❏ jquery - 메뉴바 슬라이딩 효과 만들기

안녕하세요!
오늘은 제이쿼리를 사용한 반응형 웹 메뉴바에 사용되는 슬라이딩 효과를 만들어보도록 하겠습니다.!
✎ html
<nav class="mobile_gnb">
<ul class="menu_list_mobile">
<li data-animation-scroll="true" data-taget=".container1"><a>이 달의 에디박스</a></li>
<li data-animation-scroll="true" data-taget=".container2"><a>8만 반려견들의 후기</a></li>
<li data-animation-scroll="true" data-taget=".container3"><a>구성소개</a></li>
<li data-animation-scroll="true" data-taget=".container4"><a>QnA</a></li>
<li data-animation-scroll="true" data-taget=".container5"><a>테마소개</a></li>
</ul>
</nav>
<i class="fa-solid fa-bars"></i>
✎ css
.mobile_gnb{
top: 71px;
position: absolute;
width: 100%;
}
.menu_list_mobile{
background-color: #fff;
display: flex;
flex-direction: column;
align-items: center;
padding: 15px 0;
gap: 10px;
}
.fa-solid.fa-bars{font-size: 1.5rem;}
.menu_list_mobile li{
padding: 10px 0;
font-size: 1.3rem;
}

css를 적용 후 나타나는 화면입니다.
저는 아이콘을 클릭 시 이벤트가 나타나게 만들기로 했습니다.
✎ jquery
$(document).ready(function(){
$('.fa-solid.fa-bars').on("click",function(){
$('.menu_list_mobile')
.stop()
.slideToggle();
});
});
/*메뉴 클릭시 촤라락 열리는거*/
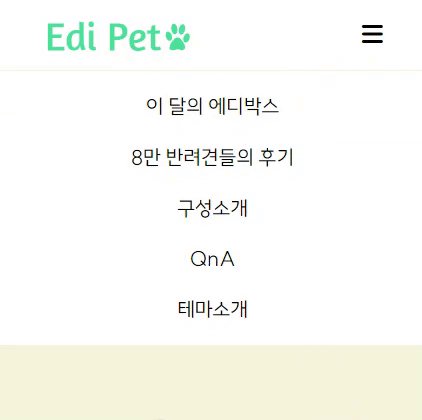
메뉴버튼을 클릭 시 메뉴 리스트가 열리게 하는 형식입니다.
적용된 것을 한번 확인해볼까요??

✎ 제이쿼리 적용법!
제이쿼리를 적용하기 위해서는 하나의 준비물이 더 필요합니다!
jquery.min 파일을 다운로드한 후 html 파일의 <head>에 불러와야 적용된 모습을 볼 수 있습니다.
<script src="html/js/jquery.min.js"></script>
제이쿼리(𝚓𝚚𝚞𝚎𝚛𝚢) 파일을 받고 싶다면 아래의 홈페이지로 가서 다운을 받으면 됩니당!
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
제이쿼리(𝚓𝚚𝚞𝚎𝚛𝚢)는 자바스크립트로 만든 라이브러리입니다. 자바스크립트로 길게 써야 하는 부분을 제이쿼리로 간결하게 코드를 작성할 수 있습니다.
그러나 제이쿼리는 처리속도 부분에서 많은 시간을 잡아먹어 대규모 프로젝트에서는 사용을 지양한다고 합니다.
점점 장단점이 보이는걸 볼 수 있었네요!
오늘도 읽어주셔서 감사합니다!
⸜(♡'ᗜ'♡)⸝