| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- react
- 공공데이터 활용
- position
- 개발일지
- 자바스크립트
- 제이쿼리
- jQuery
- 공공데이터
- Illustrator2022
- useState
- 자바스크립트 내장객체
- JavaScript
- JS
- open api
- 아코디언카드만들기
- Js 내장객체
- css속성
- 일러스트 입체글자
- 20231221
- 미세먼지
- 바닐라자바스크립트
- CSS
- 리액트
- 메뉴바만들기
- css 속성
- 퍼블리싱
- 미세먼지알림사이트만들기
- module.css
- HTML
- FOR문
- Today
- Total
김코드의 웹디자인 세상
❏ react - 클래스형 컴포넌트 만들기! 본문

안녕하세요~
오늘은 리액트의 컴포넌트 선언방식 중 마지막 클래스형 컴포넌트에 대해서 알아보겠습니다.
👇👇👇 함수형 컴포넌트 알아보고 싶다면??👇👇👇
https://y-seon97.tistory.com/66
❏ react - 함수형 컴포넌트 만들기!
안녕하세요! 오늘은 함수형 컴포넌트에 대해서 알아보고 함수형 컴포넌트 생성에 대해서 알아보겠습니다. 함수형 컴포넌트란?? 함수형 컴포넌트란 함수를 기반으로 작성하는 컴포넌트를 말합
y-seon97.tistory.com
✏ 클래스형 컴포넌트란??
React의 컴포넌트의 선언방식 중의 한 가지로 class의 키워드로 선언을 하는 방법입니다.
요즘에는 클래스형 컴포넌트 보다는 함수형 컴포넌트를 많이 사용하지만 만약 아직까지는 클래스형 컴포넌트를 사용한 기업들의 유지보수를 위해서는 알고 있어야 합니다!
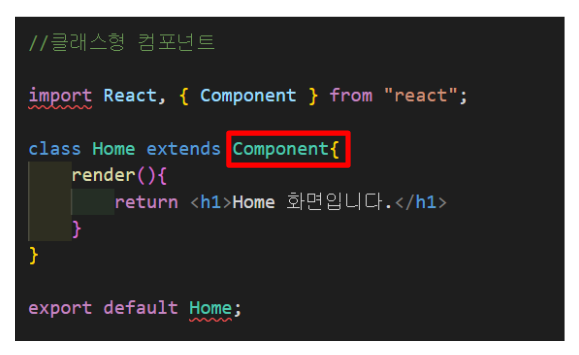
✏ 클래스형 컴포넌트의 선언방식
//클래스형 컴포넌트
import React, { Component } from "react";
class Home extends Component{
render(){
return /*jsx 입력*/
}
}
export default Home;
✏ 클래스형 컴포넌트의 특징
1. class의 키워드를 사용합니다.

2. render() 매소드가 반드시 있어야 합니다.

3. Component으로 상속받아야합니다.

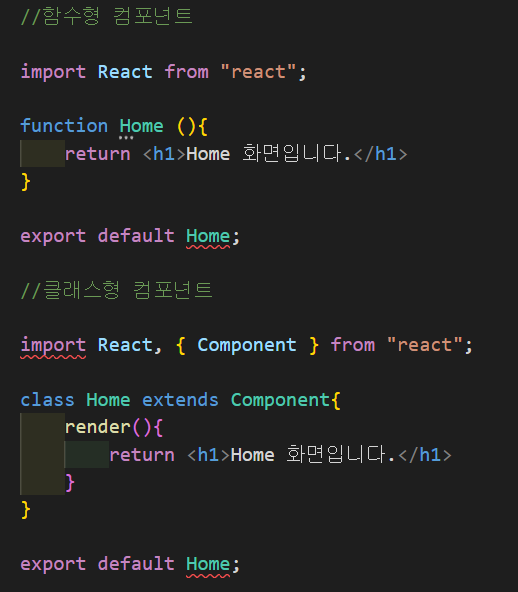
✏ 클래스형 컴포넌트와 함수형 컴포넌트의 비교!
그럼 클래스형 컴포넌트와 함수형 컴포넌트를 비교해 볼까요??

클래스형 컴포넌트보다는 함수형 컴포넌트가 비교적 간결하게 작성할 수 있는 걸 볼 수 있었습니다.
또한 메모리 자원도 함수형 컴포넌트 < 클래스형 컴포넌트 라고 합니다. (클래스형이 더 메모리를 먹음!)
최근에 들어서는 함수형 컴포넌트를 더 많이 사용한다고 하지만 유지보수를 위해서는 두 가지를 알아야 한다는 점을 기억해야겠네요!
ᘳ´• ᴥ •`ᘰ
'⊹ ⠀𝚁𝚎𝚊𝚌𝚝' 카테고리의 다른 글
| ❏ react - React Hooks의 useReducer와 useState (0) | 2023.02.24 |
|---|---|
| ❏ react - React Hooks: useState() 함수 (0) | 2023.02.22 |
| ❏ react - react-router-dom으로 중첩 라우팅(nested routes)사용하기. (0) | 2023.02.21 |
| ❏ react - 함수형 컴포넌트 만들기! (0) | 2023.02.16 |
| ❏ react - react 시작하기! (Creat React App) (0) | 2023.01.27 |




