| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Illustrator2022
- 자바스크립트 내장객체
- 개발일지
- react
- 제이쿼리
- Js 내장객체
- 일러스트 입체글자
- 리액트
- HTML
- position
- 공공데이터 활용
- 자바스크립트
- 메뉴바만들기
- 미세먼지
- JS
- jQuery
- CSS
- 아코디언카드만들기
- 20231221
- css속성
- JavaScript
- FOR문
- module.css
- 퍼블리싱
- css 속성
- 바닐라자바스크립트
- 미세먼지알림사이트만들기
- 공공데이터
- useState
- open api
- Today
- Total
김코드의 웹디자인 세상
『2023.03.06』 - Hi Dust의 시간설정과 여러가지 본문

👇👇👇 이전 글 👇👇👇
『 2023.03.01 』- Hi Dust 사이트 구축하기
2023.03.03 - [⊹⠀𝙿𝚛𝚘𝚓𝚎𝚌𝚝/⊹⠀𝟐𝟎𝟐𝟑] - 『 2023.02.27 』- 지도와 그래프 『 2023.02.27 』- 지도와 그래프 2023.03.03 - [⊹⠀𝙿𝚛𝚘𝚓𝚎𝚌𝚝/⊹⠀𝟐𝟎𝟐𝟑] - 『 2023.02.26 』- 프로
y-seon97.tistory.com
신나는 주말이 끝났으니 오늘도 달려봐야죠!
그전에 그려둔 스토리보드를 보니 상단의 작은 util부분의 메뉴들은 필요 없겠다는 어젯밤 생각에 수정해 봅니다.
오히려 현재의 시간과 날짜가 나타나면 좋을 것 같다는 생각이 들었기 때문이에요.


그렇기에 원래의 util코드를 수정하고...
날짜 데이터를 추가하는 코드를 만들었더니 새로고침을 해야지만 시간이 업데이트가 되는 것을 확인하고

해당 코드는 측정시간을 확인하는데 활용하는 것으로 대체하기로 했다...
나는 실시간의 시간이 필요하기 때문에 useEffect를 사용해서 컴포넌트를 구성했다.

import { useState, useEffect } from "react";
const RunTime = () => {
const [time, setTime] = useState(new Date());
useEffect(() => {
const timer = setInterval(() => {
setTime(new Date());
}, 1000);
return (() => clearInterval(timer))
}, []);
return (
<div>
<span>{time.toLocaleTimeString()}</span>
</div>
);
};
export default RunTime;
근데 우연하게 써치 중 찾게 된 쉬운 방법...
바로 react-live-clock...!
컴포넌트를 작성하지 않고 설치만 하면 모든 나라의 시간을 국가코드로 관리하고 나타낼 수 있다...!
https://www.npmjs.com/package/react-live-clock
react-live-clock
React Live Clock. Latest version: 6.1.13, last published: 3 days ago. Start using react-live-clock in your project by running `npm i react-live-clock`. There are 18 other projects in the npm registry using react-live-clock.
www.npmjs.com


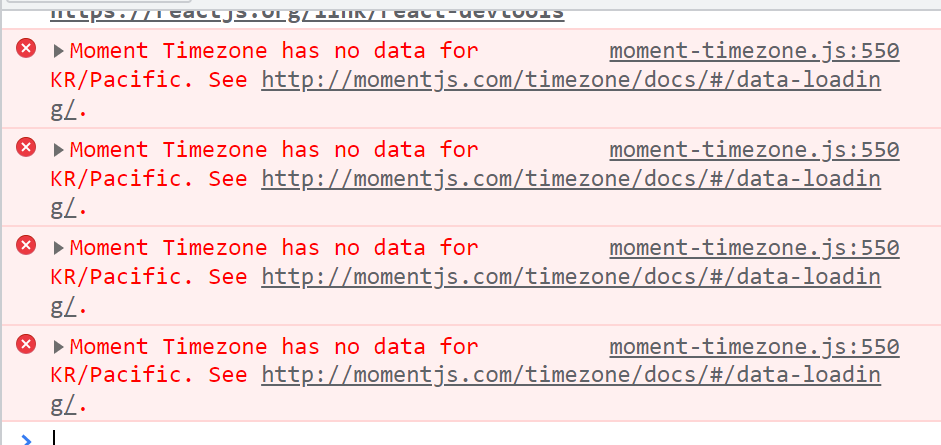
근데 오류가 발생하는 것을 발견...
계속 동시시간대를 설정하라고 뜨는 것이 확인된다. 이 부분은 추후 수정예정이다.
서울 동시시간

그 후 로고와 프로젝트명을 적어주고 간단한 scss를 수정해 주었다!

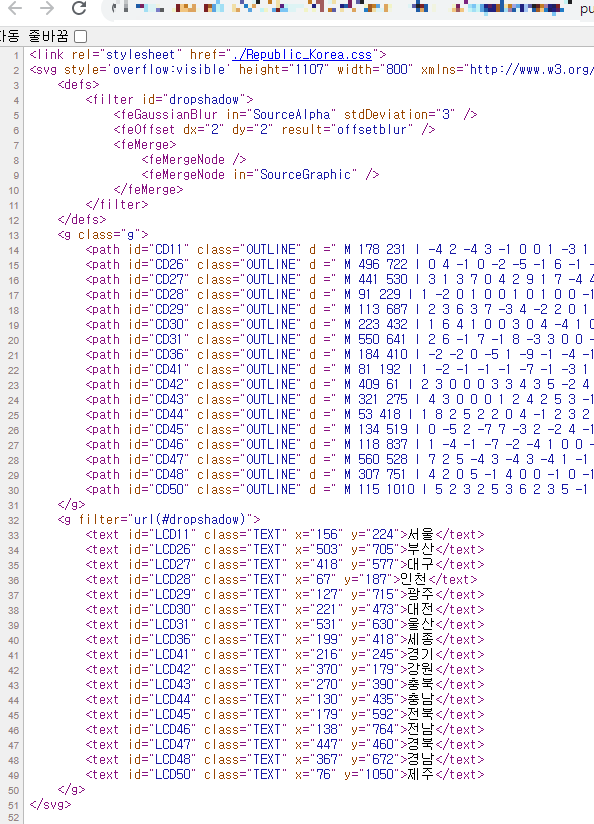
마지막으로 지도영역의 svg파일을 넣는 것을 진행했다.
그때 수정한 지도 파일들을 화면에 불러와 우클릭 후 페이지소스보기를 누른다.

이것을 전체 복사하여 메모장에 넣은 후 ~. svg로 확장명을 정해서 저장합니다요!

상단의 <link> 꼭 지우고 저장합시다ㅠㅠㅠ (오류 나서 이유를 찾느냐고 고생했다ㅠ)
저장 후 상단에 svg파일을 import 해줍시다.


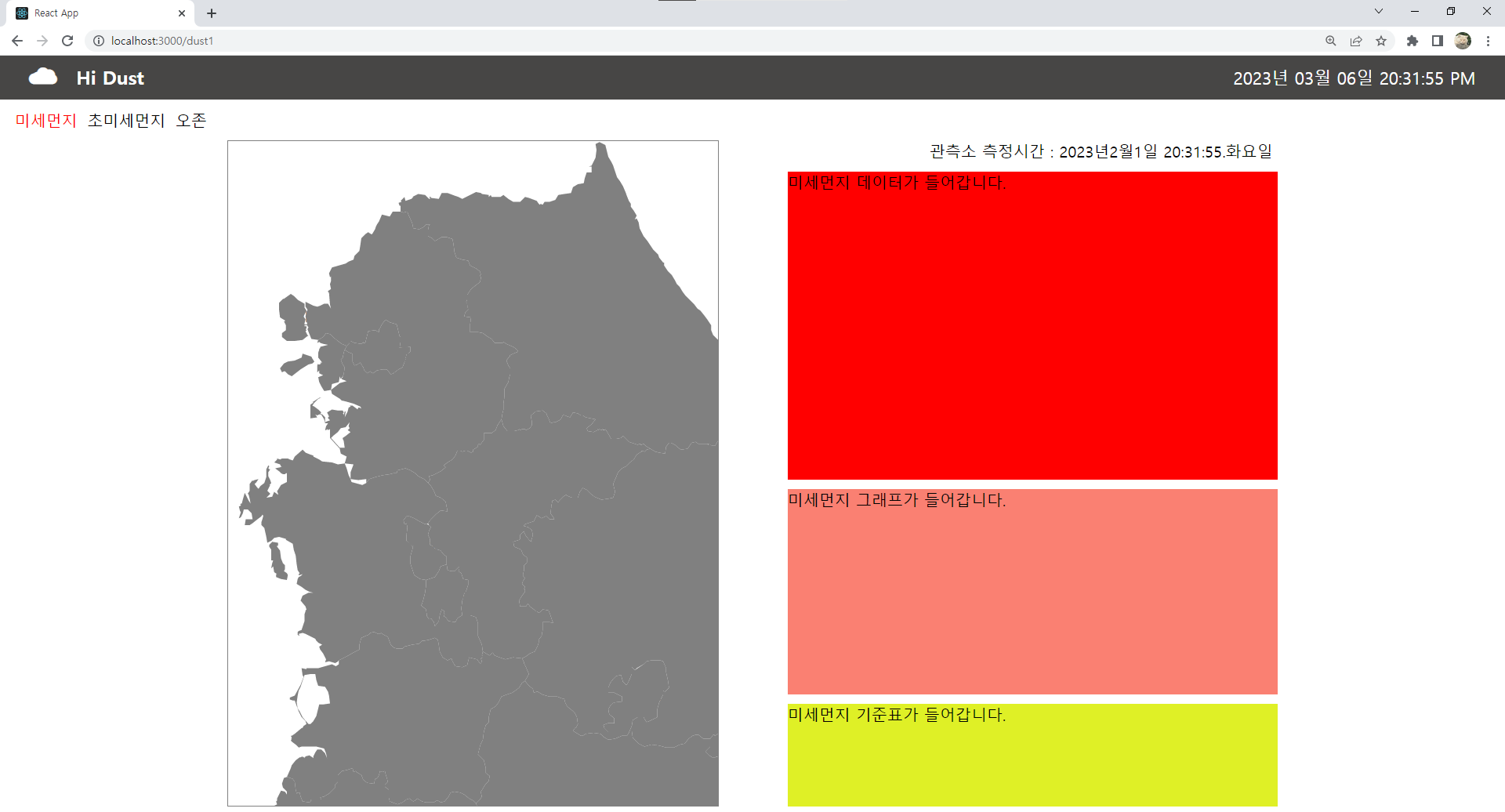
그러나 svg파일이 너무 커서 그런지 잘려 보인다....

자.. 당황하지 말고 밤새더라도 방법을 찾아봅시다...
구글링도 실력이라고 하더군요...!
✎ 오늘 한 일
1. 웹페이지 실시간 시간 설정하기
2. 상단 로고 만들고 적용하기
✎ 내일의 할 일
1. react live clock 오류 수정하기
2. svg파일 크기 조정하기
끝!
'⊹⠀𝙿𝚛𝚘𝚓𝚎𝚌𝚝 > ⊹⠀𝟐𝟎𝟐𝟑' 카테고리의 다른 글
| 『2023.03.09』- 조건부 렌더링으로 대기질영역 구현. (0) | 2023.03.09 |
|---|---|
| 『 2023.03.08』 - 오류 수정 및 지도 영역 수정 (0) | 2023.03.08 |
| 『 2023.03.01 』- Hi Dust 사이트 구축하기 (0) | 2023.03.03 |
| 『 2023.02.27 』- 지도와 그래프 (0) | 2023.03.03 |
| 『 2023.02.26 』- 프로젝트 구상하기... (0) | 2023.03.03 |




