| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- module.css
- 리액트
- 20231221
- Illustrator2022
- 공공데이터
- HTML
- 메뉴바만들기
- css속성
- Js 내장객체
- JS
- open api
- 미세먼지알림사이트만들기
- FOR문
- JavaScript
- 일러스트 입체글자
- 자바스크립트 내장객체
- 바닐라자바스크립트
- jQuery
- css 속성
- 개발일지
- react
- 자바스크립트
- 공공데이터 활용
- useState
- 퍼블리싱
- CSS
- position
- 아코디언카드만들기
- 제이쿼리
- 미세먼지
- Today
- Total
김코드의 웹디자인 세상
❏ 홈페이지형 블로그 만들기 - (2) 스킨제작과 적용법 본문

안녕하세요! 김코드입니다 😆
오늘도 저번시간에는 홈페이지형 블로그 제작 전
기본적인 세팅에 대해서 알아보았는데요!
❏ 홈페이지형 블로그 만들기 - (1) 기본세팅
안녕하세요! 😆 또 오랜만의 포스팅입니다. 오늘은 html, css, js 등등 을 사용한 홈페이지가 아니라 약간의 html, 포토샵, 일러스트를 사용한 홈페이지형 블로그를 만드는 방법에 대해서 알아보겠
y-seon97.tistory.com
이번시간에는 블로그 스킨을 만들어보고
적용하는 방법에 대해서 알아보겠습니다!
01. 스킨 제작하기 ❗
스킨의 레이아웃은 다양하게 만들어볼 수 있는데요!
보통은 위젯의 위치로 레이아웃을 설정해 볼 수 있습니다.


위의 스킨들의 예시처럼
위젯의 위치가 가로형인지 세로형인지에 따라서
스킨의 디자인과 방향이 달라지는 것을 알 수 있습니다 😀

이유는 위의 사진과 같이
위젯을 설정할 수 있는 높이 600px * 넓이 170px의
세로형 위젯이 최대 5개까지만 들어갈 수 있기 때문에
5개로 설정할 수 있습니다
위 사진으로 스킨을 제작할때 가이드로 유용하게 사용되니
파일을 공유해두겠습니다!
그럼 간단하게 포토샵을 사용해서 스킨을 제작해 보겠습니다
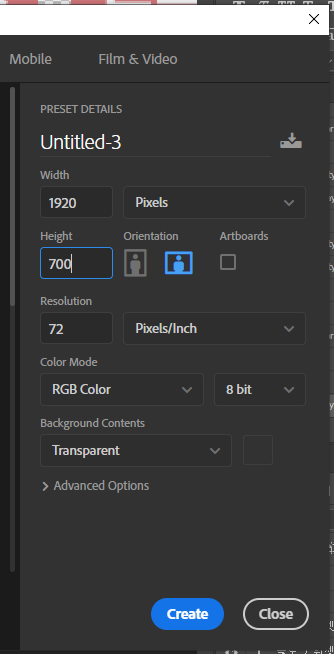
포토샵 프로그램을 오픈 후 1920*700으로 빈 화면을 만들어주세요!

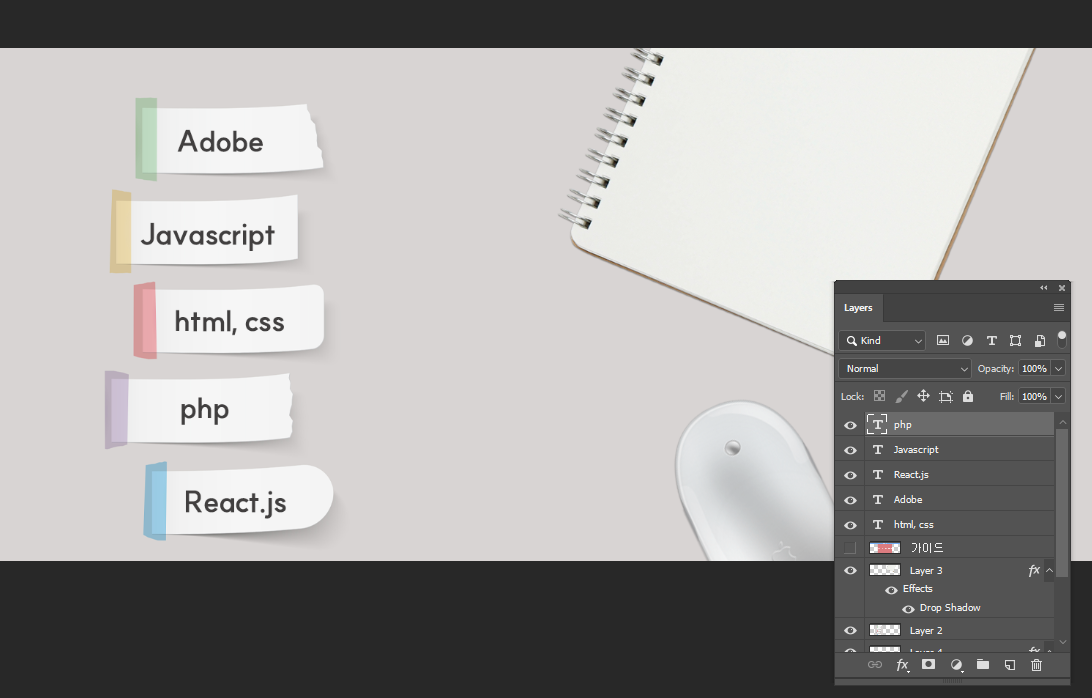
화면에 아까 다운로드하여 놓은 가이드 파일을 오픈(ctrl+o) 해서
가장 상단으로 올라올 수 있도록 해주세요!

스킨으로 사용할 이미지를
가장 하단으로 가이드를 상단으로 위치해 주세요

❗ 여기서 유의해야 할 점 ❗
위젯의 위치가 꼭 핑크색 네모칸 안으로 들어와야지
바로가기 위젯을 연결할 수 있습니다!
그 외의 위치로 지정하게 된다면
위젯을 연결할 수 없다는 점을 유의해주세요!
저는 전 시간에 만든 카테고리를
바로가기 위젯으로 연결을 해보려고 합니다.
❏ 홈페이지형 블로그 만들기 - (1) 기본세팅
안녕하세요! 😆 또 오랜만의 포스팅입니다. 오늘은 html, css, js 등등 을 사용한 홈페이지가 아니라 약간의 html, 포토샵, 일러스트를 사용한 홈페이지형 블로그를 만드는 방법에 대해서 알아보겠
y-seon97.tistory.com
그렇기에 저 플레그 모양 이미지 위에
카테고리명을 적도록 하겠습니다.


작성한 바로가기 위젯명이
핑크색 상자 안에 위치하도록 배치해야 하는 것을 잊지 마셔야 합니다!

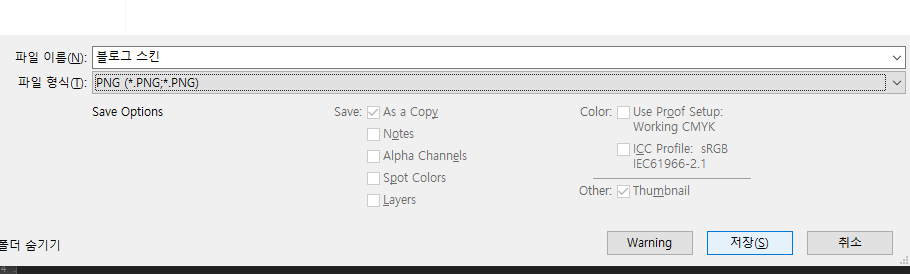
그리고 저장해 주세요!

그럼 이렇게 어렵지 않게
나만의 블로그 스킨을 만들 수 있습니다!🙌
02. 스킨 적용하기 ❗
이번에는 만든 스킨을 블로그에
적용시키는 방법에 대해서 알아보겠습니다!
블로그 관리 > 꾸미기 설정으로 이동해 주세요!

꾸미기 설정 > 스킨 > 스킨 선택에서 세부 디자인 설정으로 이동해 주세요!

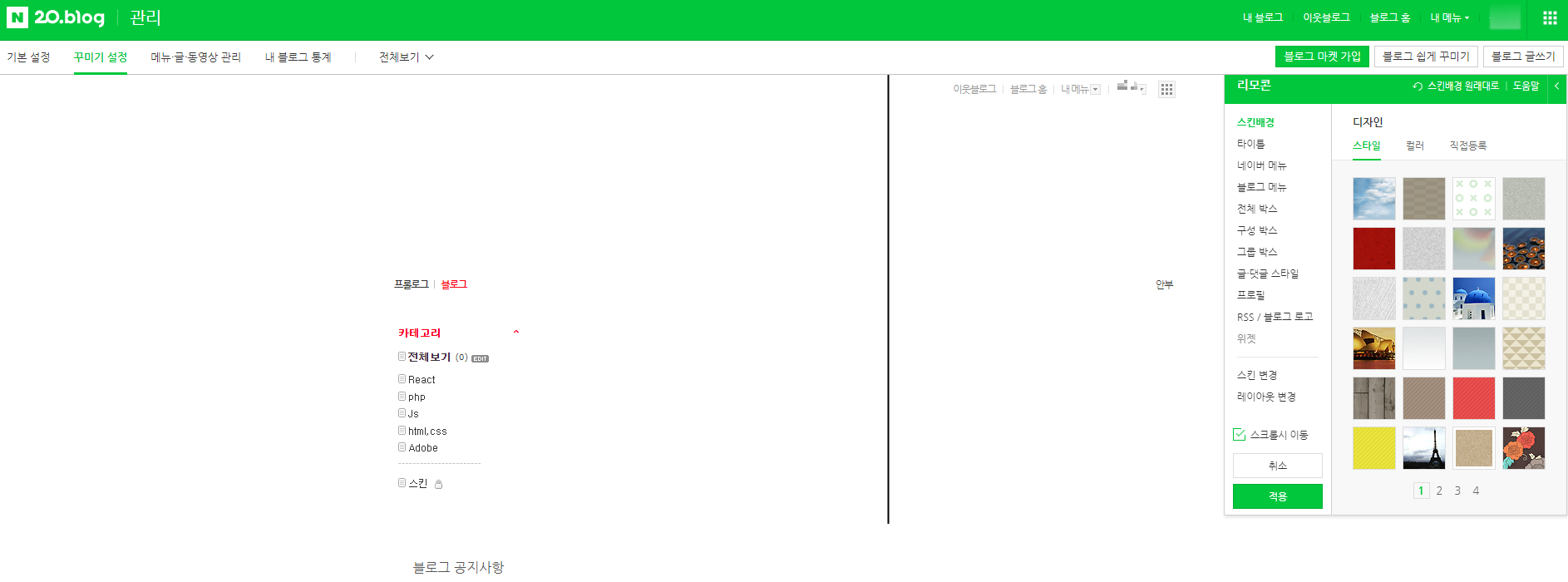
그럼 이렇게 큰 화면이 나타나게 됩니다
가운데에는 지금 보이는 내 블로그의 스킨이 보입니다
스킨을 변경하게 되면 바로바로 적용되는 모습이
가운데에 나타나므로 저희는 저것을 확인하면서
작업을 진행하면 됩니다

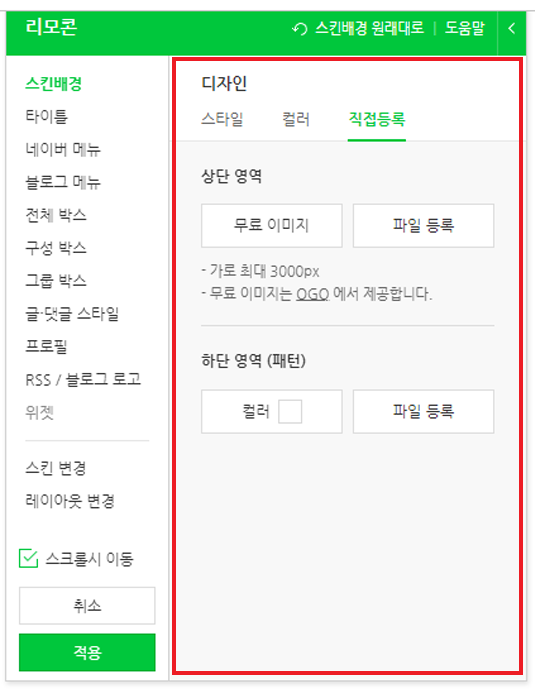
그 옆 리모컨이라는 네모 박스가 위치하는데요
바로 이것으로 스킨과 기타 여러 가지를 변경할 수 있습니다
그럼 우리가 만든 스킨을 적용해 볼까요?
스킨배경 > 디자인 > 직접등록

파일 등록 버튼을 통해 블로그 스킨을 가져올 수 있습니다!
맘에 들지 않는다면 상단의 원래대로 버튼으로 되돌리며,
스킨을 가저온 후 적용하게 된다면 적용버튼을 꼭 눌러주세요!

블로그 스킨을 불러오니
왼쪽 화면에 바로 적용되는 모습을 볼 수 있었습니다
하지만 글에 가려져 위젯이 보이지 않는데요...😲
당황하지 말고 다른 부가적인 (네이버 메뉴, 블로그 메뉴)
디자인을 설정 후 적용버튼을 눌러주세요!

아니 적용버튼을 눌렀더니
이렇게 이상한 화면이 나타나셨나요??

걱정 마세요!
저와 같은 화면이 나타났다면
정상적으로 진행해 주신 겁니다!
저렇게 나타나는 이유는 바로
블로그 꾸미기 설정의 레이아웃, 위젯설정을
아직 진행하지 않았기 때문인데요!
그러나
여기서 설명을 더 진행한다면 글이 길어지게 될 것 같으니
다음번 포스팅으로 찾아오겠습니다!
오늗도 읽어주셔서 감사합니다!
2023년도도 잘 마무리하시고
새해 복 많이 받으세요!
😍
'⊹⠀𝙱𝚕𝚘𝚐 𝚂𝚔𝚒𝚗' 카테고리의 다른 글
| ❏ 홈페이지형 블로그 만들기 - 03. 여백과 위젯 설정하기 (2) | 2024.01.04 |
|---|---|
| ❏ 홈페이지형 블로그 만들기 - (1) 기본세팅 (1) | 2023.12.21 |


