| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 공공데이터
- jQuery
- HTML
- 메뉴바만들기
- css 속성
- 미세먼지
- 공공데이터 활용
- react
- Illustrator2022
- 자바스크립트
- useState
- open api
- position
- 20231221
- 미세먼지알림사이트만들기
- 일러스트 입체글자
- 제이쿼리
- css속성
- 자바스크립트 내장객체
- 아코디언카드만들기
- 바닐라자바스크립트
- JavaScript
- module.css
- FOR문
- 퍼블리싱
- 리액트
- 개발일지
- Js 내장객체
- JS
- CSS
- Today
- Total
김코드의 웹디자인 세상
css 변환 transform(1) 2차원,3차원 변환함수 본문
✏ transform
transform은 플렉스 아이템을 2D(2차원), 3D(3차원)의 변환 함수를 사용하여 원근법, 이동, 회전, 기울임이 화면에 출력이 되도록 하는 속성이다. 주로 2D와 3D 변환 함수가 있으며 자주 사용하는 함수를 알아보겠다.
2차원 변환 함수(2D)
1. translate 이동
플렉스 아이템을 이동시킬 때 사용하는 변환 함수로 x축과 y의 축을 사용하여 이동한다. 단위로는 px을 사용한다.
x축과 y의 축을 같이 입력할 수 있지만 필요시 x축과 y의 축을 각각 입력하여 이동할 수 있다.




2. scale 크기
플렉스 아이템의 크기를 배수로 조절할 때 사용하는 변환 함수이다. 단위로는 x축과 y의 축을 사용하며 괄호에는 늘리고 싶은 크기의 배수를 입력한다. 입력된 배수는 x축과 y의 축에 입력되어 늘어난 크기가 나타난다.
scale 주의점으로는 같은 크기와 배수로 제어해야 하며 그렇지 않은 경우에는 찌그러지는 출력 화면을 볼 수 있다.


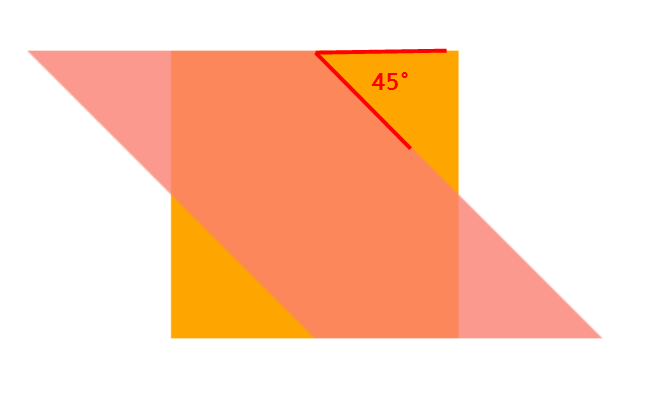
3. rotare 회전
플렉스 아이템을 2차원으로 회전시키는 변환 함수로 괄호 안에 각도를 입력한다. 단위는 degree의 줄임 deg를 사용한다,


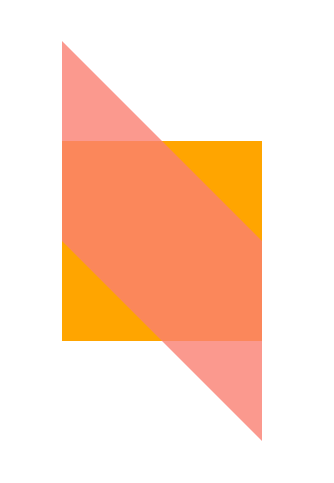
4, skew 기울임
플렉스 아이템을 기울여 마름모 형태로 만드는 변환 함수이며 단위로는 deg를 사용하고 각각 x축과 y의 축을 값을 입력한다.


3차원 변환 함수(3D)
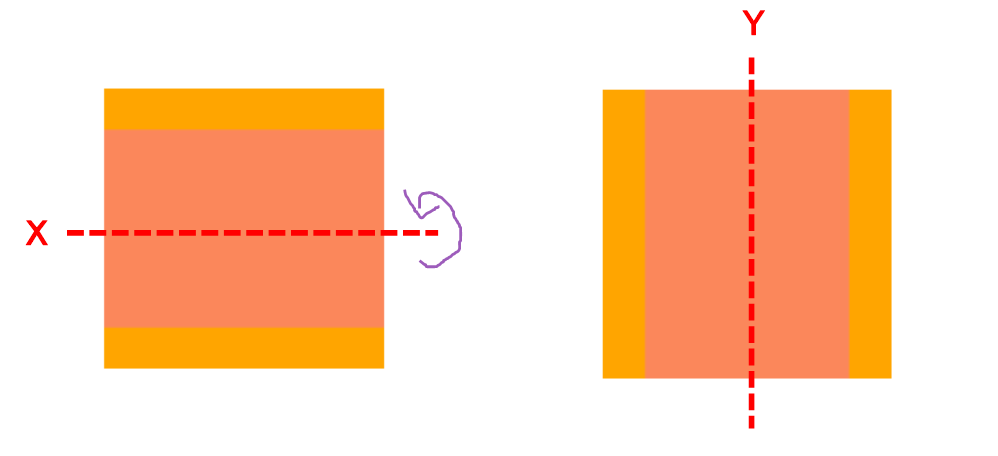
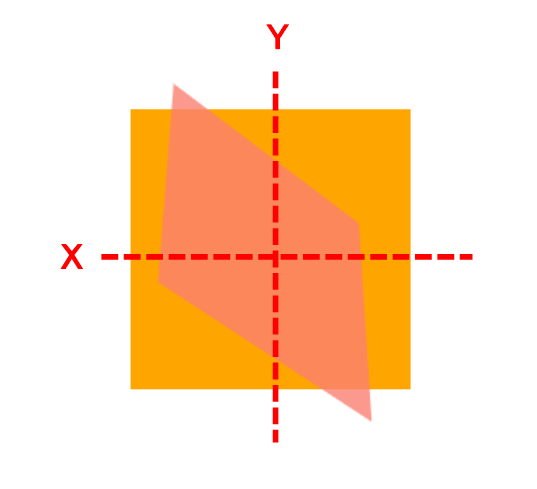
1. rotare 회전
플렉스 아이템을 3차원으로 회전시키는 변환 함수이다. 단위로는 x축과 y의 축을 사용하며 괄호 안에 x축과 y의 축을 입력한다. 그러나 원근법을 가지고 있지 않기 때문에 우리의 눈에는 3D로 보이지 않는 것을 볼 수 있다.

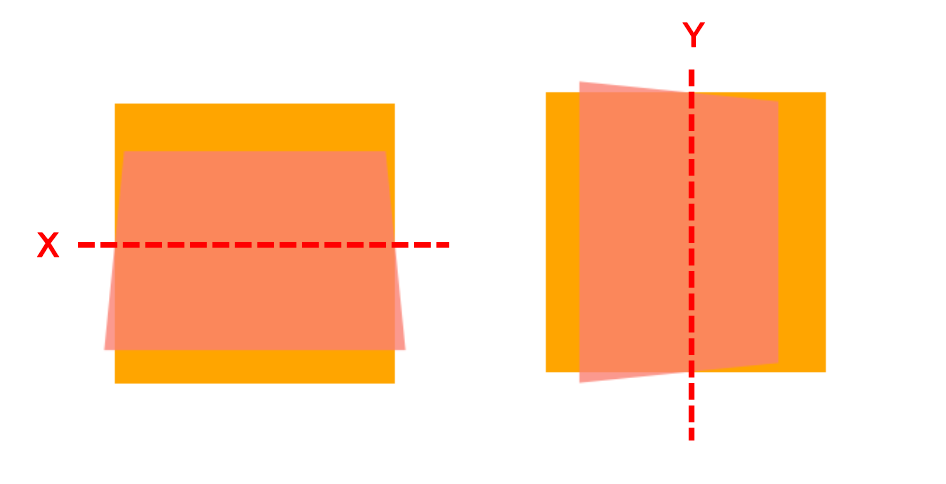
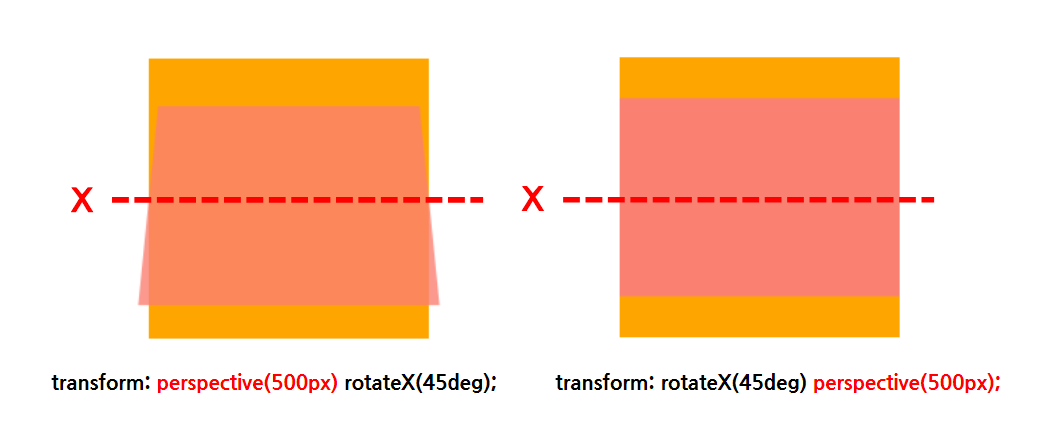
2. perspective 원근법
플렉스 아이템을 3차원으로 원근법을 조절할 때 사용하는 변환 함수이며, 단위로는 n을 입력하고 괄호에는 n을 입력한다.
여기서 중요한 것은 원근법 함수는 가장 앞에 작성해야 정상적으로 구동된다는 점이다.

transform: perspective(500px) rotateX(45deg);
transform: perspective(500px) rotateY(45deg);
transform: perspective(500px) rotateX(45deg) rotateY(45deg);
🖐 왜 저는 변환 함수와 값을 입력했는데 구동이 안 되는 걸까요?

원근법 함수를 사용할 때는 꼭 'Transform: 원근법 변환 함수... '으로 입력했는지 꼭 확인해보세요!
◖⚆ᴥ⚆◗
'⊹ ⠀𝙲𝚂𝚂, 𝚂𝙲𝚂𝚂' 카테고리의 다른 글
| backface-visibility 속성 (0) | 2022.10.07 |
|---|---|
| presprctive 속성과 변환함수의 차이 (0) | 2022.10.07 |
| css transition 전환 속성 (0) | 2022.10.03 |
| flex item 의 순서 및 너비와 비율 속성 (0) | 2022.10.03 |
| flex item의 정렬 _ justify-content, align-content,align-items (0) | 2022.09.30 |




