜로 시간을 지정하는 경우
let d = new Date(2022, 11, 12, 15, 46, 48, 0);
console.log(d)➂ millisecond
let d2 = new Date(0);
let d3 = new Date(100000000000);➃ 날짜 문자열로 Date객체를 생성하는 경우
let d4 = new Date("October 13, 2022 11:16:56");
- Get함수

- Set 함수

6. Set 객체
Set 객체는 배열(Array)처럼 값들의 집합입니다. 배열처럼 데이터 타입에 상관없이 값을 추가할 수 있습니다.
🖐 배열(Array)객체와 Set객체의 가장 큰 차이점??
Array객체는 중복값을 허용하지만 Set객체는 허용하지 않습니다. 즉 Set은 유일한 값을 보장합니다.
만약 Set데이터에 값을 추가해서 저장하려고 하면, 기존에 동일한 값이 저장되어 있는지 확인하고 미미 저장되어 있다면 나중에 추가한 데이터는 추가되지 않습니다.
- Set 생성자
Set 의 생성은 new Set() 생성자를 사용해서 생성합니다.
let mySet = new Set();
- add() 와 size
Set객체에서는 새로운 데이터를 추가하려고 할 땐, add()라는 함수를 사용하여 추가할 수 있습니다.
또한 확인하기 위해 Set객체의 길이을 알아보기 위해서는 size함수를 사용합니다.
let mySet = new Set();
mySet.add(1);
mySet.add(2);
mySet.add(3);
mySet.add(4);
이때 추가하려는 데이터가 이미 저장되어 있는지 확인하여야 하며, 이미 동일한 데이터가 저장되어 있다면 그 데이터는 저장되지 않습니다.
let mySet = new Set();
mySet.add(1);
mySet.add(2);
mySet.add(3);
mySet.add(4);
mySet.add(1); // 이미 1이라는 값이 저장되어 있으므로 추가되지 않습니다.
console.log(mySet.size);
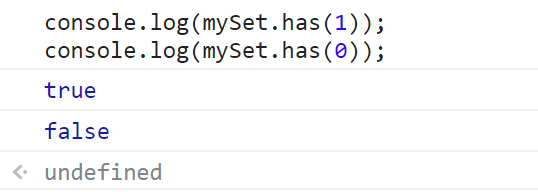
- has()
Set에 특정 데이터가 저장되어 있는지 확인하는 함수입니다.
저장되어 있다면 true, 저장되어 있지 않다면 false를 반환합니다.
mySet.has(1);
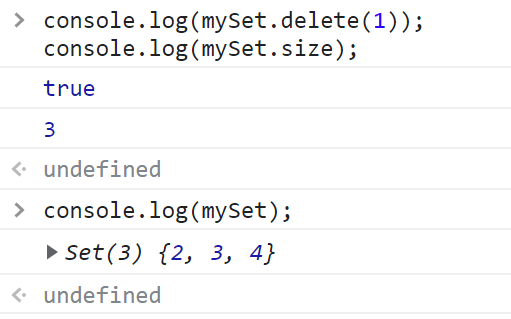
- delete()
저장되어 있는 특정 데이터를 삭제하려고 할 때 사용하는 함수입니다.
mySet.delete(1);
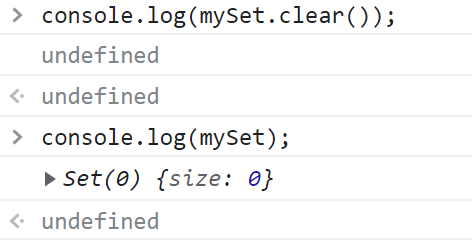
- clear()
저장되어 있는 모든 데이터를 한 번에 삭제할때 사용하는 함수입니다.
mySet.clear();
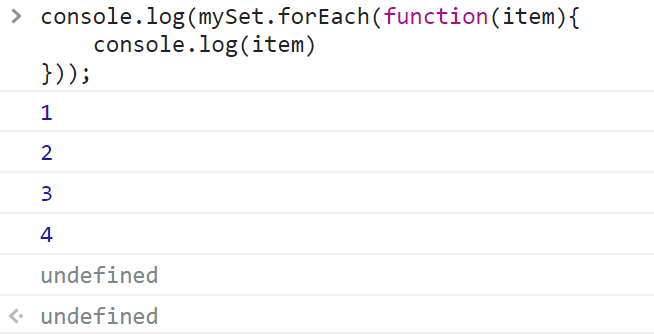
- forEach()
Set에 저장되어 있는 모든 데이터를 읽을 때 사용하는 함수입니다.
console.log(mySet.forEach(function(item){
console.log(item)
}));
7. Map 객체
Map객체는 Object객체와 비슷합니다.
Map객체는 키(kye)와 값(value)을 맵핑시켜서 값을 저장하며 저장된 순서대로 각 요소에 접근할 수 있습니다.
- Map 생성자
Map 객체 생성은 new Map() 생성자를 사용합니다.
let myMap = new Map();
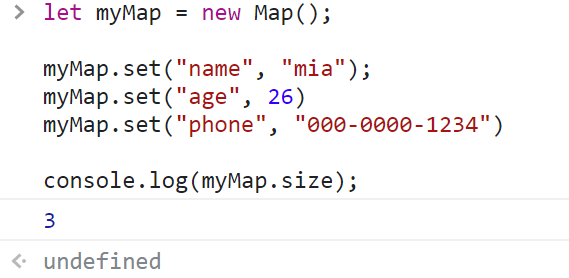
- set()
Map 객체에 데이터를 저장할 때 사용하는 함수이며 파라미터로 키와 값을 이용하면 됩니다.
let myMap = new Map();
myMap.set("name", "mia");
myMap.set("age", 26)
myMap.set("phone", "000-0000-1234")
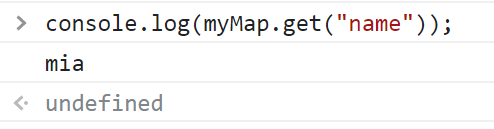
- get()
Map 객체에 저장된 데이터를 읽을 때 사용하는 함수입니다. 파라미터로 얻고자 하는 값의 키를 전달합니다.
myMap.get("name");
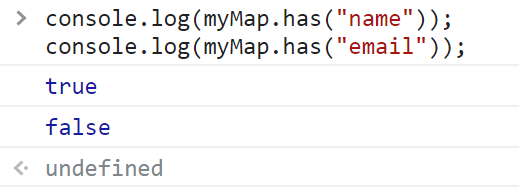
- has()
Map에 특정 키의 값이 저장되어 있는지 확인할때 사용하는 함수입니다.
값의 유뮤는 불린 데이터(true와 false)로 확인할 수 있습니다.

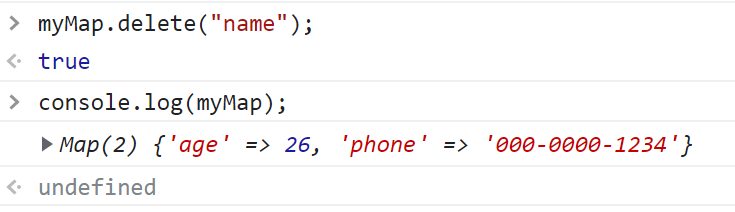
- delete()
저장되어 있는 특정 데이터를 삭제하려고 할 때 사용하는 함수입니다.
myMap.delete("name");
- clear()
저장되어 있는 모든 데이터를 한 번에 삭제할때 사용하는 함수입니다.
myMap.clear();
- forEach()
Map에 저장되어 있는 모든 데이터를 읽을 때 사용하는 함수입니다.
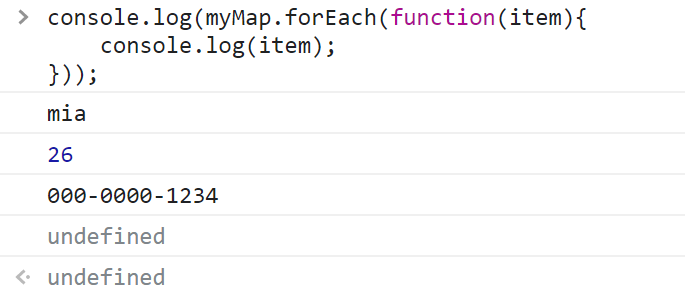
console.log(myMap.forEach(function(item){
console.log(item);
}));
🖐 Map과 object의 차이점??
1. object의 경우 키(kye)를 문자열로만 사용할 수 있지만, Map은 어떤 타입이든 가능하다.
2. object는 몇 개의 데이터가 담겼는지 수동적으로 계산해야 하지만 Map은 size속성을 통해 크기를 쉽게 알 수 있다.
3. Object는 저장된 데이터를 for-in 반복문으로 읽은 경우에는 데이터를 저장한 순서대로 읽지만, Map은 데이터를 저장한 순서를 보장한다.
8. Math 객체
Math 객체는 수학적인 상수와 내장함수를 가진 객체입니다.
다른 객체와 Math는 생성자가 아니며 Math는 숫자 자료형만 지원합니다.
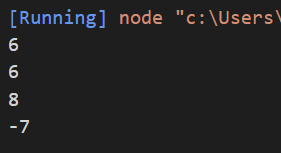
- Math.round()
Math.round()는 숫자에 대한 반올림처리를 하는 함수입니다.
Math.round(5.9);
Math.round(6.2);
Math.round(8.4);
Math.round(-7.1);
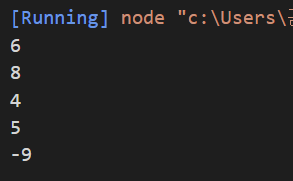
- Math.ceil()
Math.ceil()는 숫자에 대한 무조건 올림 처리를 하는 함수입니다.
Math.ceil(5.1);
Math.ceil(7.5);
Math.ceil(3.6);
Math.ceil(4.3);
Math.ceil(-9.2);
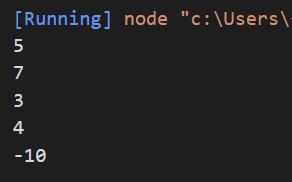
- Math.floor()
Math.floor()는 숫자에 대한 무조건 내림 처리를 하는 함수입니다.
Math.floor(5.1);
Math.floor(7.5);
Math.floor(3.6);
Math.floor(4.3);
Math.floor(-9.2);
- Math.trunc()
Math.trunc()는 소수부분을 무조건 버리고 정수 부분만 반환합니다.
Math.trunc(5.1);
Math.trunc(7.5);
Math.trunc(3.6);
Math.trunc(4.3);
Math.trunc(-9.2);
- Math.sign()
Math.sign() 숫자가 양수인지 음수인지 확인하는 용도로 사용하는 함수입니다.
양수이면 1을 반환, 음수이면 -1반환, 0이면 0을 반환합니다.
Math.sign(8);
Math.sign(-4);
Math.sign(0);
- Math .abs()
Math. abs()는 값을 무조건 양수로 반환하는 함수입니다.
Math.abs(-19);
Math.abs(-4);
Math.abs(-379);
- Math.min(), Math.max()
Math.min()은 가장 작은 값을 반환하는 함수이고, Math.max()는 가장 큰 값을 반환하는 함수입니다.
Math.max(0,15,67,-36,-130);
Math.min(0,15,67,-36,-130);
- Math.random()
Math.random()은 0보다 크고 1보다 작은 숫자형 값을 반환하는 함수입니다.
Math.ranbom();함수를 실행해보니 0보다 크고 1보다 작은 숫자형이 랜덤으로 출력되는 걸 볼 수 있습니다.



그럼 만약 0 ~ 9 사이의 정수를 구하려면 어떻게 해야 할까요?
소수점은 무조건 절삭을 하고 10을 곱해 수를 정수로 만들어야 합니다.
그렇기에 소수점을 무조건 절삭하는 Math.floor함수와 10을 곱해줍시다!
Math.floor(Math.random() * 10);


만약 0부터 9까지가 아닌 1부터 10까지의 수를 구하고 싶다면 1을 더해주면 됩니다.
Math.floor(Math.random() * 10) + 1;
9. JSON 객체
JOSN은 데이터를 저장하거나 전송할 때 가장 많이 사용하는 경량의 DATA 교환 형식입니다.
JOSN은 데이터 포맷일 뿐이며 특정 통신 방법도, 프로그래밍 문법도 아닌 단순히 데이터를 표시하는 방법입니다.
★특징
1. 서버와 클라이언트 간의 데이터 전송 시 많이 사용됩니다.
2. 자바스크립트의 Object 객체 표기법과 매우 유사합니다.
3. JSON 데이터는 자바스크립트 JSON 객체의 parse() 함수를 이용하면 자바스크립트 Object 객체로 변환해서 사용할 수 있습니다.
4. 프로그래밍 언어에 상관없이 사용할 수 있는 데이터 교환 형식입니다.
5. 대부분의 언어에서 JSON 데이터를 처리할 수 있는 라이브러리를 제공합니다.
JSON 데이터는 키(key) - 값(value)을 가지며 반드시 큰따옴표(" ")를 이용하여 표기해야 합니다.
- JSON.stringify()
데이터를 서버로 전송시키기 위해서는 데이터 형태를 문자열 형태로 바꾸어야 합니다. 그렇기에 JSON.stringify()는 Object 데이터를 문자열로 변환해주는 함수입니다.
let data = {
"employees" : [
{"fristName":"Mia", "lastName":"Kim"},
{"fristName":"Aenne", "lastName":"Lee"},
{"fristName":"John", "lastName":"Park"}
]
};
let stringValue = JSON.stringify(data);
console.log(stringValue);
- JSON.parse()
서버로 응답받은 데이터는 문자열 형태입니다. JSON.parse는 자바스크립트 Object 객체로 변환시켜주는 함수입니다.
let txt = '{ "employees" : [ ' +
'{"fristName":"Mia", "lastName":"Kim"},' +
'{"fristName":"Aenne", "lastName":"Lee"},' +
'{"fristName":"John", "lastName":"Park"} ]}';
let obj = JSON.parse(txt);
console.log(obj);
10. Window 객체
Window 객체는 전역(Global) 객체입니다.
- alert()
alert() 함수는 윈도 화면에 경고 메시지를 출력하는 함수입니다.
alert("이것은 alert 창 입니다!");
- confirm()
confirm() 함수는 진행할지, 종료할지에 대한 진행 여부를 확인하는 함수입니다.
if(confirm("정말 삭제하시겠습니까?")) {
console.log("삭제실행");
}
- prompt()
prompt() 함수는 문자열을 입력받을 수 있는 함수입니다.
let txt = prompt("비밀번호를 입력하세요.");
if(txt == null) {
//취소버튼을 눌렀을 때
} else if (txt == "") {
//어떠한 값도 입력하지 않고 확인버튼을 눌렀을 때
} else if (txt != ""){
//값을 입력하고 확인버튼을 눌렀을 때
};
- window.open()
window.open()는 윈도 새 창/ 새 탭으로 지정한 url을 오픈하는 함수입니다.
window.open("https//naver.com");
- setTimeout(), clearTimeout()
setTimeout()은 두 번째 파라미터로 지정한 시잔 간격 이후에 첫 번째 파라미터에 정의한 함수를 실행하는 함수입니다.
setTimeout() 함수에서 정의한 함수가 실행되지 않았다면, clearTimeout() 함수를 사용하여 함수가 실행되는 것을 중지할 수 있습니다.
let myExec;
function myfuction(){
myExec = setTimeout(function(){ console.log("5c 후 프로그램 실행");},
5000);
}
function myStopFunction(){
clearTimeout(myExec);
}
- setlnterval(), clearlnterval()
setlnterval()은 두 번째 파라미터로 지정한 시간 간격마다 첫 번째 파라미터에 정의한 함수가 반복적으로 실행하게 하는 함수입니다. 반복적으로 실행되는 함수를 중지하기 위해서는 clearlnterval() 함수를 사용합니다.
let i = 0
let fnc = setInterval(function(){
console.log("3초 마다 프로그램 실행 - " + i);
if (i == 3) {
clearInterval(fnc);
}
i++;
}, 3000);다음 시간에는 정말 마지막으로 Symbol 객체에 대해서 알아보겠습니다!
˙ ͜ʟ˙
