⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂
요소의 쌓임 순서 - z-index
김_코드
2022. 9. 29. 12:16
- z-index
z-index는 요소의 쌓임 정도를 숫자로 지정하는 요소이다.
z-index의 입력된 숫자가 높을수록 위에 쌓인다. 그러나 이 속성을 사용하기 위해서는 조건이 필요하다.
css의 배치 속성 중 absolute, relative, fixed 이 3가지의 속성이 입력되어야 사용할 수 있다.

.container{
background-color: tomato;
width: 200px;
height: 200px;
position: relative;
}
.container .item{
background-color: yellow;
font-weight: bolder;
}
.container .item:nth-child(1){
background-color: aqua;
width: 100px;
height: 100px;
position: absolute;
z-index: 1;
}
.container .item:nth-child(2){
background-color: green;
width: 100px;
height: 100px;
position: absolute;
top: 30px;
left: 30px;
z-index: 2;
}
.container .item:nth-child(3){
background-color: salmon;
width: 100px;
height: 100px;
position: absolute;
bottom: 30px;
right: 10px;
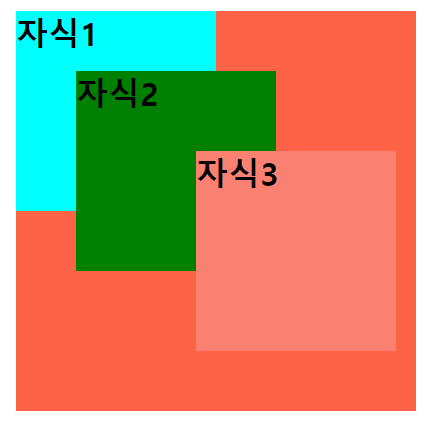
z-index: 3;위에 말한 특징처럼 z-index 숫자의 수가 높을수록 위에 쌓인다.
z-index의 수에는 음수도 지정할 수 있으나 -1 이외의 수는 사용하지 않는다.
z-index에는 auto라는 속성도 입력할 수 있으나 기본값 즉 0으로 생각하면 된다.

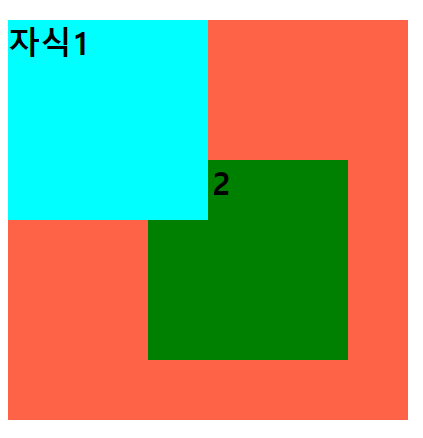
🖐 잠깐! 그냥 상관없이 맨앞 순서에는 무조건 큰 수를 쓰면 된다?
만약 자식 1에 z-index에 쌓임 순서를 높게 하기 위해서 z-index: 999; 를 입력했더니 자식 0 을 그 위에 쌓아야 한다면 어떻게 해야 할까?
자식 1의 쌓임 순서인 999보다 더 큰 수를 입력하기 위해 1000 이상의 수를 입력하게 될 것이다.
그렇기에 매우 복잡하고 비효율적인 작업이 될 것이다. 아무리 맨 앞에 순서를 쌓더라도 되도록이면 순서대로의 수를 사용하여 배치해야 한다.
⸜( ◜࿁◝ )⸝︎︎