| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 바닐라자바스크립트
- 퍼블리싱
- css 속성
- 공공데이터
- 자바스크립트
- 아코디언카드만들기
- position
- 미세먼지알림사이트만들기
- css속성
- Illustrator2022
- JavaScript
- react
- Js 내장객체
- 미세먼지
- 개발일지
- jQuery
- module.css
- 제이쿼리
- JS
- useState
- 메뉴바만들기
- 20231221
- 공공데이터 활용
- FOR문
- 자바스크립트 내장객체
- 리액트
- 일러스트 입체글자
- CSS
- HTML
- open api
Archives
- Today
- Total
김코드의 웹디자인 세상
❏javascript - js 선언자 본문
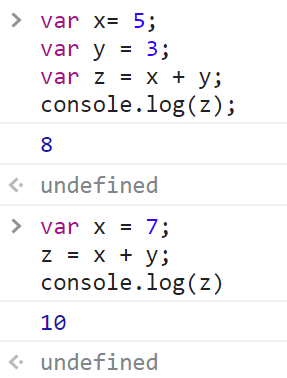
1. var 선언자
var 선언자는 변수를 선언하면 같은 자바스크립트 코드 안에서 동일한 변수명을 사용하는 것이 가능합니다. 그렇기 때문에 머리 아프게 비슷한 변수명을 만들어서 사용하지 않아도 되는 장점이 있습니다.

그렇지만 기존 코드에서 동일한 변수명으로 변수가 새로 선언된다면 사용하던 변수에 할당된 값이 사라지므로, 해당 변수를 참조하고 있던 프로그램들에서 에러가 발생할 수 있다는 단점이 있습니다.
ES6이전에는 var선언자를 이용하여 변수를 선언할 수 있었지만 ES6부터는 let과 const가 추가 되었습니다.
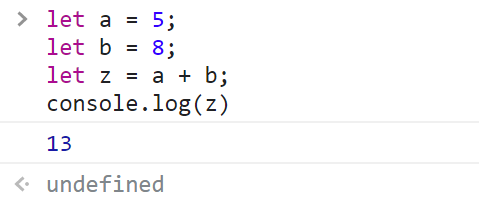
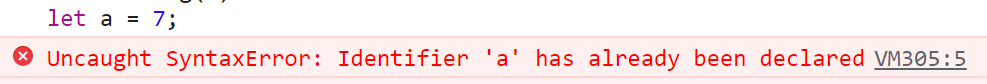
2. let 선언자
let 선언자는 ES6에 추가된 선언자로 변수를 선언하면 동일한 변수명으로 변수를 재할당할 수 없습니다. 동일한 변수로 재 할당된다면 에러가 발생합니다.


그렇기에 let 선언자는 변수명이 동일함으로써 생기는 프로그램 오류를 막을 수 있습니다.
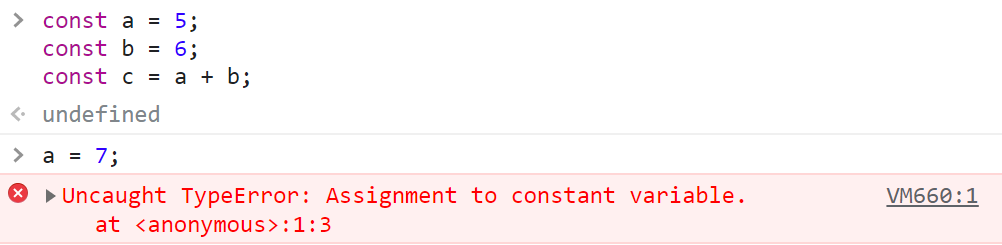
3. const 선언자(상수)
const 선언자도 ES6에 추가된 선언자로 변화하지 않는 변수를 선언할 때 사용합니다. 그렇게 const로 선언한 변수를 상수(constant)라고 부릅니다. const 선언자를 사용할 경우 선언 시점에 값을 할당한 후 같은 변수명으로 재선언 뿐만 아니라 이미 선언된 변수의 값도 변경할 수 없습니다.
그렇기에 선언 지점에 할당한 값을 절대로 변경하지 않는 용도로 사용합니다.

(´∀`)
'⊹⠀𝙹𝚂' 카테고리의 다른 글
| ❏ javascript - 조건문 ➊ (0) | 2022.10.27 |
|---|---|
| ❏ javascript - 함수(function) (0) | 2022.10.26 |
| ❏ javascript - js 데이터 종류 (0) | 2022.10.11 |
| 반복문(for문)을 이용한 구구단코드 만들기 (0) | 2022.07.04 |
| 암스트롱 수 구하기 ① (0) | 2022.06.12 |
Comments




