| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 미세먼지알림사이트만들기
- 아코디언카드만들기
- css속성
- 20231221
- 일러스트 입체글자
- 퍼블리싱
- position
- Js 내장객체
- 공공데이터
- FOR문
- Illustrator2022
- 자바스크립트 내장객체
- 바닐라자바스크립트
- 자바스크립트
- css 속성
- open api
- JS
- 리액트
- jQuery
- 제이쿼리
- module.css
- 공공데이터 활용
- react
- CSS
- 개발일지
- useState
- 미세먼지
- 메뉴바만들기
- JavaScript
- HTML
- Today
- Total
김코드의 웹디자인 세상
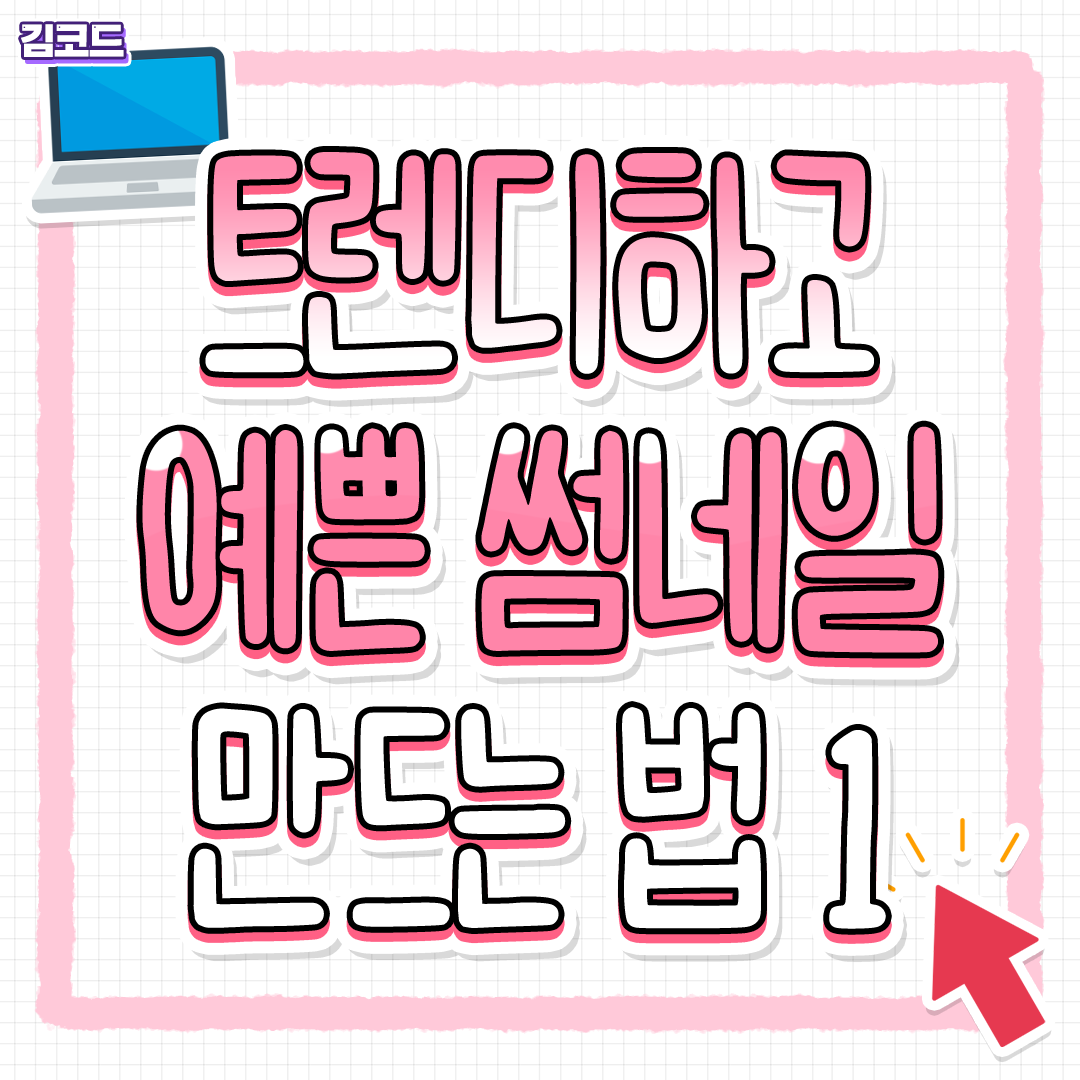
[포토샵] 트렌디한 썸네일 만들기 - 1 본문

안녕하세요!
오랜만의 포스팅입니다!

(앞으로는 더 자주 오겠습니다ㅠ)
오늘은 요즘 SNS 등에서
자주 볼 수 있는 트렌디한 썸네일
정말 만들기 쉽거든요!!


오늘은 그중에서 일반적인
썸네일을 만드는 방법에
대해서 알아보겠습니다!!

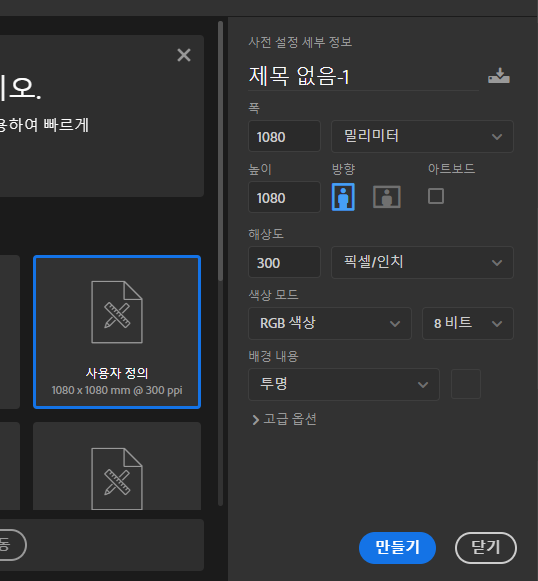
1. 포토샵에서 정방형(1080*1080)
사이즈의 빈 화면을 만들어주세요!

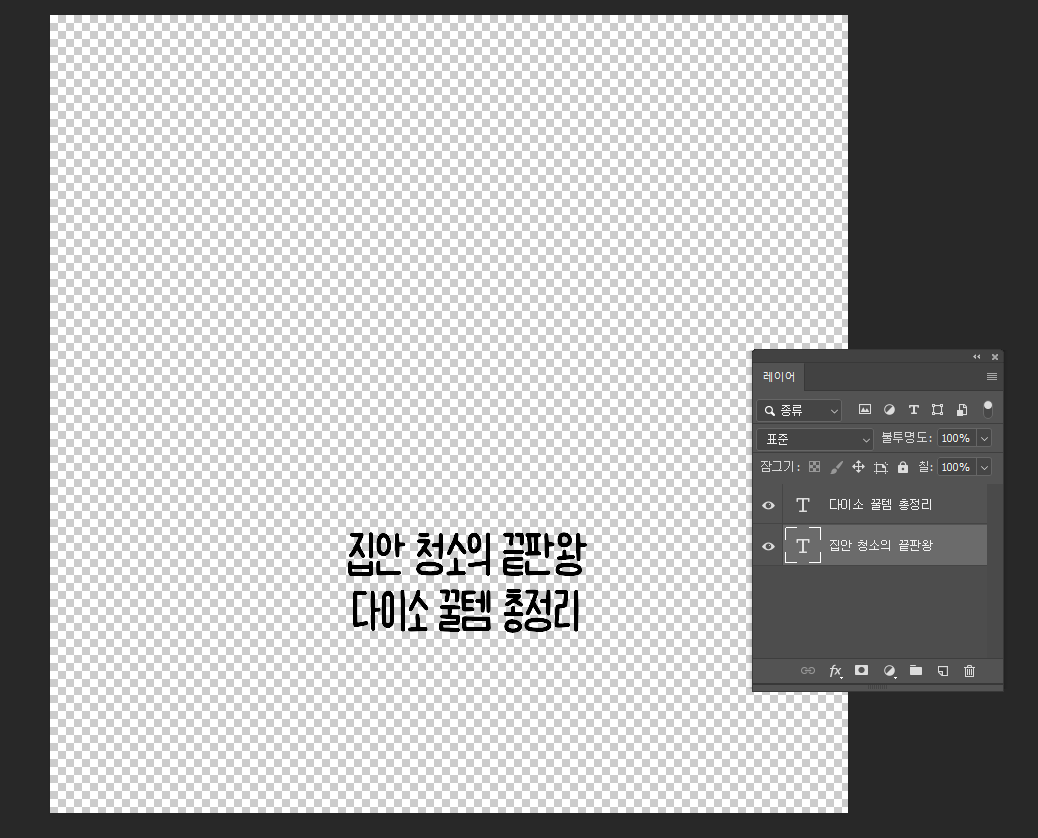
2. 썸네일에 들어가고자 하는
문구를 작성해 줍니다!
(너무 길지 않게 해 주시는 게 포인트!)
여기서 주로 사용하는 폰트가 있는데요!
저는 배찌체, 넬나 예샘체, 온글잎 콘콘체 등등
굵직하지만 귀여운 폰트들을 많이 사용합니다!
만약 더 다양한 폰트를 원하신다면
'눈누' 폰트 사이트에 들어가서
내 입맛에 맞는 폰트를 찾아보시는걸
추천드리겠습니다!!
눈누
상업용 무료 한글 폰트 사이트
noonnu.cc
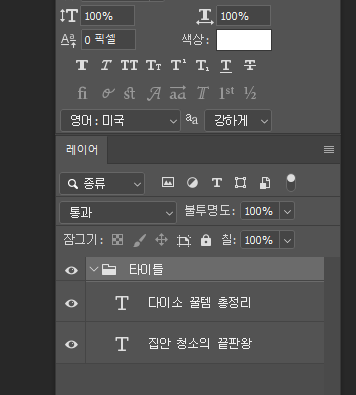
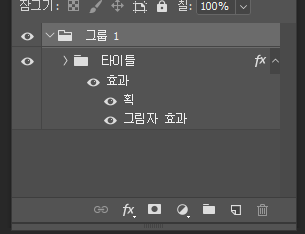
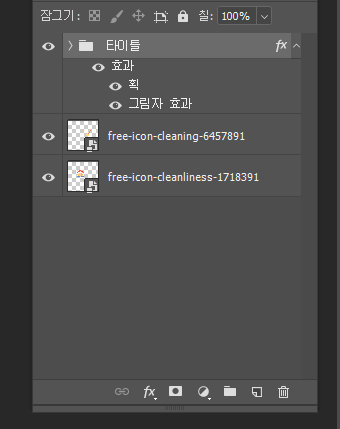
3. 타이틀의 색상을 모두 하얀색(FFFFF)으로
변경한 뒤 하나의 그룹으로 만들어주세요!


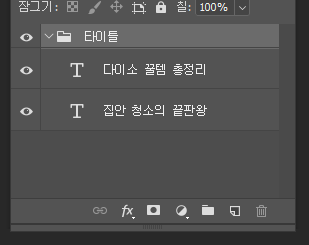
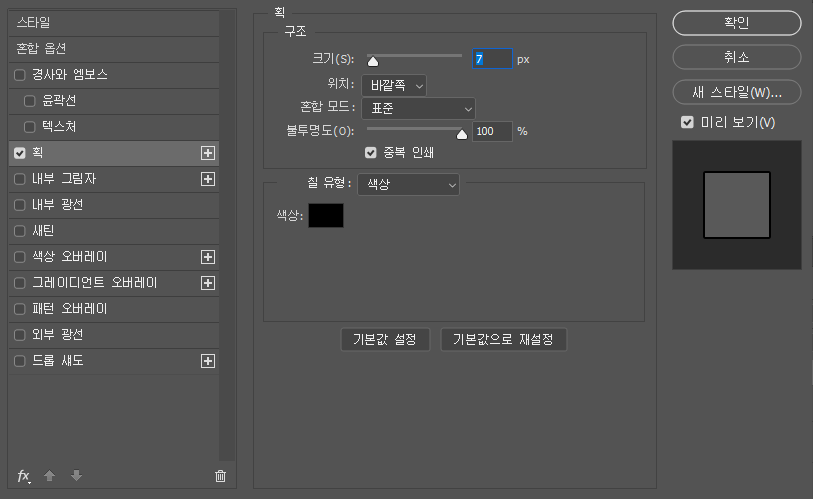
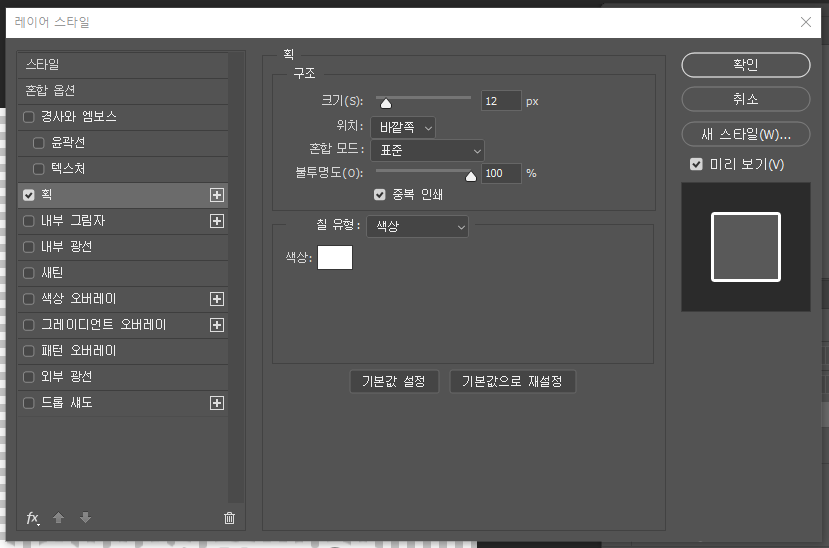
4. 타이틀 폴더에 효과를 눌러
획 메뉴로 들어가 줍니다!


거기서 크기 7px, 색상은 검은색(00000)으로
설정해 글자의 획을 만들어 줍니다!
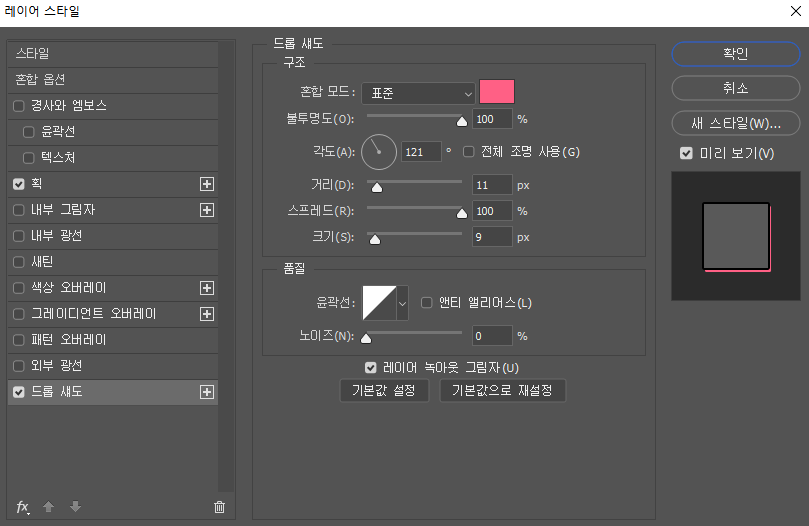
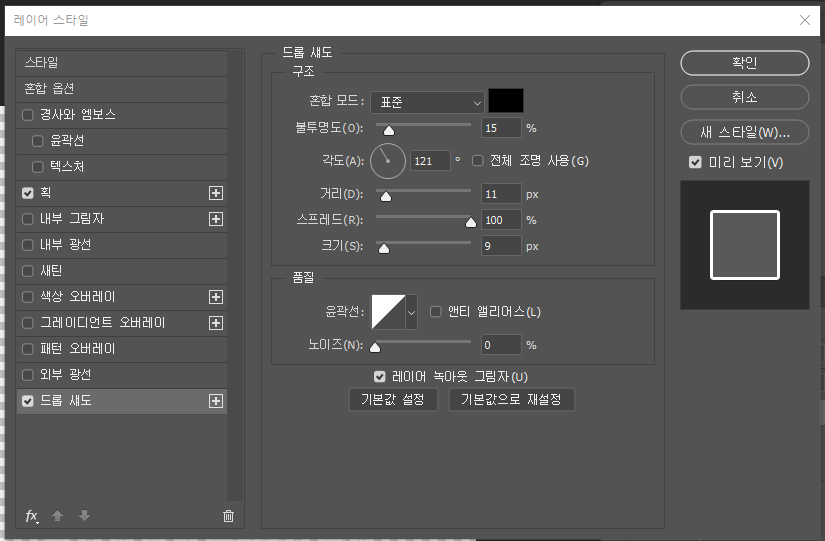
4. 효과창을 닫지 않고
드롭 섀도 메뉴를 선택해 줍니다!

여기서도 원하는 색을 고르고
불투명도 100, 거리 11px, 스프레드 100px, 크기 9px로
설정한 후 확인을 눌러 줍니다!

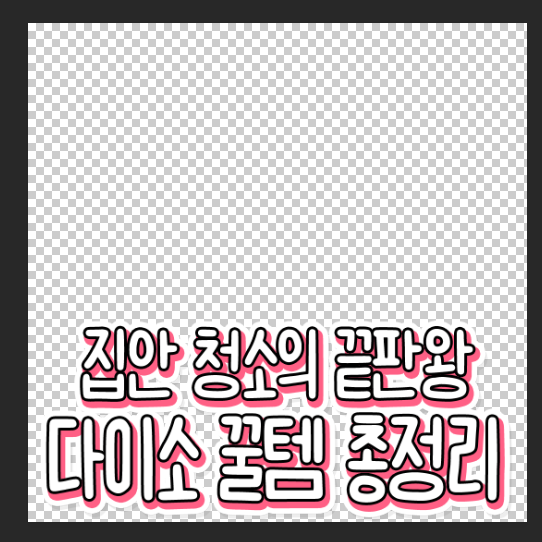
그럼 이렇게 나타나는데요!
이 상태로 사진 위에 올린다면 살짝
안 보일 수 있으니 한 번 더 효과를 주는 게 좋겠죠??
5. 다시 '타이틀' 그룹을
한번 더 그룹화시켜주세요!


여기서 다시 레이어 스타일에서 획 메뉴로 들어간 뒤
크기 12px, 색상 흰색 (FFFFFF)으로 설정해 주세요!
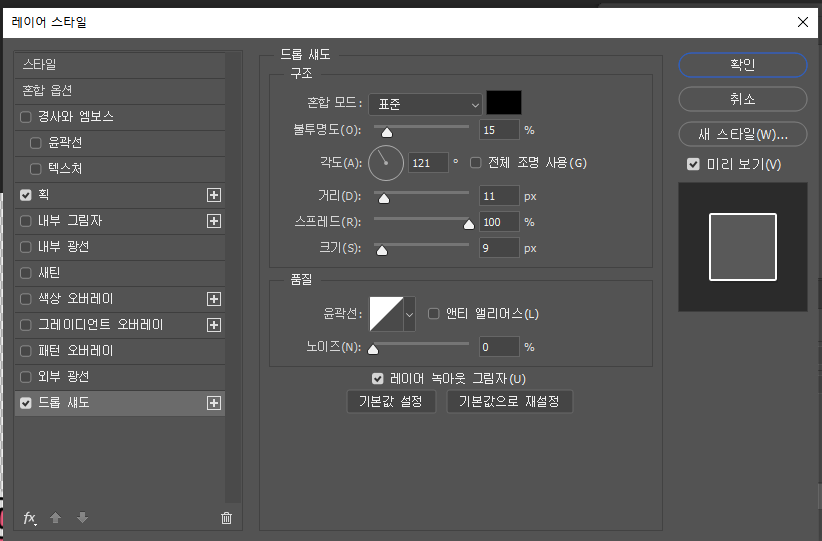
6. 레이어 스타일 창을 닫지 마시고,
드롭섀도 메류로 들어가 글자가 잘 보이도록
그림자를 설정해 주세요!

전 검은색(00000), 불투명도 15%,
거리 11px, 스프레드 100%, 크기 9px로
그림자 설정을 맞추겠습니다!

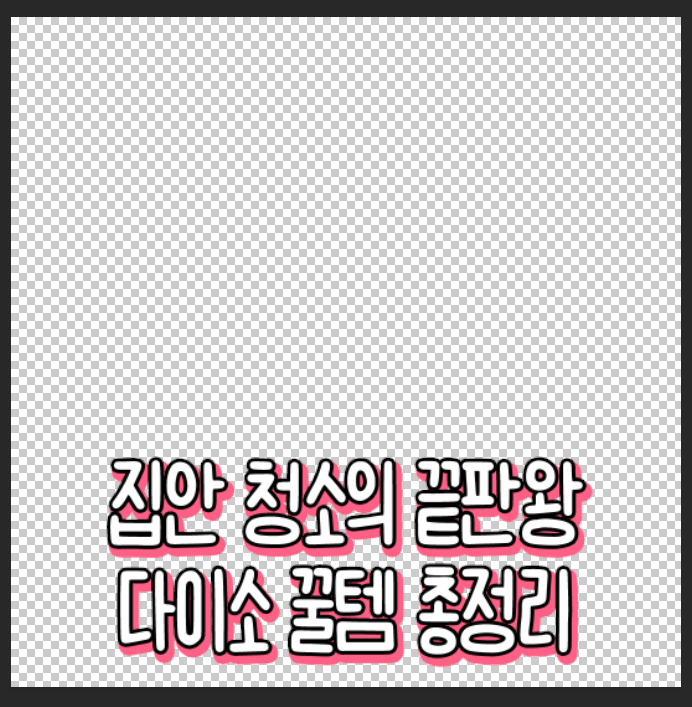
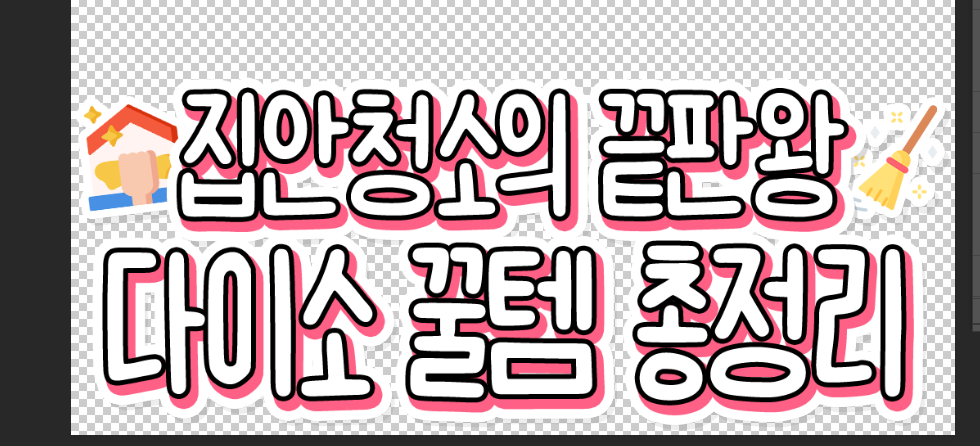
그러면 이렇게 멋진
썸네일 타이틀이 완성이 됩니다!
뭔가 타이틀만 들어가는 게
아쉽지는 않으신가요?!
맞습니다! 그림을 넣는 게
더 시각적으로 끌어드릴 수 있겠지요??
저는 해당 사이트에서
아이콘을 가지고 오곤 합니다!
아주 유용하게 쓰이니 다들 꼭 저장하세요!!
무료 아이콘 및 스티커 - 수백만 종의 다운로드가 가능한 리소스
여러분의 프로젝트를 위한 무료 아이콘 및 스티커를 다운로드하세요. 디자이너에 의한, 디자이너를 위한 PNG, SVG, EPS, PSD 및 CSS 형식의 이미지
www.flaticon.com
저는 보통 타이틀 색상과
아이콘 색상을 맞춰 톤앤톤을
맞추려고 노력합니다!
(그래야 더 예뻐요!ㅎㅎㅎ)
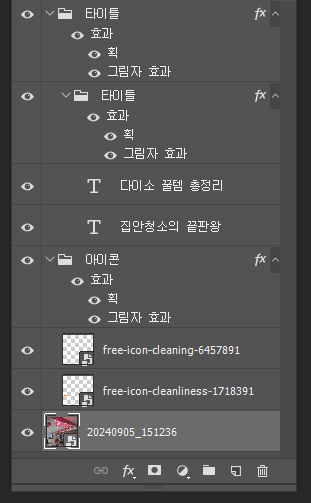
7. 가져온 아이콘을 가장
아래 레이어로 이동시켜 줍니다!
그러고 나서 두 아이콘을 그룹화시켜주세요!


아이콘 그룹에서
레이어 스타일 메뉴로 들어가 주세요!
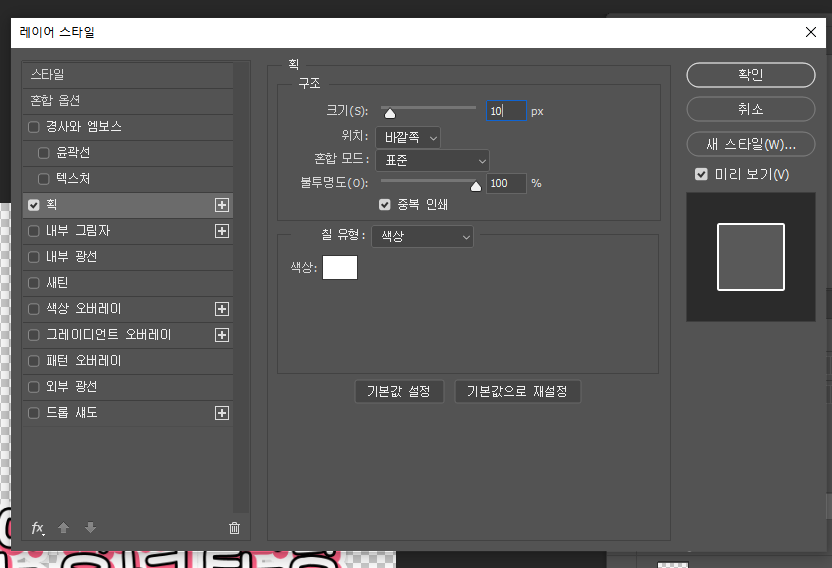
8. 레이어 스타일 > 획 메뉴로 들어가신 후

크기는 10px, 바깥쪽, 불투명도 100%, 색상은 하얀색(FFFFF)으로
설정해 주신 후 드롭 섀도 메뉴로 이동해 주세요!

아까 타이틀에 지정해 둔 것과 동일하게
검은색(00000), 불투명도 15%, 거리 11px,
스프레드 100%, 크기 9px로
그림자를 설정해 주면 끝!!


이젠 정말 마지막입니다!
배경 뒤에 넣고 싶은 사진을 가지고 와서
가장 마지막 레이어에 위치해 준다면?!


이런 식의 썸네일을 만들 수 있습니다!!
트렌디한 썸네일 만들기 진짜 쉽죠??
다음 시간에는 만든 썸네일의 더 꾸미는 방법인
색상변경과 그러데이션에 대해서 알아보겠습니디!!
오늘도 찾아와 주셔서 감사합니다:)
