❏ javascript - 조건문 ➊
안녕하세요!
오늘은 자바스크립트의 기본 문법 중 조건문에 대해서 알아보겠습니다.
조건문은 특정 조건에 대한 만족여부, 결과에 따라 다른 프로그램 코드를 실행할 수 있도록 해주는 구문입니다.
자바스크립트 안의 조건문은 lf-else를 사용하는 방법과 switch문을 사용하는 방법이 있습니다,
그럼 이번시간에는 lf-else에 대해서 알아보겠습니다!
1. lf-else
lf 조건문은 조건을 만족하는 경우에만 코드 블록을 실행합니다. 조건을 만족한다는 것은 불린(boolaen) 타입으로 참(true)에 해당할 때만 실행이 된다는 것입니다.
else 문은 단독으로 사용할 수 없으며 lf 조건문과 함께 사용해야합니다. lf조건문이 거짓(false) 일 경우 else조건문이 실행됩니다. else문은 따로 조건식을 가지지 않습니다.
if (조건식) { //가장먼저 조건을 확인 후 참일경우 실행, 거짓일 경우 다음으로 넘어갑니다//
실행할 코드블록
} else if (조건식) {// 앞에서 거짓으로 나왔기에 여기서의 조건을 확인하고 실행하고 빠져나옵니다.//
실행할 코트블록
} else { //앞에서의 조건을 모두 충족하지 않은 경우 무조건 실행되는 코드블록입니다.//
실행할 코드블록
}
▢ lf-else 응용예제

이것은 어느 동네의 버스요금 안내판입니다.
만약 12살의 라이언은 버스비를 얼마를 내야 할까요?

let age = 12;먼저 라이언의 나이를 변수에 할당해줍니다.
버스 요금표의 기준을 살펴보면 기준을 알 수 있습니다.
if (age <= 7) {
BusFare = 0;
} else if (age >= 8 && age <= 13){
BusFare = 450;
} else if (age >= 14 && age <= 19) {
BusFare = 720;
} else if (age >= 20 && age < 70) {
BusFare = 1200;
} else {BusFare = 0;}그렇기 때문에 실행을 해본다면...

12살인 라이언은 450원의 버스를 내야 합니다.

그러나 위의 짤처럼
제 코드가 너무 기계 같은 답변이니 수정해줍니다.
let age = 12;
if (age <= 7) {
BusFare = 0;
} else if (age >= 8 && age <= 13){
BusFare = 450;
} else if (age >= 14 && age <= 19) {
BusFare = 720;
} else if (age >= 20 && age < 70) {
BusFare = 1200;
} else {BusFare = 0;}
console.log(`당신의 나이는 ${age}세 이며, 버스요금은 ${BusFare}원 입니다.`)
한편 조건식의 조건을 보지 않고 무조건 거짓으로 취급하는 값도 있습니다.
- false
- undefined
- null
- 0
- NaN
- 비어 있는 문자열 " "
한번 코드로 작성해서 확인해볼까요?
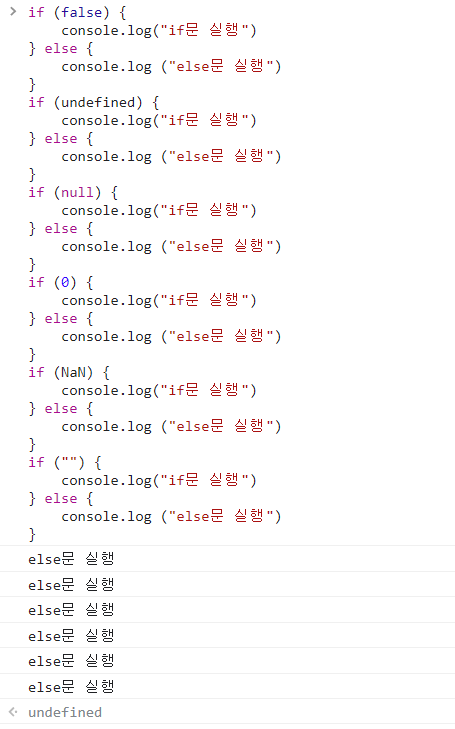
참이면 "if문 실행" 이 실행되도록, 거짓이면 "else문 실행"이 실행되도록 조건을 걸고 위에 있는 6가지 값들을 적습니다.
if (false) {
console.log("if문 실행")
} else {
console.log ("else문 실행")
}
if (undefined) {
console.log("if문 실행")
} else {
console.log ("else문 실행")
}
if (null) {
console.log("if문 실행")
} else {
console.log ("else문 실행")
}
if (0) {
console.log("if문 실행")
} else {
console.log ("else문 실행")
}
if (NaN) {
console.log("if문 실행")
} else {
console.log ("else문 실행")
}
if ("") {
console.log("if문 실행")
} else {
console.log ("else문 실행")
}실행결과는 어떻게 될까요?

모두 다 거짓으로 취급하여 else문이 실행된 걸 확인할 수 있었습니다.
다음 시간에는 반복문의 또 다른 친구 switch에 대해서 알아보겠습니다!
감사합니다. (´∀`)

오늘의 한 줄....
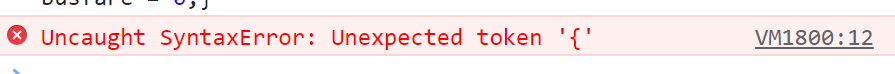
중괄호나 오타를 잘 봅시다...
( -̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥᷄ _ -̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥᷅ )
