❏ 𝙷𝚝𝚖𝚕 - 티스토리 드래그 방지 기능과 우클릭 방지 기능 추가하기(+ 추가 / 저작권자 표시 기능)

안녕하세요!
오늘은 티스토리 블로그에
드래그방지와 우클릭 방지기능을 추가해 보겠습니다!
복사 + 붙여 넣기를 통해 남의 글을 가지고 가는 사람들은
매우 매우 많답니다.... (나쁜 잉간들...😢)
방법도 매우 쉬우니 한번 알아볼까요??
01. 우클릭 방지 플러그인 추가❗
먼저 첫 번째로 우클릭을 막을 수 있는 방법부터 알려드리겠습니다.
먼저 티스토리 > 블로그관리 홈으로 이동해 주세요!


좌측에 메뉴 하단에 있는 플러그인 버튼을 클릭해 주세요!

그럼 이렇게 수많은 플러그인들이 나타납니다!
저희가 사용할 플러그인은 마우스 오른쪽 클릭 방지입니다!
클릭하시면 자동으로 플러그인이 설치 및 설정이 완료됩니다!
02. 드래그방지 기능 추가 ❗
이번에는 드래그 방지 기능을 추가해 보겠습니다.😄
위와 같이 티스토리 > 블로그관리 홈으로 이동해 주세요!

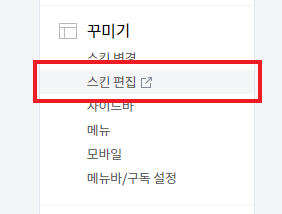
좌측 메뉴 하단의 꾸미기 > 스킨편집 탭을 클릭해 주세요!
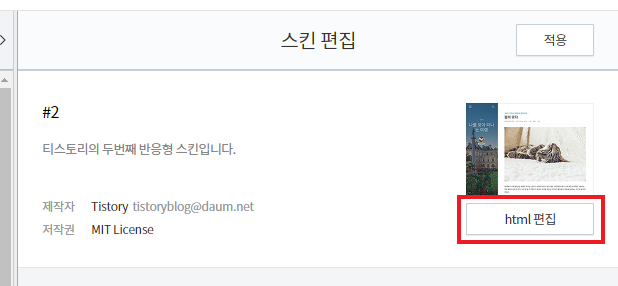
그러면 큰 스킨편집 창이 나타납니다.
저희는 html 코드를 편집을 할 거니 우측에 있는 html 편집 버튼을 눌러주세요.😁

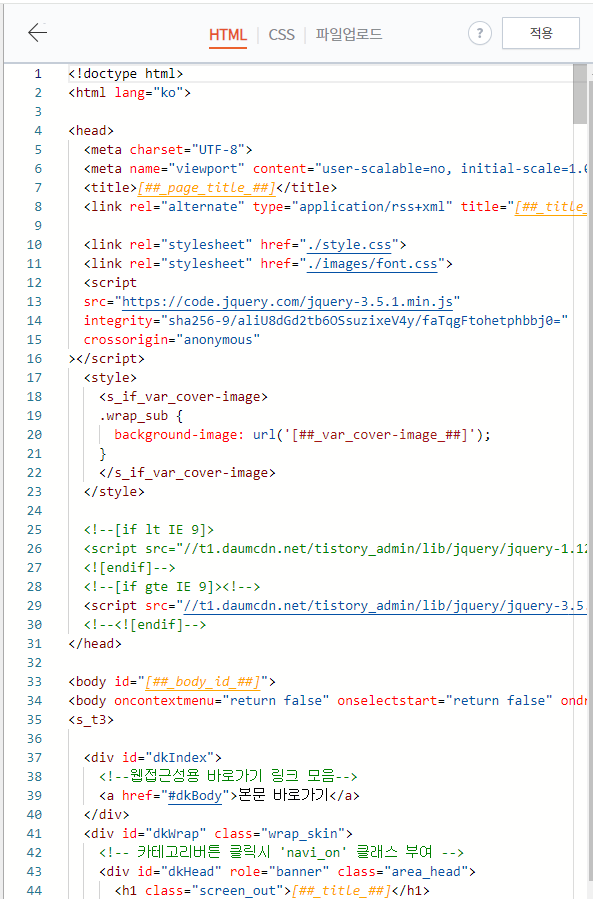
이렇게 생긴 html코드창이 나타납니다.

Ctrl + F를 눌러 검색창을 생성 후

검색 창 안에 body id를 입력 후 엔터!

그러면 해당 코드가 나타납니다.
저희는 이제 여기에 드래그 방지 코드를 입력해주기만 하면 됩니다.
아래의 코드는 드래그를 방지해 주는 html 코드입니다.
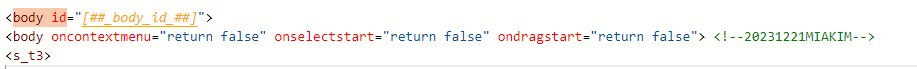
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">
위 코드를 그대로 복사해서 아래줄에 바로 붙어 넣기 해주세요!

주석으로 코드를 입력한 날짜와 이니셜을 적어주는 법도 좋은 방법입니다.
(아니면 스파게티가 됩니다...🍝)
❗❗ 작성 후 꼭 상단의 적용버튼 클릭 ❗❗
그러면 아무리 드래그를 해도 드래그가 되지 않는
블로그의 모습을 볼 수 있습니다!😄
(추가++++ 저작권자 표시 기능 플러그인)
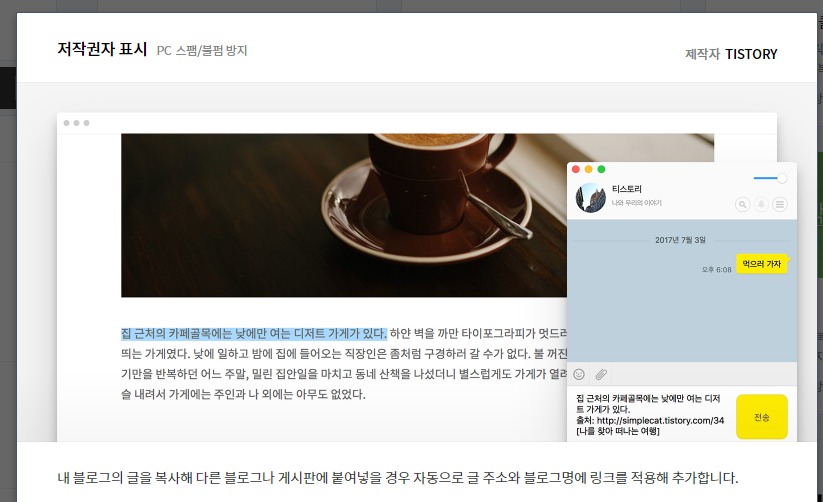
이번엔 저작권자를 표시하는 플러그인입니다!
동일하게 티스토리 설정에 플러그인 탭으로 이동해 주세요!

그곳에서 저작권자 표시 플러그인을 찾아 설정해 주면 끝!!!
오늘도 읽어주셔서 감사합니다!
😄
